
CDN
콘텐츠 전송 네트워크 혹은 배포 네트워크를 나타낸다. 이는 원격으로 접근할 수 있는 스타일 시트의 호스트 버전이다. 컴퓨터에 다운할 필요가 없다.

옆의 링크를 복붙하면 실제 웹사이트로 이동하는 href도 있는데 해당 URL로 이동할 수 있다. 매우 큰 스타일시트의 압축판이다. 공백을 포함한 모든것이 제거되어 있다. 복사한 내용을 헤드에 넣어보겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Basics</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="basics.css">
</head>
<body>
</body>
</html>이렇게 넣으면 부트스트랩이 원상태로 돌리거나 덮어쓰질 못한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Basics</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="basics.css">
</head>
<body>
<h1>Placeholder</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Alias omnis excepturi aliquam ea ut earum officia illum
eligendi tempore quam ab dignissimos, enim sit esse doloribus.
Facilis animi cum debitis.</p>
</body>
</html>
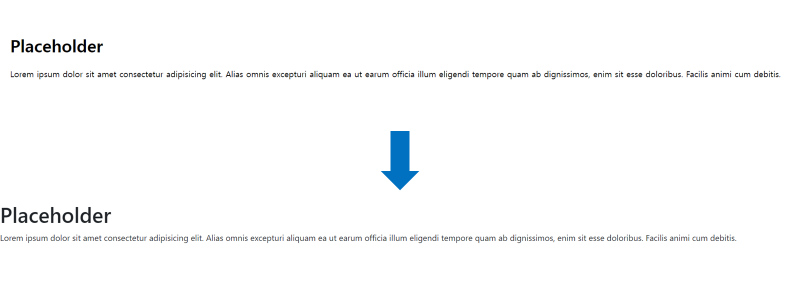
부트스크랩의 CSS를 추가하니 글꼴과 문단 스타일이 바뀐 것을 볼 수 있다.

