
Persudo Elements(가상 요소)
Pseudo element는 본질적으로 html에 존재하지 않는 요소이다. 그러나 CSS에서 여전히 선택하고 스타일을 지정할 수 있다. 의사 요소는 두 개의 콜론(::)을 사용하여 작성하면 된다.
➡️ 가상 요소도 모디파이어나 선택자처럼 덧붙일 수 있는 요소
그러나 선택된 요소의 특정 부분만 선택한다. (어떤 요소의 첫 줄의 첫 글자에만 스타일을 넣을 수 있다. = 모든 단락이나 모든 스팬의 첫 글자에 선택할 수 있다.)
모디파이어? fist line 이나 first letter을 쓸때는 세미콜론 두개를 붙여야 하는가?
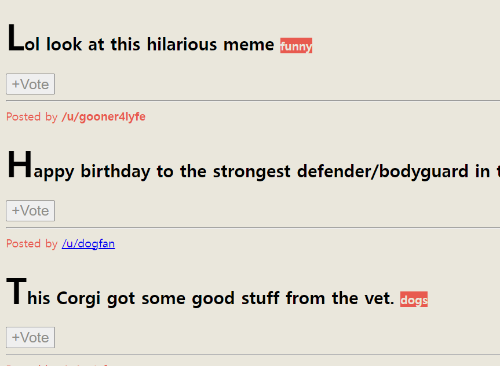
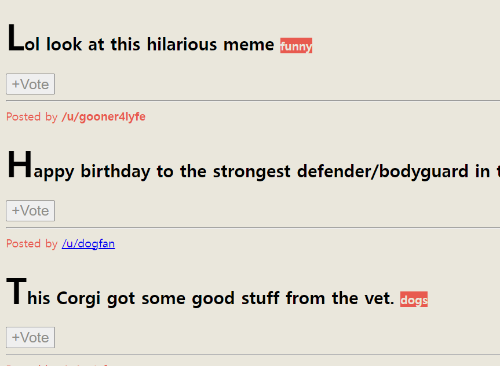
::first-letter? 페이지 내에 있는 모든<h2>의 첫 글자
h2::first-letter {
font-size: 50px;
}
::first-line? 단락의 첫번째 줄을 설정할 수 있다.
p::first-line {
color: #e85a4f;
}
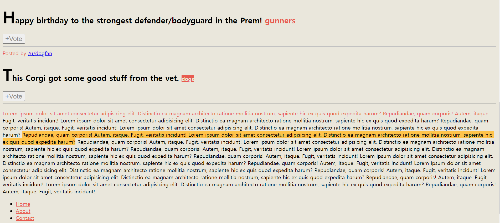
::selection? 문서의 특정 부분이 아니라 문서의 강조 표시한 부분에 적용된다. 선택한 요소의 일부라도 상관없다.

