DOM(Document Object Model)
- HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API
- 프로퍼티와 메서드를 제공하는 트리 자료구조
프로퍼티
: 객체 고유의 상태 데이터
메서드
: 상태 데이터를 참조하고 조작하는 동작
노드
1. HTML 요소와 노드 객체
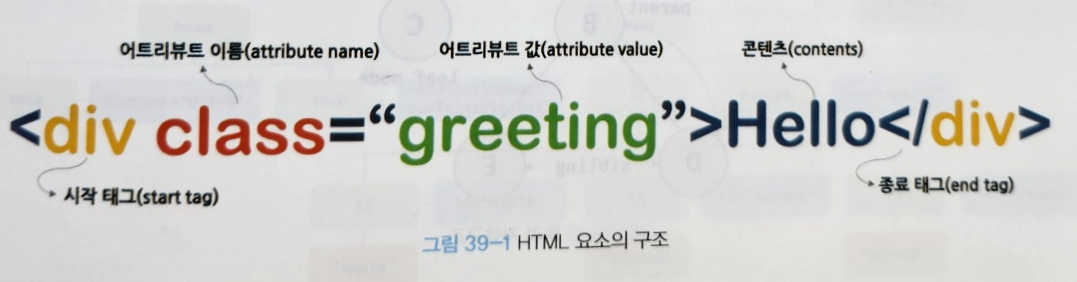
HTML 요소
- HTML 문서를 구성하는 개별적인 요소를 의미

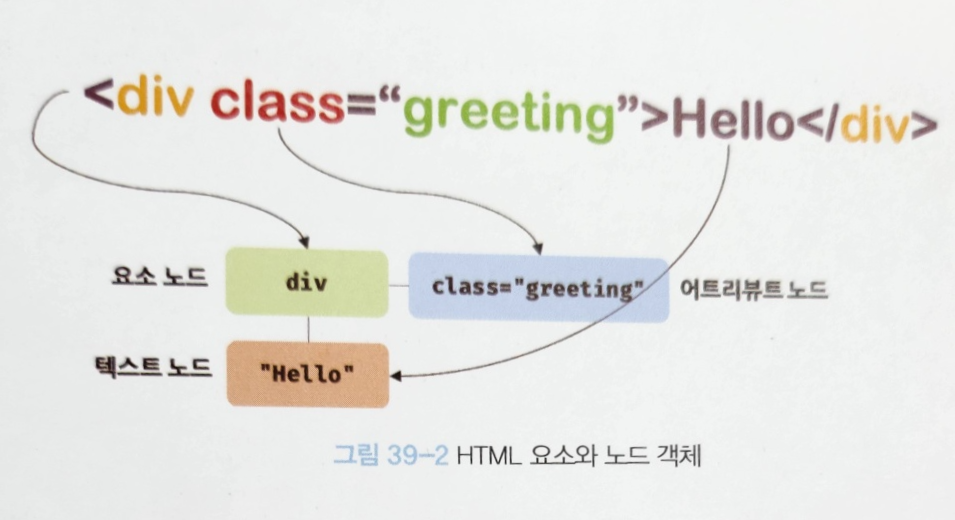
- 렌더링 엔진에 의해 파생되어 DOM을 구성하는 요소 노드 객체로 변환
- HTML 요소의 어트리뷰트는 어트리뷰트 노드
- HTML요소의 텍스트 콘텐츠는 텍스트 노드로 변환

HTML 문서는 HTML 요소들의 집합으로 이뤄지고 HTML 요소는 중첩 관계를 갖는다.