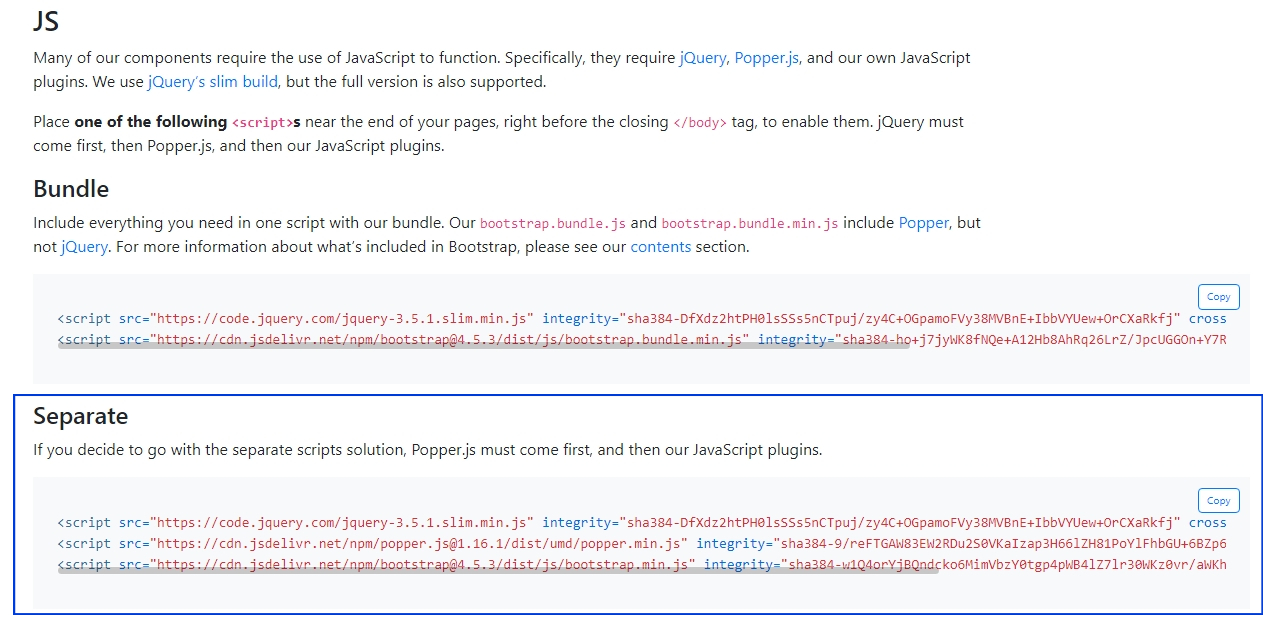
스크립트의 링크 역시 추가했다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Basics</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="basics.css">
</head>
<body>
<h1>Placeholder</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Alias omnis excepturi aliquam ea ut earum officia illum
eligendi tempore quam ab dignissimos, enim sit esse doloribus.
Facilis animi cum debitis.</p>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>맨 아래 body 닫기 태그 위에 바로 복사했다.
부트스크랩의 CSS를 추가하니
기본 값(기본 글꼴)이 변하고 크기, 특정 요소의 마진과 패딩 등이 변경되었다.
그러나
부트스트랩의 대부분은 클래스를 통해 적용이 된다.
첫 번째 컴포넌트는 레이아웃 안에 있다.
컨테이너(containers)는 부트스트랩에서 가장 기본적인 레이아웃 요소이다. 컨테이너는 콘텐츠를 담고 여백을 설정한다. 기본적으로 여백을 주고 콘텐츠를 담기 위한 빠른 방법이다.
all-in-one
가장 기본적인 컨테이너 클래스는 너비가 고정된 반응형 컨테이너를 제공한다.
<div class="container">
<div><div>여야 할 필요는 없지만 문서에서 <div>를 많이 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Basics</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="basics.css">
</head>
<body>
<div class="container">
<h1>Placeholder</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Alias omnis excepturi aliquam ea ut earum officia illum
eligendi tempore quam ab dignissimos, enim sit esse doloribus.
Facilis animi cum debitis.</p>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
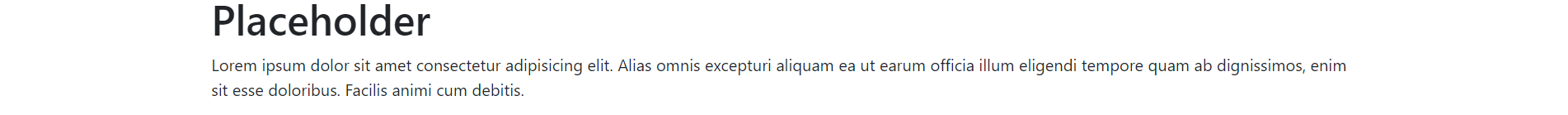
콘텐츠 주위에 여백이 생겼다. 크기 조정을 해도 여백은 유지된다.
container-fluid
container-fluid는 전체 너비 컨테이너가 되어 뷰포트 전체 너비를 차지하게 된다. 가로로 전체를 차지하는 거다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Basics</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="basics.css">
</head>
<body>
<div class="container-fluid">
<h1>Placeholder</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Alias omnis excepturi aliquam ea ut earum officia illum
eligendi tempore quam ab dignissimos, enim sit esse doloribus.
Facilis animi cum debitis.Lorem ipsum dolor sit amet consectetur adipisicing elit.
Alias omnis excepturi aliquam ea ut earum officia illum
eligendi tempore quam ab dignissimos, enim sit esse doloribus.
Facilis animi cum debitis.</p>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>(lorem 한 문장 더 추가했다.)

이렇게 컨테이너가 가로 전체를 차지 한다.
container-sm, container-md, container-lg, container-xl
이것들은 컨테이너가 가로 전체를 차지하도록 만들 수 있다. 각각의 중단점을 도달하기 전까지 100% 넓게 펼칠 수 있다.
container-md: 스크린 가로 전체를 계속 차지하고 있다가 바로 여기서 중단점을 도달하고 원래 컨테이너 즉 일반 컨테이너 처럼 작동한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Basics</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="basics.css">
</head>
<body>
<div class="container-md">
<h1>Placeholder</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Alias omnis excepturi aliquam ea ut earum officia illum
eligendi tempore quam ab dignissimos, enim sit esse doloribus.
Facilis animi cum debitis.Lorem ipsum dolor sit amet consectetur adipisicing elit.
Alias omnis excepturi aliquam ea ut earum officia illum
eligendi tempore quam ab dignissimos, enim sit esse doloribus.
Facilis animi cum debitis.</p>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>기본 컨테이너는 작은 화면에서 가로 전체를 차지하고 다른 크기의 화면에서는 여백이 추가된다. 그리드 시스템의 경우에서는 컨테이너 안에서 작업해야한다.
'📦 CSS > CSS Framework' 카테고리의 다른 글
| [CSS Framework] Bootstrap | Grid System (0) | 2022.12.12 |
|---|---|
| [CSS Framework] Bootstrap | Badges | Button Group | Alert (0) | 2022.12.12 |
| [CSS Framework] Bootstrap | Typography | Utilities (0) | 2022.12.10 |
| [CSS Framework] Bootstrap | Button (0) | 2022.12.10 |
| [CSS Framework] Bootstrap (1) | 2022.12.08 |