선택하는 모든것이 노란 블록 처리가 된다.
두번째 :(세미콜론)을 지워도 작동하지만 2개가 있어야 크롬에서 유추한다.
∴ 가상 클래스에서도 세미콜론 2개 사용 가능하다.
가상 클래스보다는 실질적인 페이지의 요소이다. 가상 클래스가 hover, active, checked 같은 상태였다면 가상 요소는 어떤 대상이나 선택한 요소의 일부를 선택한다.
Adjacent element selector(인접한 요소 선택자) 또는 Adjacent siblind selector(인접한 형제 선택자)
형제 요소는 기본적으로 동일한 부모의 일부인 요소이다.
<article>
<p>
All modern websites and web applications are built using three
<em>fundamental</em>
technologies: HTML, CSS and JavaScript. These are the languages of the
web.
</p>
<p>
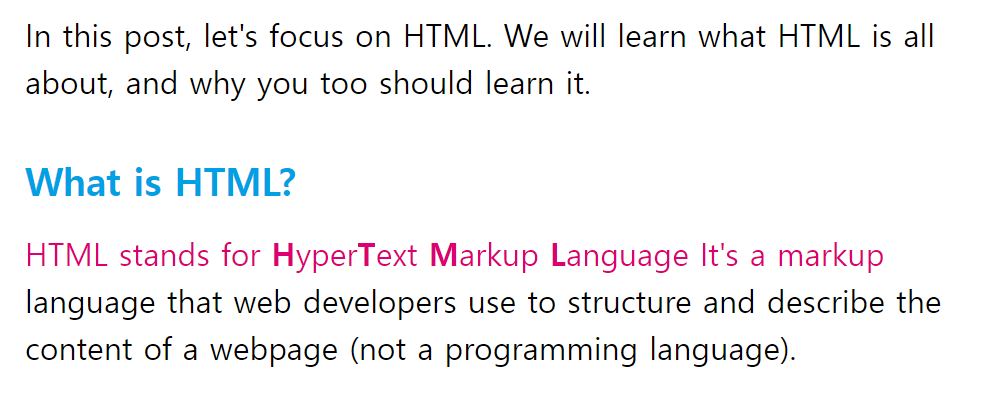
In this post, let's focus on HTML. We will learn what HTML is all
about, and why you too should learn it.
</p>
<h3>What is HTML?</h3>
<p>
HTML stands for <strong>H</strong>yper<strong>T</strong>ext
<strong>M</strong>arkup <strong>L</strong>anguage It's a markup
language that web developers use to structure and describe the content
of a webpage (not a programming language).
</p>
</article><p>는 서로서로 형제이다. 왜냐하면 그들은 <article>이라는 공통된 컨테이너 안에 있기 때문이다. 그래서 인접한 형제는 <h3>이다. <h3>의 인접한 형제는 뒤에 오는 <p> 문단이다. 즉 <h3> 뒤에 오는 <p> 문단을 선택하고 싶으면 +를 활용해 선택하면 된다. + 는 인접한 형제 선택자이다.

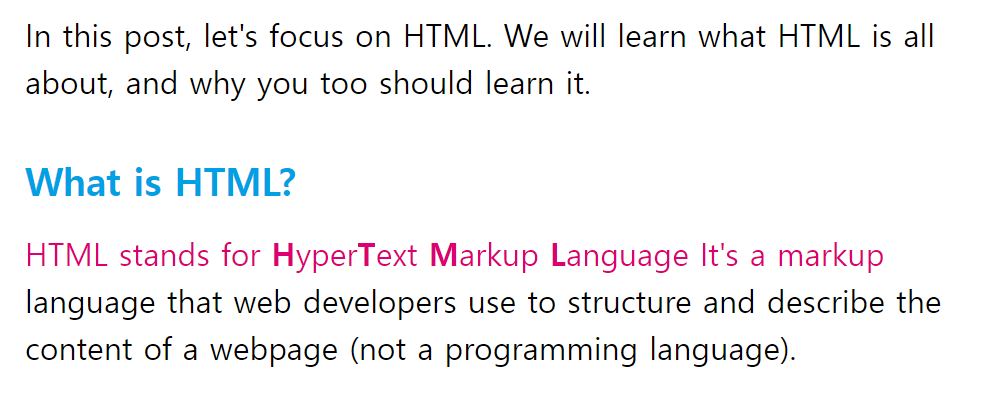
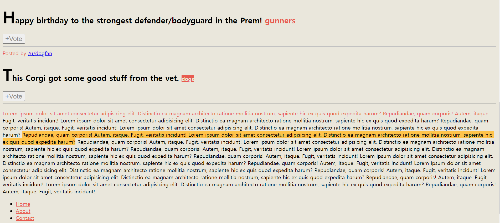
h3 + p::first-line {
color: #dc0073;
}이렇게 말이다. 그러면 h3의 인접한 형제인 <p> 문단이 선택되었다. 인접한 요소 뒤에 색상이 오는 것으로 설정했다.
가장 많이 사용되는 또 다른 것은 after pseudo element, before pseudo element이다.
after pseudo element는 의사 요소를 생성한다. 자동으로 선택한 요소의 첫 번째 자식이 된다.