HTML 요소의 콘텐츠 영역(시작 태그와 종료 태그 사이)에는 텍스트뿐만 아니라 다른 HTML 요소도 포함 가능
- HTML 요소 간에 중첩 관계에 의해 계층적 부자 관계 형성
- 그로 인해 트리 자료 구성
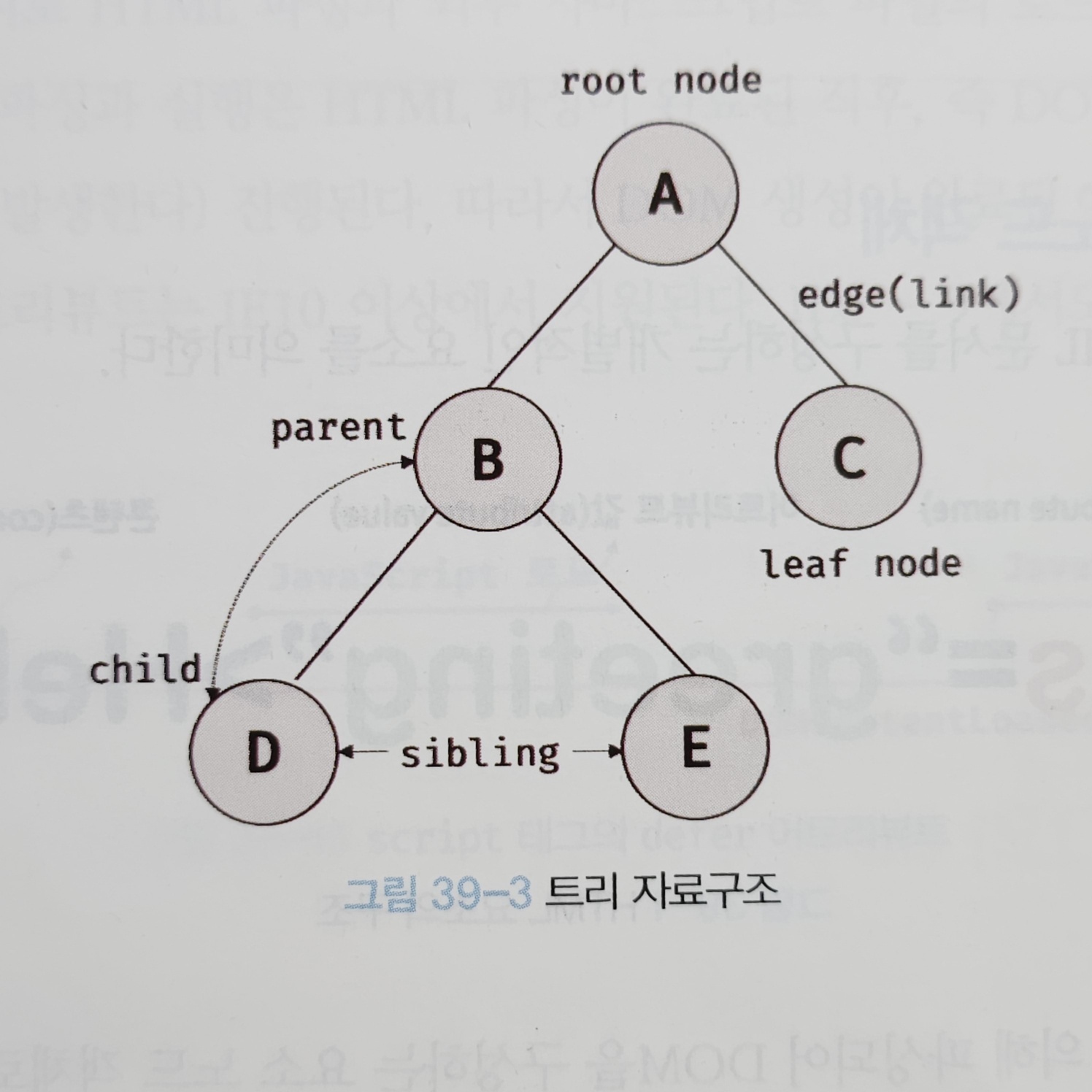
트리 자료구조
트리 자료구조: 노드들의 계층 구조로 이뤄진다.
