728x90

return < 0, A, B (keep order)
0보다 작은걸 반환한다.
return > 0, B, A (switch order)
오름순서는 작은 숫자에서 큰 숫자로 가는 것 의미
// Strings
const owners = ['Jonas', 'Zach', 'Adam', 'Martha'];
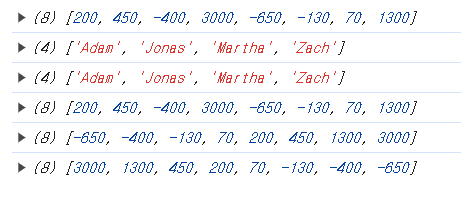
console.log(owners.sort());
console.log(owners);
//Numbers
console.log(movements);
// return < 0, A, B (keep order)
// return > 0, B, A (switch order)
// Ascending
/*
movements.sort((a, b) => {
// a-b임.
if (a > b) return 1;
// 긍정적
if (a < b) return -1;
// 부정적
});*/
movements.sort((a, b) => a - b);
// a가 b보다 클 경우 양수라는 걸 알고 있음
// 즉, 양수 반환
console.log(movements);
// Descending
// movements.sort((a, b) => {
// if (a > b) return -1;
// if (a < b) return 1;
// });
movements.sort((a, b) => b - a);
console.log(movements);
----------------------------------
movements.sort((a, b) => a > b);
// a가 b보다 클 경우 양수라는 걸 알고 있음
// 즉, 양수 반환
console.log(movements);
// Descending
// movements.sort((a, b) => {
// if (a > b) return -1;
// if (a < b) return 1;
// });
movements.sort((a, b) => a < b);
console.log(movements);
728x90
'🦎 JavaScript > JavaScript' 카테고리의 다른 글
| 상속 체인 (0) | 2025.02.24 |
|---|---|
| [JS] DOM조작 (0) | 2024.11.10 |
| [JS] 간단하게 알아보는 some, every, filter 차이! (0) | 2024.11.08 |
| [JS] 콜백 함수 뽀개기 🤭 (1) | 2024.11.07 |
| [JS] 옵셔닝 체이닝(?.)은 언제 사용하면 좋을까? (feat. 점표기법) (1) | 2024.09.18 |
728x90

return < 0, A, B (keep order)
0보다 작은걸 반환한다.
return > 0, B, A (switch order)
오름순서는 작은 숫자에서 큰 숫자로 가는 것 의미
// Strings
const owners = ['Jonas', 'Zach', 'Adam', 'Martha'];
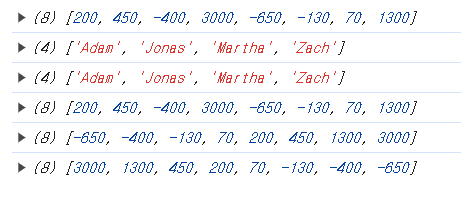
console.log(owners.sort());
console.log(owners);
//Numbers
console.log(movements);
// return < 0, A, B (keep order)
// return > 0, B, A (switch order)
// Ascending
/*
movements.sort((a, b) => {
// a-b임.
if (a > b) return 1;
// 긍정적
if (a < b) return -1;
// 부정적
});*/
movements.sort((a, b) => a - b);
// a가 b보다 클 경우 양수라는 걸 알고 있음
// 즉, 양수 반환
console.log(movements);
// Descending
// movements.sort((a, b) => {
// if (a > b) return -1;
// if (a < b) return 1;
// });
movements.sort((a, b) => b - a);
console.log(movements);
----------------------------------
movements.sort((a, b) => a > b);
// a가 b보다 클 경우 양수라는 걸 알고 있음
// 즉, 양수 반환
console.log(movements);
// Descending
// movements.sort((a, b) => {
// if (a > b) return -1;
// if (a < b) return 1;
// });
movements.sort((a, b) => a < b);
console.log(movements);
728x90
'🦎 JavaScript > JavaScript' 카테고리의 다른 글
| 상속 체인 (0) | 2025.02.24 |
|---|---|
| [JS] DOM조작 (0) | 2024.11.10 |
| [JS] 간단하게 알아보는 some, every, filter 차이! (0) | 2024.11.08 |
| [JS] 콜백 함수 뽀개기 🤭 (1) | 2024.11.07 |
| [JS] 옵셔닝 체이닝(?.)은 언제 사용하면 좋을까? (feat. 점표기법) (1) | 2024.09.18 |

