
제목 요소
<hn> 태그? heading(제목)
제목 텍스트는 일반 텍스트보다 굵게 표시된다.
제목의 레벨에 따라 h1~h6이다. h옆에 있는 숫자가 올라갈 수록 글자가 커진다.
<h1>은 한 페이지 당 한개 이며 <h1>이 있어야 <h2>를 쓸 수 있다.
단락 요소
<p> 태그? paragraph(단락)
글의 문단을 나눌때 사용
<br> 태그? break(줄 바꿈)
닫기 태그와 내용이 존재하지 않는 빈태그
글의 줄바꿈을 할 때 사용
<hr> 태그? horizontal rule(수평 줄)
수평 줄을 삽입할때 사용
단락의 분위기가 바뀔때 사용
<blokquote> 태그? 인용문 넣을 때 사용
<pre> 태그? preformat의 줄임말
입력하는 그대로 화면에 표시
소스에 표시한 공백도 브라우저에 표시된다.
텍스트를 꾸미는 요소
<strong> 태그? <b> 태그?
공통점: 굵게 표시
차이점: <strong>태그 굵게 강조할 텍스트
<b> 태그 굵게 표시할 텍스트
<b>는 오래된 HTML 요소이다. 단순히 요소라는 것이다. 특별한 의미가 없다.
그러나 <strong>은 강한 요소이다. 정말 중요한 요소라는 것을 의미한다. 시멘틱 html의 아이디어이다.

<p>
HTML stands for <strong>H</strong>yper<strong>T</strong>ext
<strong>M</strong>arkup <strong>L</strong>anguage It's a markup language
that web developers use to structure and describe the content of a webpage
(not a programming language).
</p>
<em> 태그? <i> 태그?
<i> 태그 italic의 줄임말
i는 기울기 꼴임을 의미한다. 시맨틱 HTML을 만들기 위해서는 더이상 I 요소를 사용하지 않아야 한다.
공통점: 텍스트를 비스듬히 이탤리게로 표시
차이점: <em> 태그 emphasis의 줄임말
문장에서 흐름상 특정 부분을 강조하고 싶을 때
<q> 태그? 인용 내용을 표시
<blockquote> 태그와 다른점은 <blockquote> 태그는 블록 레벨 태그,
인용이 줄이 바뀌고 다른 내용과 구별되도록 안으로 들여써지만
<q> 태그는 인라인 레벨 태그, 줄바꿈 없이 다른 내용과 함께 표현
<mark> 태그? 텍스트에 형광펜으로 그은 듯한 효과를 내며 배경색은 노랑색이다.
CSS의 background-color 속성을 이용하면 <mark> 태그의 배경색을 바꿀 수 있다.
<span> 태그? 텍스트 단락 안에서 줄바꿈 없이 일부 텍스트만 묶어 스타일 적용
한 단락을 묶고 싶으면 <div> 태그 사용
<u> 태그? uderline태그는 글자의 밑줄을 표현하는 태그
<s> 태그? strike태그, 는 글자의 중간선(취소선)을 표현하느 태그.
<a> 태그? anchor태그는 a태그, 앵커, 링크 등으로 여러가지로 이름이 불린다.
앵커 태그는 외부 페이지로 이동하는 것만은 아니다. 페이지 내부의 특정 요소로 초점을 이동시킬 수 있는데 그것을 내부 링크라고 한다.
내부 링크가 활용될때는 앵커에 href, 이 속성 값을 #뒤에 우리가 이동시키고자 하는 요소의 id 값을 넣어주면 된다.
<href>: 링크의 목적지가 URL을 지정한다.
<a href="http://www.naver.com/" target="_blank">네이버</a>
target속성은 링크된 리소스를 어디에 표시할지를 나타내는 속성이다.
속성값으로는 _self, _blank, _parent, _tool가 있다.
_self는 현재 화면에 표시되는 것을 의미한다. 우리가 현재보고 있는 화면을 외부 링크에 전달한다는 의미이다. target 속성이 선언되지 않으면 기본적으로 self와 같이 동작한다.
_blank는 새로운 창에 표시한다는 의미이다. 외부 페이지가 나타나게끔 하는 것이다.
_parent와 _top은 프레임이라는 특정 조건에서만 동작하는 속성이다.
그외 다른 속성들은 밑의 링크에서 확인할 수 있다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a
<a>: The Anchor element - HTML: HyperText Markup Language | MDN
The <a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address.