- 부모 노드와 자식 노드로 구성
- 노드 간의 계층적 구조(부자, 형제 관계)를 표현하는 비선형 자료구조
- 하나의 최상위 노드에서 시작
- 최상위 노드: 부모 노드가 없으며, 루트 노드라고 한다.
- 루트노드: 0개 이상의 자식노드를 갖는다.
- 자식 노드가 없는 노드를 리프 노드 라고 한다.
- 루트노드: 0개 이상의 자식노드를 갖는다.
- 최상위 노드: 부모 노드가 없으며, 루트 노드라고 한다.

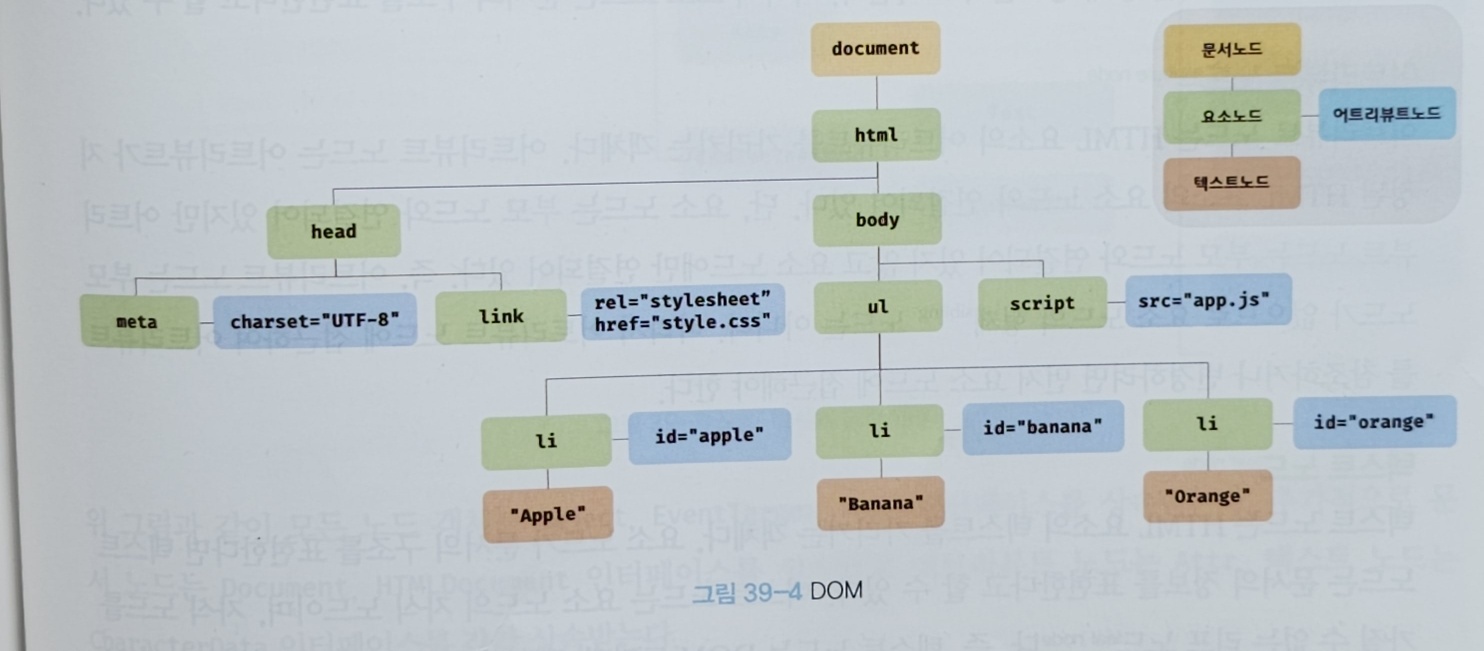
노드 객체들로 구성된 트리 자료 구조를 DOM이라고 한다.
노드 객체의 트리로 구조화되어 있기때문에 DOM을 DOM 트리라고 부른다.