The Basic Language of the Web:HTML 이라는 기사 옆에 top이라는 코스메틱 스타일을 추가 하고 싶다.
놀랍게도! HTML에 새 요소를 추가할 필요가 없다. 그렇다면 어떻게? 만들어야 할까?
after pseudo element, before pseudo element를 활용하면 된다.
h2::after {
content: "TOP";
}콘텐츠 속성 지정 한 후 텍스트 입력, 의사 요소에 텍스트를 원하지 않은 경우에도 콘텐츠 속성 정의해야한다.
그리고 스타일을 추가한다.
h2::after {
content: "TOP";
background-color: #00a1e4;
color: #000;
font-size: 16px;
font-weight: bold;
display: inline-block;
padding: 5px 10px;
}
d요소를 절대적 위치로 하기 위해 먼저 상위 요소를 제공한다. 그러기 위해서는 상대 위치를 기억해야 한다. 위의 사진 같은 경우 상대 위치가 h2이므로
h2 {
/* background-color: #00a1e4; */
position: relative;
}position:relative로 적어준다. 그러면 요소를 absolutely position으로 할 수 있다.
h2::after {
content: "TOP";
background-color: #00a1e4;
color: #000;
font-size: 16px;
font-weight: bold;
display: inline-block;
padding: 5px 10px;
position: absolute;
top: -15px;
right: 25px;
}절대 위치를 지정하고 위치를 조정시키면 위의 사진처럼 된다.
'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] ⭐ CSS Selectors(5) | Inline Styles(인라인 스타일) | !improtant (0) | 2022.11.02 |
|---|---|
| [CSS] ⭐ CSS Selectors(4) | Cascade (캐스케이드) | Specificity (특이도) (0) | 2022.11.01 |
| [CSS] ⭐ CSS Selectors (2) | Persudo Classes (가상 클래스) (0) | 2022.11.01 |
| [CSS] ⭐ CSS Selectors(1) | CSS 기본 규칙 |Universal Selector | ... (0) | 2022.08.26 |
| [CSS] 일반 텍스트 속성 | font-size | font-family (0) | 2022.08.25 |

Persudo Elements(가상 요소)
Pseudo element는 본질적으로 html에 존재하지 않는 요소이다. 그러나 CSS에서 여전히 선택하고 스타일을 지정할 수 있다. 의사 요소는 두 개의 콜론(::)을 사용하여 작성하면 된다.
➡️ 가상 요소도 모디파이어나 선택자처럼 덧붙일 수 있는 요소
그러나 선택된 요소의 특정 부분만 선택한다. (어떤 요소의 첫 줄의 첫 글자에만 스타일을 넣을 수 있다. = 모든 단락이나 모든 스팬의 첫 글자에 선택할 수 있다.)
모디파이어? fist line 이나 first letter을 쓸때는 세미콜론 두개를 붙여야 하는가?
::first-letter? 페이지 내에 있는 모든<h2>의 첫 글자
h2::first-letter {
font-size: 50px;
}
::first-line? 단락의 첫번째 줄을 설정할 수 있다.
p::first-line {
color: #e85a4f;
}
::selection? 문서의 특정 부분이 아니라 문서의 강조 표시한 부분에 적용된다. 선택한 요소의 일부라도 상관없다.