developer.mozilla.org
내부링크
<a>를 통해 만들어지
1.1 제목표현
<text_header.html>
<!DOCTYPE html>
<html>
<head>
<title>HTML5+CSS3 Text
</title>
</head>
<body>
<h1> 제목 글자 태그 1</h1>
<h2> 제목 글자 태그 2</h2>
<h3> 제목 글자 태그 3</h3>
<h4> 제목 글자 태그 4</h4>
<h5> 제목 글자 태그 5</h5>
<h6> 제목 글자 태그 6</h6>
</body>
</html>
1.2 본문 단락 구분
<text_paragraph.html>
<!DOCTYPE html>
<html>
<head>
<title>
HTML TEXT Basic Pages
</title>
</head>
<body>
<h1> 제목 글자</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<P>Phasellus sem tortor, volutpat citae euismod eget </P>
</body>
</html>1.3 제목과 본문 태그의 활용
※ br태그는 다른 글자 태그 내부에 삽입가느아지만 hr태그는 안된다,
<text_content.html>
<!DOCTYPE html>
<html>
<head>
<title>HTML5+CSS3 Text</title>
</head>
<body>
<h1>홍차</h1>
<hr>
<h2>정의</h2>
<p>홍차는 백차, 녹차, 우롱차보다 더 많이 발효된 차의 일종이다. 동양에서는 찻물의 빛이 붉기 때문에 홍차라고 부르지만, 서양에서는 찻잎의 색깔 때문에 'black tea'라고 부른다.</p>
<br>
<h2>등급</h2>
<p> 홍차는 여러 가지로 등급이 매겨진다. 일반적으로 찻잎의 모양에 따른 등급과 가공 상태에 따른 등급으 조합하여 표시한다.</p>
<p>
- 브로큰 페코
</p>
<p>
- 브로큰 페코 수용
</p>
<p>
- 블로큰 오렌지 페코 패닝
</p>
</body>
</html>
2. 앵커 태그
a 태그: anchor를 의미, 다른 웹 페이지나 웹 페이지 내부의 특징 위치로 이동할 때 사용
hregf: hyper reference
2.1 하이퍼링크 설정
<text_anchor.html>
<!DOCTYPE html>
<html>
<head>
<title>
HTML TEXT Basic Page
</title>
</head>
<body>
<a href="http://naver.com>"> 네이버</a>
<a href="https://recordofsomething.tistory.com/"> 내가 관리하는 티스토리 </a>
</body>
</html><text_anchorlnner.html>
<!DOCTYPE html>
<html>
<head>
<title>
HTML TEXT Basic Page
</title>
</head>
<body>
<a href="#alpha">Alpha 부분</a>
<a href="#Beta">Beta 부분</a>
<a href="#Gamma">Gamma 부분</a>
<hr>
<h1 id"alpha">Alpha</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</h1>
<h1 id"beta">Beta</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</h1>
<h1 id="gamma">Gamma</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</body>
</html>
3. 글자 모양 태그
b.태그: 굵은 글자
i: 기울어진 글자
small: 작은 글자
sub: 아래 첨자
sup: 위 첨자
ins: 밑줄 글자
del: 취소선이 그어진 글자
<text_font.html>
<!DOCTYPE html>
<html>
<head>
HTML TEXT Basic Page
</head>
<body>
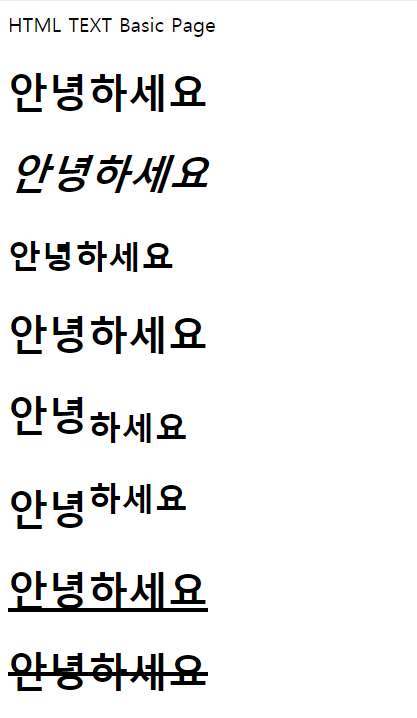
<h1><b>안녕하세요</b></h1>
<h1><i>안녕하세요</i></h1>
<h1><small>안녕하세요</small></h1>
<h1>안녕하세요</h1>
<h1>안녕<sub>하세요</sub></h1>
<h1>안녕<sup>하세요</sup></h1>
<h1><ins>안녕하세요</ins></h1>
<h1><del>안녕하세요</del></h1>
</body>
</html>
+
<HTML Study 링크를 참고하시면 많이 사용하는 태그를 알 수 있습니다.>
https://www.advancedwebranking.com/seo/html-study/#overview
HTML Study
Overview This HTML usage data comes from 11.3 million index pages gathered from top twenty Google results, for about 30 million keywords - chosen by keyword volume. To learn more about this data, visit the FAQ section. Total 11,264,652 pages Doctype The
www.advancedwebranking.com
'🖥️ HTML' 카테고리의 다른 글
| [HTML] 그룹화 | 시맨틱 마크업 | 시맨틱 요소 (0) | 2022.08.05 |
|---|---|
| [HTML] 이미지와 앵커 태그 (0) | 2022.07.25 |
| [HTML] 목록 요소 | 표를 만드는 순서 (0) | 2022.07.21 |
| [HTML] 폼 태그 | input 태그 | label 태그 (0) | 2022.01.08 |
| [HTML] HTML이란? | 태그, 요소, 속성 | 태그 구조 (1) | 2022.01.08 |