노드 객체의 타입
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
</html>
렌더링 엔진은 위 HTML 문서를 파싱하여 DOM을 생성한다.

DOM은 노드 객체의 계층적인 구조로 구성
노드 객체는 종류가 있고 상속 구조를 갖는다.
노드 객체는 총 12개의 종류(노드 타입)이 있다.
💡중요한 4개의 노드
문서 노드
- DOM 트리의 최상위에 존재하는 루트 노드로서 document 객체를 가리킨다.
- 문서 노드는 window.document 또는 document로 참조 가능
- HTML 문서당 document 객체는 유일
- document 객체는 DOM 트리의 루트 노드이므로 DOM 트리의 노드들에 접근하기 위한 진입점 역할
- 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서노드를 통과해야 한다.
요소 노드
- HTML 요소를 가리키는 객체
- HTML 요소 간의 중첩에 의해 부자 관계 형성
- 부자 관계를 통해 정보를 구조화
- 요소 노드는 문서의 구조화를 표현
어트리뷰트 노드
- HTML 요소의 어트리뷰트를 가리키는 객체
- 어트리뷰트가 지정된 HTML 요소의 요소 노드와 연결
- 요소노드는 부모 노드와 연결되어 있지만 어트리 뷰트 노드는 부모 노드와 연결되어 있지 않고 요소 노드에만 연결
- 어트리뷰트 노드는 부모 노드가 없으므로 요소 노드의 형제 노드가 x
- 요소노드는 부모 노드와 연결되어 있지만 어트리 뷰트 노드는 부모 노드와 연결되어 있지 않고 요소 노드에만 연결
- 어트리뷰트 노드에 접근하여 어트리뷰트를 참조하거나 변경하려면 먼저 요소 노드에 접근해야한다.
텍스트 노드
- HTML 요소의 텍스트를 가리키는 객체
- 요소 노드가 구조를 표현하면 텍스트 노드는 문서의 정보 표현
- 텍스트 노드는 요소 노드의 자식
- 자식 노드를 못 갖는 리프 노드
- 텍스트 노드는 DOM 트리의 최종단
- 텍스트 노드에 접근하려면 부모 노드인 요소 노드에 접근
노드 객체의 상속 구조
DOM
- HTML 문서의 계층적 구조와 정보를 표현, 이를 제어할 수 있는 API
- 프로퍼티와 메서드를 제공하는 트리 자료 구조
- DOM을 구성하는 노드 객체는 자신의 구조와 정보를 제어할 수 있는 DOM API를 사용
- 브라우저 환경에서 추가적으로 제공하는 호스트 객체
<!DOCTYPE html>
<html>
<body>
<input type="text" />
<script>
// input 요소 노드 객체를 선택
const $input = document.querySelector("input");
// input 요소 노드 객체의 프로토타입 체인
console.log(
Object.getPrototypeOf($input) === HTMLInputElement.prototype,
Object.getPrototypeOf(HTMLInputElement.prototype) ===
HTMLElement.prototype,
Object.getPrototypeOf(HTMLElement.prototype) === Element.prototype,
Object.getPrototypeOf(Element.prototype) === Node.prototype,
Object.getPrototypeOf(Node.prototype) === EventTarget.prototype,
Object.getPrototypeOf(EventTarget.prototype) === Object.prototype
); // 모두 TRUE
</script>
</body>
</html>
| input 요소 노드 객체의 특성 | 프로토타입을 제공하는 객체 |
| 객체 | Object |
| 이벤트를 발생시키는 객체 | EventTarget |
| 트리 자료구조의 노드 객체 | Node |
| 브라우저가 렌더링할 수 있는 웹 문서의 요소(HTML, XML, SVG)를 표현하는 객체 | Element |
| 웹 문서의 요소 중에서 HTML 요소를 표현하는 객체 | HTMLElement |
| HTML 요소 중에서 input 요소를 표현하는 객체 | HTMLInputElement |
노드 객체에는 노드 객체의 종류, 노드 타입에 상관없이 모든 객체가 공통적으로 갖는 기능도 있고 노드 타입에 따라 고유한 기능도 있다.
