
Forms
form에는 다양한 컴포너트
form-control
<input>태그 자체에 들어있다. 이메일 주소나 비밀번호를 입력하는 텍스트형 입력창이 있을 때 class에 form-control을 적용하면 더 보기 좋은 입력 형태를 만들 수 있다.
form-gro up
form-froup은 <label> 태그를 비롯해 다양한 태그를 그룹화할 때 쓰는 클래스이다. 기본적으로 여백을 준다. 그룹화할 때 사용한다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Forms</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"><link rel="stylesheet" href="basics.css">
<link rel="stylesheet" href="Forms.css">
</head>
<body>
<div class="container">
<h1 class="display-2">Forms</h1>
<form action="#nowhere">
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" placeholder="email">
</div>
</form> </form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
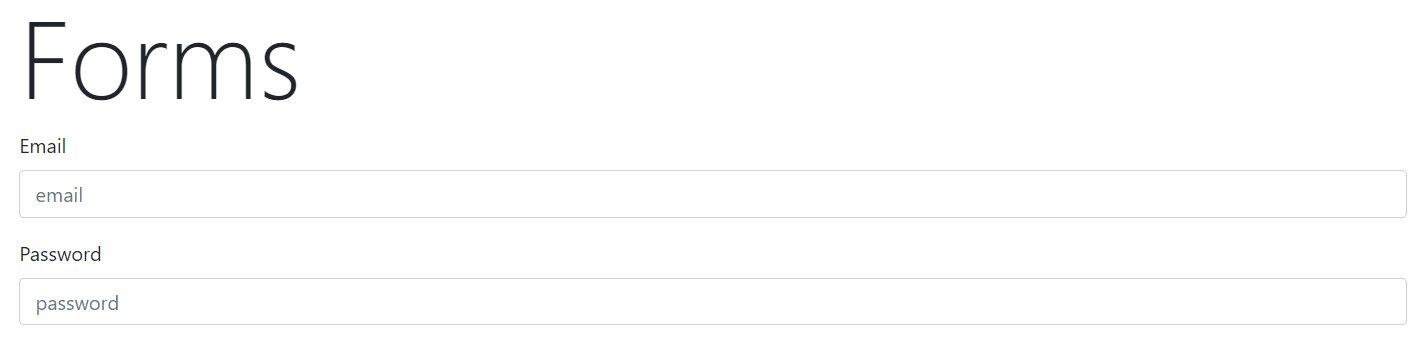
</html>placeholder가 이상하게 보이지만 form-control을 이용해서 어떤 요소이든 간에 화면의 너비를 차지하게 만들었다.
그리드를 사용해 더 나은 레이아웃인 한줄에 여러개의 입력창을 배치시킬 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Forms</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"><link rel="stylesheet" href="basics.css">
<link rel="stylesheet" href="Forms.css">
</head>
<body>
<div class="container">
<h1 class="display-2">Forms</h1>
<form action="#nowhere">
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" placeholder="email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="password">
</div>
</form> </form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>Password 창도 추가 했다. 이메일 주소나 비밀번호를 입력하는 텍스트형 입력창이 있을 때 class에 form-control을 적용하면 더 보기 좋은 입력 형태를 만들 수 있다.

<div class="form-group">
<label for="state">State</label>
<select name="state" id="state">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
</select>
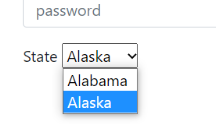
</div>form-check
브라우저의 체크 박스

<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label for="form-check-label" for="defaultCheck1">
Sign Me Up
</label>
</div><label> 태그 내용은 Sign Me Up, 부모 요소인 <div> 태그의 클래스는 form-check이고 체크박스 입력창과 레이블이 있다. 각각 form-check-label과 input클래스가 있다.
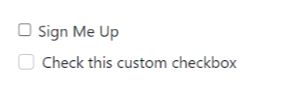
부트스트랩의 자체적인 버진인 체크박스로 브라우저의 기본 체크박스와 완전히 다르다. 체크박스를 누르면 살짝 반짝이면서 움직이는 효과가 있다. (현재 버전에서는 찾을 수 없어서 일단 과거 버전의 사이트: https://getbootstrap.com/docs/4.0/components/forms/#checkboxes-and-radios-1)


Sign Me Up은 기본 체크 박스이고 Check this cutstom checkbox는 커스텀 체키박스이다.
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="tos">
<label class="custom-control-label" for="tos">Check this custom checkbox</label>
</div그리드 시슽엠을 이용해 이메일과 비밀번호 입력 창을 나란히 할것이다. 일단 그렇게 하려면 column 클래스를 이용해 한줄로 배치한다.

<body>
<div class="container">
<h1 class="display-2">Forms</h1>
<form action="#nowhere">
<div class="row">
<div class="form-group col">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" placeholder="email">
</div>
<div class="form-group col">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="password">
</div>
</div>
<div class="form-group">
<label for="state">State</label>
<select name="state" id="state">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
</select>
</div>
<!-- <div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label for="form-check-label" for="defaultCheck1">
Sign Me Up
</label>
</div> -->
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="tos">
<label class="custom-control-label" for="tos">Sign Me Up</label>
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>이메일과 비밀번호에 각각 from-group-col을 입력해 좌우로 한개씩 배치되게 했다.
form-row
기본 <row>태그와 유사한데 폼 사이의 공간을 줄이도록 기본 간격 값을 조정가능하다.

<body>
<div class="container">
<h1 class="display-2">Forms</h1>
<form action="#nowhere">
<div class="form-row">
<div class="form-group col">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" placeholder="email">
</div>
<div class="form-group col">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="password">
</div>
</div>
<div class="form-group">
<label for="state">State</label>
<select name="state" id="state">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
</select>
</div>
<!-- <div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label for="form-check-label" for="defaultCheck1">
Sign Me Up
</label>
</div> -->
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="tos">
<label class="custom-control-label" for="tos">Sign Me Up</label>
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>기본의 checkbox는 주석처리했다.

