728x90


<!DOCTYPE html>
<html>
<head>
<title>Grid Template Rows and Columns</title>
<style>
/* Add your styles here */
#grid-container {
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
text-align: center;
}
.grid-item {
background-color: #e0afa0;
border: 1px solid;
}
</style>
</head>
<body>
<!-- Create grid container and grid items here -->
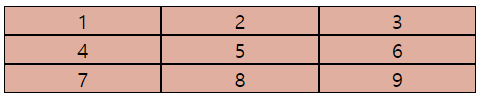
<div id="grid-container">
<div class ="grid-item">1</div>
<div class ="grid-item">2</div>
<div class ="grid-item">3</div>
<div class ="grid-item">4</div>
<div class ="grid-item">5</div>
<div class ="grid-item">6</div>
<div class ="grid-item">7</div>
<div class ="grid-item">8</div>
<div class ="grid-item">9</div>
</div>
</body>
</html>
이 코드를 작성하면서 실수했던 점이 있다.
class에는 .을 작성해야 했는데 #을 입력해 grid의 배경색이 안나타났다. 순간 아무리 찾아도 틀린게 없길래 #으로 작성했던 것이다.
class는 . 을 작성해야한다. (헷갈릴것도 아닌데 ㅎㅎ..)
gird 속성을 까먹다 보니 앞서 했던 예제들에 비해 시간이 좀 걸리긴 했다.
다시 정리해야겠다.
https://codedamn.com/challenge/30-days-of-html-css
30 Days of HTML CSS - Codedamn
Level up your coding skills with a daily coding challenge. Compete and share your progress every day and become a better developer.
codedamn.com
728x90
'30Days of HTML CSS' 카테고리의 다른 글
| [30 Days of HTML CSS] Day 01 Codedamn Nav Bar (0) | 2023.12.26 |
|---|---|
| [30 Days of HTML CSS] Day 07 | Codedamn CSS Text Shadow Lab (0) | 2023.11.23 |
| [30Days of HTML CSS] Day 06 | Text-Overflow Property Lab (0) | 2023.11.22 |
| [30Days of HTML CSS] Day 05 | Figure Tag Lab (0) | 2023.11.21 |
| [30Days of HTML CSS] Day 04 | Position Property Lab (0) | 2023.11.20 |