HTML 요소가 객체화된 요소 노드 객체는 HTML 요소가 갖는 공통적인 기능있다.
- HTML 요소가 갖는 공통적인 기능은 HTMLElement 인터페이스가 제공
- 요소 노드 객체느 HTML 요소의 종류에 따라 고유한 기능도 있다.
- 따라서 필요한 기능을 제공하는 인터페이스(HTMLInputElement, HTMLDivElement 등)가 HTML 요소의 종류에 따라 각각 다르다.
노드 객체는 공통된 기능일수록 프로토타입 체인의 사위에, 개별적인 고유 기능일수록 프로토타입 체인의 하위에 프로토타입 체인을 구축하여 노드 객체에 필요한 기능, 프로퍼티와 메서드를 제공하는 상속 구조를 갖는다.
DOM
HTML 문서의 계층적 구조와 정보를 표현하는 것은 노드 객체의 종류
- 노드에 따라 필요한 기능을 프로퍼티와 메서드의 집합인 DOM API로 제공
- DOM API를 통해 HTML의 구조나 내용 또는 스타일 등을 동적으로 조작 가능
DOM API ⭐
→ DOM이 제공하는 프로퍼티와 메서드를 사용해 노드에 접근하고 HTML의 구조나 내용 또는 스타일 등을 동적으로 변경하는 방법을 익히는 것이 중요
요소 노드 취득
HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 먼저 요소 노드를 취득해야한다.
(이유) 텍스트 노드는 요소 노드의 자식노드 & 어트리뷰트 노드는 요소 노드와 연결되어 있기 때문
요소 노드의 취득은 HTML 요소를 조작하는 시점!
id를 이용한 요소 노드 취득
Document.prototype.getElementById 메서드
인수로 전달한 id 어트리뷰트 값(이하 id 값)을 갖는 하나의 요소 노드를 탐색하여 반환한다.
getElementById 메서드
Document.prototype의 프로퍼티
=> 반드시 문서 노드인 document를 통해 호출해야 한다.

<!DOCTYPE html>
<html>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
// id 값이 'apple'인 요소 노드를 탐색하여 반환
// 첫번째 li 요소가 피싱되어 생성된 요소 노드가 반환
const ele = document.getElementById("apple");
// 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다.
ele.style.color = "red";
// id 값이 'banana'인 요소 노드를 탐색하여 반환한다.
// 두 번째 li 요소가 피싱되어 생성된 요소 노드가 반환된다.
const ele2 = document.getElementById("banana");
ele2.style.color = "yellow";
// 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다.
$elem.style.color = "red";
</script>
</body>
</html>
<!-- 책 내용을 스스로 응용해봄 -->
id 값은 HTML 문서 내에서 유일한 값
class 어트리뷰트와는 다릴 공백 문자로 구분하여 여러 개의 값 X
만일 HTML문서 내 중복된 id 값을 갖는 요소가 여러개 존재한다면?
getElementById 메서드는 인수로 전달된 id값을 갖는 첫 번째 요소 노드만 반환
👉 getElementById 메서드는 언제나 단 하나만 요소를 반환

<!DOCTYPE html>
<html>
<body>
<ul>
<li id="banana">Apple</li>
<li id="banana">Banana</li>
<li id="banana">Orange</li>
</ul>
<script>
// getElementById 메서드는 언제나 단 하나의 요소 노드를 반환한다.
// 첫번째 li 요소가 피싱되어 생성된 요소 노드가 반환된다.
const $elem = document.getElementById("banana");
// 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다.