<div class="form-group ">
<label for="address">Street Address</label>
<input type="text" class="form-control" id="address" placeholder="address">
</div>address도 추가했다.
창을 줄이면 email과 password가 각각 한줄씩 있게 만들고 싶다. 그렇게 하려면 from group col 뒤에 md-6을 입력하면 된다.

<div class="container">
<h1 class="display-2">Forms</h1>
<form action="#nowhere">
<div class="form-row">
<div class="form-group col-md-6">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" placeholder="email">
</div>
<div class="form-group col-md-6">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="923 Chicken Ranch Street">
</div>
</div>
<div class="form-group ">
<label for="address">Street Address</label>
<input type="text" class="form-control" id="address" placeholder="address">
</div>
<div class="form-group">
<label for="state">State</label>
<select name="state" id="state">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
</select>
</div>
<!-- <div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label for="form-check-label" for="defaultCheck1">
Sign Me Up
</label>
</div> -->
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="tos">
<label class="custom-control-label" for="tos">Sign Me Up</label>
</div>
</form>
</div>

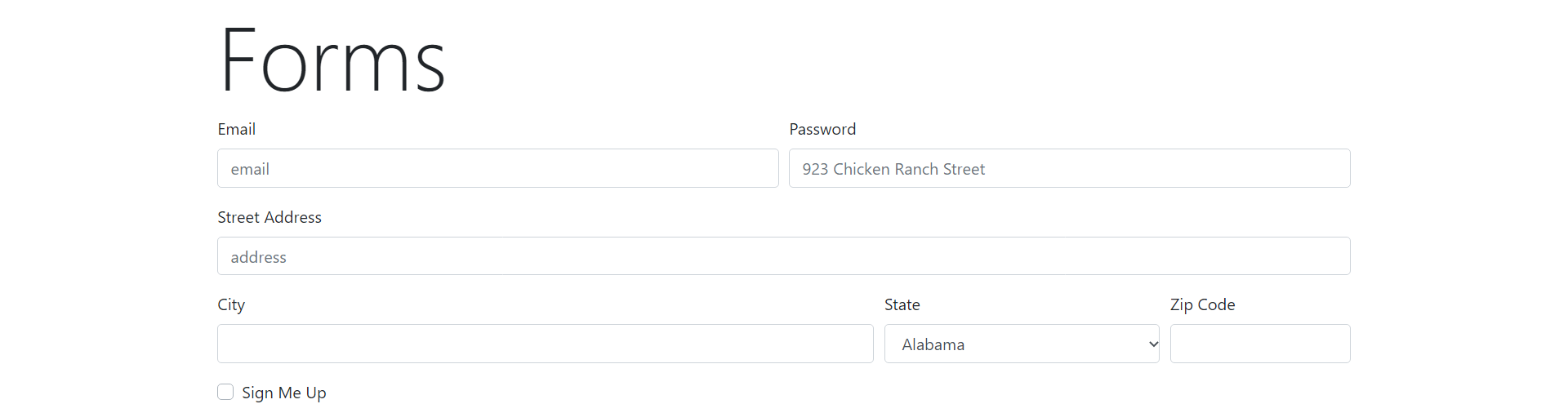
<div class="container">
<h1 class="display-2">Forms</h1>
<form action="#nowhere">
<div class="form-row">
<div class="form-group col-md-6">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" placeholder="email">
</div>
<div class="form-group col-md-6">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="923 Chicken Ranch Street">
</div>
</div>
<div class="form-group ">
<label for="address">Street Address</label>
<input type="text" class="form-control" id="address" placeholder="address">
</div>
<div class="form-group ">
<label for="city">City</label>
<input type="text" class="form-control" id="city">
</div>
<div class="form-group">
<label for="state">State</label>
<select class="form-control" name="state" id="state">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
</select>
</div>
<div class="form-group ">
<label for="zip">Zip Code</label>
<input type="text" class="form-control" id="zip">
</div>
<!-- <div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label for="form-check-label" for="defaultCheck1">
Sign Me Up
</label>
</div> -->
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="tos">
<label class="custom-control-label" for="tos">Sign Me Up</label>
</div>
</form>
</div>
City 입력란과 Zip Code 입력란을 만들었다. 3가지 입력 창을 한 행에 합쳐보려고 한다. form-row클래스를 이용한다.

<div class="form-row">
<div class="form-group col-7">
<label for="city">City</label>
<input type="text" class="form-control" id="city">
</div>
<div class="form-group col-3">
<label for="state">State</label>
<select class="form-control" name="state" id="state">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
</select>
</div>
<div class="form-group col-2">
<label for="zip">Zip Code</label>
<input type="text" class="form-control" id="zip">
</div>
</div>
<div class="form-group">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="tos">
<label class="custom-control-label" for="tos">Sign Me Up</label>
</div>
</div>
<button type="submit" class="btn btn-success">
Register
</button>통일성을 유지하기위해 form클래스를 사용했다.
https://getbootstrap.com/docs/5.2/forms/overview/
Forms
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
getbootstrap.com
'📦 CSS > CSS Framework' 카테고리의 다른 글
| [CSS Framework] Bootstrap | Icons (0) | 2022.12.27 |
|---|---|
| [CSS Framework] Bootstrap | Navbar (0) | 2022.12.27 |
| [CSS Framework] Grid Utilities (0) | 2022.12.23 |
| [CSS Framework] Bootstrap | Grid System (0) | 2022.12.12 |
| [CSS Framework] Bootstrap | Badges | Button Group | Alert (0) | 2022.12.12 |

