728x90


<!DOCTYPE html>
<html>
<head>
<title>Text-Overflow Property Lab</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div id="container">
<p id="text">
<!-- Add your long text here -->
Lorem, ipsum dolor sit amet consectetur
adipisicing elit. Ipsum velit natus maiores eum,
incidunt libero. Porro, harum. Corrupti at porro,
deleniti eveniet ipsa, quasi recusandae velit
exercitationem assumenda asperiores perspiciatis!
</p>
</div>
<script src="script.js"></script>
</body>
</html>/* Add your styles here */
#container {
width: 300px;
}
#text {
white-space: nowrap;
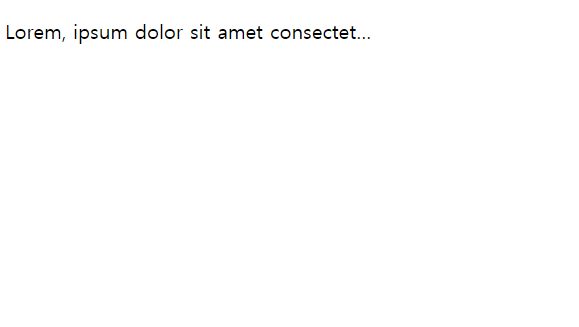
text-overflow: ellipsis;
overflow: hidden;
}
white-space 속성은 요소가 공백을 처리하는 법을 나타낸다.
white-space 속성에서 값을 nowrap으로 작성했으니까 연속 공백을 하나로 합친다. 줄 바꿈은 <br>요소에서만 일어난다.
text-overflow 속성은 블록 컨테이너 요소를 인라인 진행 방향으로 오버플로하는 콘텐츠에만 영향을 미친다.
- 하나 또는 두 개의 값을 사용해 지정 가능
text-overflow 속성에서 값을 ellipsis로 작성했으니까 콘텐츠 영역 내부에 표시되는 텍스트의 양을 줄이게 한다.
overflow 속성은 콘텐츠가 가로/세로 방향으로 부모 요소 상자에 맞지 않을 때 원하는 동작으로 설정
overflow 속성에서 값을 hidden으로 작성했으니까 요소의 패딩 박스에서 overflow 콘테츠가 클리핑된다.
(클리핑 된 콘텐츠는 숨겨져 있다. 그러나 콘텐츠는 여전히 존재)
https://codedamn.com/challenge/30-days-of-html-css
30 Days of HTML CSS - Codedamn
Level up your coding skills with a daily coding challenge. Compete and share your progress every day and become a better developer.
codedamn.com
728x90
'30Days of HTML CSS' 카테고리의 다른 글
| [30 Days of HTML CSS] Day 08 | Grid Template Rows and Columns (0) | 2023.11.24 |
|---|---|
| [30 Days of HTML CSS] Day 07 | Codedamn CSS Text Shadow Lab (0) | 2023.11.23 |
| [30Days of HTML CSS] Day 05 | Figure Tag Lab (0) | 2023.11.21 |
| [30Days of HTML CSS] Day 04 | Position Property Lab (0) | 2023.11.20 |
| [30Days of HTML CSS] Day 03 | CSS Shapes Lab (0) | 2023.11.20 |