$elem.style.color = "red";
</script>
</body>
</html>
만약 인수로 전달된 id값을 갖는 HTML 요소가 존재하지 않는 경우?
getElementById 메서드는 null을 반환
HTML 요소에 id 어트리뷰트를 부여하면 id 값과 동일한 이름의 전역 변수가 암묵적으로 선언되고 해당 노드 객체가 할당되는 부수 효과가 있다.
<!DOCTYPE html>
<html>
<body>
<div id="foo"></div>
<script>
// id 값과 동일한 이름의 전역 변수가 암묵적으로 선언되고 해당 노드 객체가 할당되낟.
console.log(foo === document.getElementById("foo")); // true
// 암묵적 전역으로 생성된 전역 프로퍼티는 삭제되지만 전역 변수는 삭제되지 않는다.
delete foo;
console.log(foo); // <div id="foo"></div>
</script>
</body>
</html>
단, id 값과 동일한 이름의 전역 변수가 이미 선언되어 있으면 이 전역 변수가 노드 객체가 재할당되지 않는다.
태그 이름을 이용한 요소 노드 취득
Document.prototype.getElementByTagName 메서드
Element.prototype.getElementByTagName 메서드
인수로 전달된 태그 이름을 갖는 모든 요소 노드들을 탐색하여 반환
👉 getElementByTagName 메서드는 여러 개의 노드 객체를 갖는 DOM 컬렉션 객체인 HTMLCollection 객체를 반환

<!DOCTYPE html>
<html>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
// 태그 이름이 li인 요소 노드를 모두 탐색하여 반환
const $elems = document.getElementsByTagName("li");
[...$elems].forEach((elem) => {
elem.style.color = "red";
});
</script>
</body>
</html>
HTML 문서의 모든 요소 노드를 취득하려면
getElementByTagName 메서드의 인수로 '*'를 전달

<!DOCTYPE html>
<html>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
// 태그 이름이 li인 요소 노드를 모두 탐색하여 반환
const $all = document.getElementsByTagName("*");
[...$all].forEach((elem) => {
elem.style.color = "red";
});
</script>
</body>
</html>
<!-- 책 내용을 기존 html 파일에 붙여봄 -->
getElementsByTagName 메서드
- Document.prototype에 정의된 메서드 => Document.prototype.getElementsByTagName
- Dom의 루트 노드인 문서 노드
- document를 통해 호출해 DOM 전체에서 요소 노드를 탐색해 반환
- Dom의 루트 노드인 문서 노드
- Element.prototype에 정의된 메서드 => Element.prototype.getElemetsByTagName
- 특정 요소 호출, 특정 요소 노드의 자손 중에서 요소 노드를 탐색해 반환

<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
<li>Orange</li>
</ul>
<ul>
<li>HTML</li>
</ul>
<script>
const $listFromDocument = document.getElementsByTagName("li");
console.log($listFromDocument);
const $fruits = document.getElementById("fruits");
const $lisFromFruits = $fruits.getElementsByTagName("li");
console.log($lisFromFruits);
</script>
</body>
