728x90


<!DOCTYPE html>
<html>
<head>
<title>Input Types Lab</title>
</head>
<body>
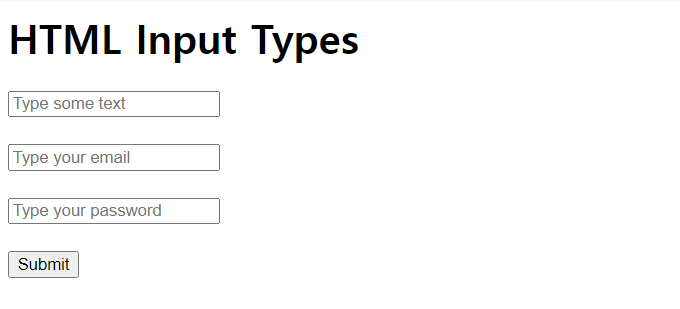
<h1>HTML Input Types</h1>
<form>
<input type="text" id="mytext" placeholder="Type some text" /> <br />
<br />
<input type="email" id="myemail" placeholder="Type your email" /> <br />
<br />
<input type="password" id="mypassword" placeholder="Type your password" />
<br />
<br />
<input type="submit" id="mysubmit" value="Submit" />
</form>
</body>
</html>
form 태그를 이용해서 input 태그들을 작성했다.
form 태그는 폼을 만드는 가장 기본적인 태그이다.
input 태그를 이용한 이유는 폼에서 사용자 입력을 받기 위해 사용하는 태그이다.
input 태그에서 가장 중요한 속성은 type과 placeholder이다.
placeholder는 입력란의 임시 텍스트릴 지정하는 속성이다.
br태그를 이용해서 값들을 띄었다.
[HTML] 폼 태그 | input 태그 | label 태그
폼(form) 태그 폼? 사용자가웹 사이트로 정보를 보낼 수 있는 요소들 (텍스트 입력란, 비밀번호 입력란, 버튼 및 체크 박스 등)컨테이너 태그? 폼 만들기 여러 폼 요소 폼 액서스? 입력 내용을 그룹
recordoftheday.tistory.com
https://codedamn.com/challenge/30-days-of-html-css
30 Days of HTML CSS - Codedamn
Level up your coding skills with a daily coding challenge. Compete and share your progress every day and become a better developer.
codedamn.com
728x90
'30Days of HTML CSS' 카테고리의 다른 글
| [30Days of HTML CSS] Day 06 | Text-Overflow Property Lab (0) | 2023.11.22 |
|---|---|
| [30Days of HTML CSS] Day 05 | Figure Tag Lab (0) | 2023.11.21 |
| [30Days of HTML CSS] Day 04 | Position Property Lab (0) | 2023.11.20 |
| [30Days of HTML CSS] Day 03 | CSS Shapes Lab (0) | 2023.11.20 |
| [30 Days of HTML CSS] Day 01 | Semantic HTML Structure (0) | 2023.11.17 |