선택하는 모든것이 노란 블록 처리가 된다.
두번째 :(세미콜론)을 지워도 작동하지만 2개가 있어야 크롬에서 유추한다.
∴ 가상 클래스에서도 세미콜론 2개 사용 가능하다.
가상 클래스보다는 실질적인 페이지의 요소이다. 가상 클래스가 hover, active, checked 같은 상태였다면 가상 요소는 어떤 대상이나 선택한 요소의 일부를 선택한다.
Adjacent element selector(인접한 요소 선택자) 또는 Adjacent siblind selector(인접한 형제 선택자)
형제 요소는 기본적으로 동일한 부모의 일부인 요소이다.
<article>
<p>
All modern websites and web applications are built using three
<em>fundamental</em>
technologies: HTML, CSS and JavaScript. These are the languages of the
web.
</p>
<p>
In this post, let's focus on HTML. We will learn what HTML is all
about, and why you too should learn it.
</p>
<h3>What is HTML?</h3>
<p>
HTML stands for <strong>H</strong>yper<strong>T</strong>ext
<strong>M</strong>arkup <strong>L</strong>anguage It's a markup
language that web developers use to structure and describe the content
of a webpage (not a programming language).
</p>
</article><p>는 서로서로 형제이다. 왜냐하면 그들은 <article>이라는 공통된 컨테이너 안에 있기 때문이다. 그래서 인접한 형제는 <h3>이다. <h3>의 인접한 형제는 뒤에 오는 <p> 문단이다. 즉 <h3> 뒤에 오는 <p> 문단을 선택하고 싶으면 +를 활용해 선택하면 된다. + 는 인접한 형제 선택자이다.

h3 + p::first-line {
color: #dc0073;
}이렇게 말이다. 그러면 h3의 인접한 형제인 <p> 문단이 선택되었다. 인접한 요소 뒤에 색상이 오는 것으로 설정했다.
가장 많이 사용되는 또 다른 것은 after pseudo element, before pseudo element이다.
after pseudo element는 의사 요소를 생성한다. 자동으로 선택한 요소의 첫 번째 자식이 된다.

The Basic Language of the Web:HTML 이라는 기사 옆에 top이라는 코스메틱 스타일을 추가 하고 싶다.
놀랍게도! HTML에 새 요소를 추가할 필요가 없다. 그렇다면 어떻게? 만들어야 할까?
after pseudo element, before pseudo element를 활용하면 된다.
h2::after {
content: "TOP";
}콘텐츠 속성 지정 한 후 텍스트 입력, 의사 요소에 텍스트를 원하지 않은 경우에도 콘텐츠 속성 정의해야한다.
그리고 스타일을 추가한다.
h2::after {
content: "TOP";
background-color: #00a1e4;
color: #000;
font-size: 16px;
font-weight: bold;
display: inline-block;
padding: 5px 10px;
}
d요소를 절대적 위치로 하기 위해 먼저 상위 요소를 제공한다. 그러기 위해서는 상대 위치를 기억해야 한다. 위의 사진 같은 경우 상대 위치가 h2이므로
h2 {
/* background-color: #00a1e4; */
position: relative;
}position:relative로 적어준다. 그러면 요소를 absolutely position으로 할 수 있다.
h2::after {
content: "TOP";
background-color: #00a1e4;
color: #000;
font-size: 16px;
font-weight: bold;
display: inline-block;
padding: 5px 10px;
position: absolute;
top: -15px;
right: 25px;
}절대 위치를 지정하고 위치를 조정시키면 위의 사진처럼 된다.
'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] ⭐ CSS Selectors(5) | Inline Styles(인라인 스타일) | !improtant (0) | 2022.11.02 |
|---|---|
| [CSS] ⭐ CSS Selectors(4) | Cascade (캐스케이드) | Specificity (특이도) (0) | 2022.11.01 |
| [CSS] ⭐ CSS Selectors (2) | Persudo Classes (가상 클래스) (0) | 2022.11.01 |
| [CSS] ⭐ CSS Selectors(1) | CSS 기본 규칙 |Universal Selector | ... (0) | 2022.08.26 |
| [CSS] 일반 텍스트 속성 | font-size | font-family (0) | 2022.08.25 |