</html>
만일 인수로 전달된 태그 이름을 갖는 요소 존재하지 않으면 getElementsByTagName 메서드는 빈 HTMLCollection 객체를 반환
class를 이용한 요소 노드 취득
Document.prototype.getElementByClassName 메서드
Element.prototype.getElementByClassName 메서드
인수로 전달한 class 어트리뷰트 값을 갖는 모든 요소 노드들을 탐색하여 반환
인수로 전달한 class 값은 공백으로 구분하여 여러개의 class 지정 가능
(getElementsByClassName 메서드도 여러 개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인 HTMLCollection 객체 반환)
<!DOCTYPE html>
<html>
<body>
<ul>
<li id="fruit apple">Apple</li>
<li id="fruit banana">Banana</li>
<li id="fruit orange">Orange</li>
</ul>
<script>
const $elem = document.getElementsByClassName("fruit");
[...$elem].forEach((elem) => {
elem.style.color = "red";
});
const $apples = document.getElementsByClassName("fruit apple");
[...$apples].forEach((elem) => {
elem.style.color = "blue";
});
</script>
</body>
</html>
getElementsByClassName 메서드
- Document.prototype에 정의된 메서드 => Document.prototype.getElementsByClassName
- Dom의 루트 노드인 문서 노드
- document를 통해 호출해 DOM 전체에서 요소 노드를 탐색해 반환
- Dom의 루트 노드인 문서 노드
- Element.prototype에 정의된 메서드 => Element.prototype.getElementsByClassName
- 특정 요소 호출, 특정 요소 노드의 자손 중에서 요소 노드를 탐색해 반환
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
<div class="banana">Banana</div>
<script>
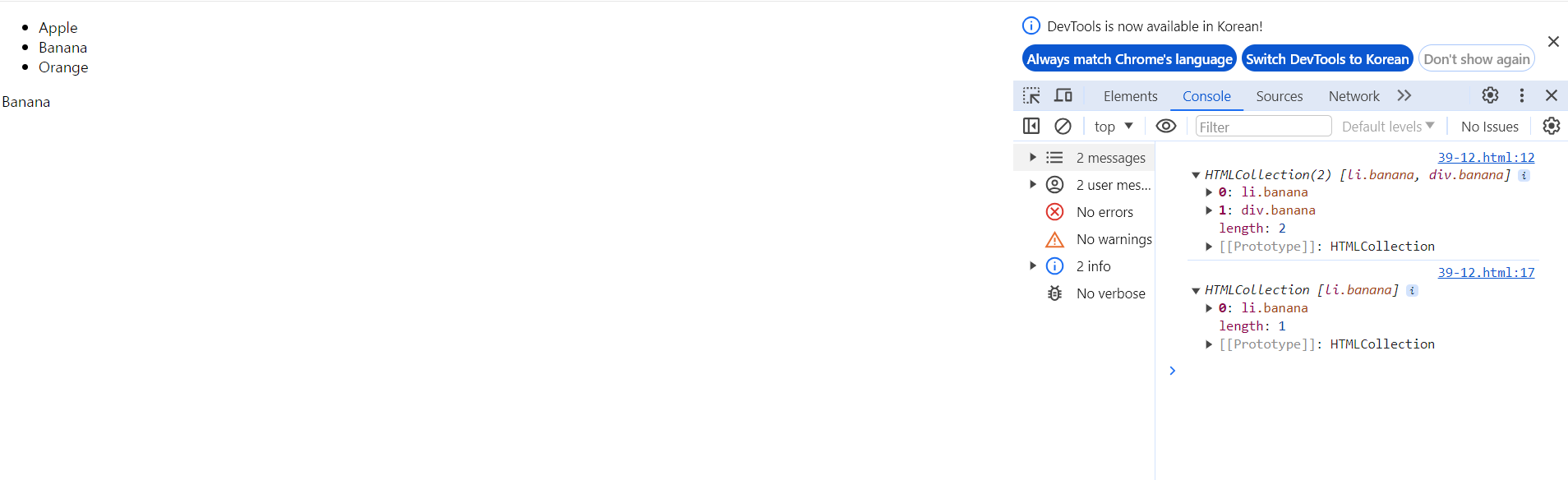
const $bananasFromDocument = document.getElementsByClassName("banana");
console.log($bananasFromDocument);
const $fruits = document.getElementById("fruits");
const $bananasFromFruits = $fruits.getElementsByClassName("banana");
console.log($bananasFromFruits);
</script>
</body>
</html>
class를 이용한 요소 노드 취득
CSS 선택자는 스타일을 적용하고자 하는 HTML 요소는 특정할 때 사용하는 문법
/* 전체 선택자: 모든 요소를 선택 */
* { ... }
/* 태그 선택자: 모든 p 태그 요소를 모두 선택 */
p { ... }
/* id 선택자: id 값이 'foo'인 요소를 모두 선택 */
#foo { ... }
/* class 선택자: class 값이 'foo'인 요소를 모두 선택 */
.foo { ... }
/* 어트리뷰트 선택자: input 요소 중에 type 어트리뷰트 값이 'text'인 요소를 모두 선택 */
input[type=text] { ... }
/* 후손 선택자: div 요소의 후손 요소 중 p 요소를 모두 선택 */
div p { ... }
/* 자식 선택자: div 요소의 자식 요소 중 p 요소를 모두 선택 */
div > p { ... }
/* 인접 형제 선택자: p 요소의 형제 요소 중에 p 요소 바로 뒤에 위치하는 ul 요소를 선택 */
p + ul { ... }
/* 일반 형제 선택자: p 요소의 형제 요소 중에 p 요소 뒤에 위치하는 ul 요소를 모두 선택 */
p ~ ul { ... }
/* 가상 클래스 선택자: hover 상태인 a 요소를 모두 선택 */
a:hover { ... }
/* 가상 요소 선택자: p 요소의 콘텐츠의 앞에 위치하는 공간을 선택
일반적으로 content 프로퍼티와 함께 사용된다. */
p::before { ... }
Document.prototype/Element.prototype.querySelector 메서드
인수로 전달한 CSS 선택자를 만족시키는 하나의 요소 노드를 탐색해 반환
- 인수로 전달한 CSS 선택자를 만족시키는 요소 노드가 여러 개인 경우 첫 번재 요소노드만 반환
- 인수로 전달한 CSS 선택자를 만족시키는 요소 노드가 존재하지 않을 경우 null을 반환
- 인수로 전달한 CSS 선택자가 문법에 맞지 않는 경우 DOMException 에러 발생

<!DOCTYPE html>
<html>
<body>
<ul>
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
<script>
const $elem = document.querySelector(".banana");
$elem.style.color = "yellow";
</script>
</body>
</html>
Document.prototype/Element.prototype.querySelectorAll 메서드
인수로 전달한 CSS선택자를 만족시키는 모든 요소 노드를 탐색해 반환
- querySelectorAll 메서드는 여러 개의 요소 노드 객체를 갖는 DOM 컬랙션 객체인 NodeList 객체를 반환
- NodeList 객체는 유사 배열 객체이면서 이터러블
<!DOCTYPE html>
<html>
<body>
<ul>
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
<script>
const $elems = document.querySelectorAll("ul>li");
console.log($elems);
$elems.forEach((elem) => {
elem.style.color = "red";
});
</script>
</body>
</html>
😁 id 어트리뷰트가 있는 요소 노드 → getElementById 메서드를 사용 그외 querySelector, querySelectorAll 메서드 사용
특정 요소 노드를 취할 수 있는 지 확인
Element.prototype.matches 메서드
인수로 전달한 CSS 선택자를 통해 특정 요소 노드를 취할 수 있는지 확인
<!DOCTYPE html>
<html>
<body>
<ul>
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
<script>
const $apple = document.querySelector(".apple");
console.log($apple.matches("fruits>li.apple")); // true
console.log($apple.matches("#fruits>li.banana")); // false
</script>
</body>
</html>
HTMLCollection과 NodeList의 중요한 점
노드 객체의 상태 변화를 실시간으로 반영하는 살아있는 객체
HTMLCollection은 언제나 live 객체로 동작
NodeList는 대부분의 경우 노드 객체의 상태 변화를 실시간으로 반영x 과거의 정적 상태를 유지하는 non-live 객체, 경우에 따라 live 동작
HTMLCollection
getElementsByTagName, getElementsByClassName 메서드가 반환하는 HTMLCollection 객체
👉 노드 객체의 상태 변화를 실시간으로 반영하는 살아있는 DOM 컬렉션 객체
노드 탐색
요소 노드를 취득한 다음, 취득한 요소 노드를 기점으로DOM 트리의 노드를 옮겨 다니며 부모, 형제, 자식 노드 등을 탐색해야