
boolean logic은 컴퓨터 과학의 한 분야이며 true 및 false 값을 사용하는 복잡한 논리적 문제를 해결한다. 그러기 위해서는 여러 논리 연산자를 사용하여 true 와 false 값을 결합한다. 산술 연산자(Arithmetic operator)를 사용하는 것 처럼 숫자 값을 결합한다. 기본적인 논리연산자는 AND, OR 그리고 NOT 연산자이다. 그리고 Boolean logic은 JS에만 국한되지 않는다.
EXAMPLE
A: Sarah has a driver's license
B: Sarah has good vision
→ Boolean 변수는 true일 수도 있고 false일 수 있다. A, B 두개 다 조건이다.
AND 연산자
A AND B
"Sarah has a driver's license AND good vision" (사라는 운전 면허증을 갖고 있고 시력이 좋다.)
→ 두개의 불리언 변수를 결합할 수 있다.
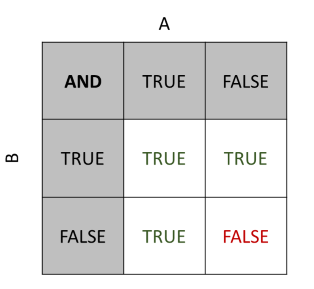
연산의 결과는 어떻게 되는가? 진리표(truth table)을 사용한다.

각 변수에 대해 두가지 가능한 값(TRUE, FALSE)이 있다.
A AND B 네 가지 가능한 결과 조합을 제공한다.
(2가지 변수에 따른 연산 결과 →) TRUE, FALSE, FALSE, FALSE
AND 연산의 결과를 얻기 위해 변수의 값을 연결하는 것이 해야할 일이다.
따라서 이 표에서 알 수 있는 것은 A와 B가 모두 참일 때만 연산 결과도 참이 다는 거다.
AND 연산자가 하는 일
- A와 B가 모두 참인 경우에 true를 반환하는 것이다.
- 만일 A와 B 둘 중에 하나라도 false이면 A AND B도 false가 된다.
- 이러한 것을 더 많은 피연산자로 일반화로 일반화할 수 있다. 두 개 이상의 값에 대해 A AND B AND C를 할 수 있다. \
모두 TRUE일 때 결과 값은 TRUE이다. (변수의 개수는 문제가 안된다.)
그들 중 하나가 FALSE이면 결과 값은 FALSE이다.
OR연산자
A OR B
"Sarah has a driver's license OR good vision"

한개가 TRUE일 때 결과 값은 TRUE이다. (변수의 개수는 문제가 안된다.)
NOT 연산자
NOT A, NOT B
여러 값을 결합하지 않는다. 대신 NOT 연산자는 하나의 불리언 값만 작용된다.
true/fasle 값 반전(변수의 논리값을 반전시킨다.)
A가 true이면 그것은 false가 된다. 그것이 false이면 NOT A가 된다.
age = 16 이라고 설정하자.
Boolean variables
A: Age is greater or equal 20 → false
B: Age is less than 30 → true
- !A → true
NOT A이다. NOT은 원래의 값을 반전시킨다.
- A And B → false
두개 중 하나라도 false이면 flase
- A OR B → true
두개 중 하나라도 true이면 true
- !A AND B → true
!A는 true이다. 그래서 두 값 모두true이므로 true
- A OR !B → false
A는 flase 나타낸다. Not B이므로 false 그래서 false
Logical Operators

const hasDriversLicense = true; //변수 A
const hasGoodVision = false; // 변수 B
console.log(hasDriversLicense && hasGoodVision);&&은 AND 연산자이다. 따라서 두개의 논리 값을 결합할 수 있다.

const hasDriversLicense = true; //변수 A
const hasGoodVision = false; // 변수 B
console.log(hasDriversLicense || hasGoodVision); //OR 연산자||은 OR 연산자이다. 변수 중 하나가 참이면 참이다.

const hasDriversLicense = true; //변수 A
const hasGoodVision = false; // 변수 B
console.log(!hasDriversLicense); //NOT 연산자!은 NOT연산자이다. 값을 반전시킨다.

const hasDriversLicense = true; //변수 A
const hasGoodVision = false; // 변수 B
console.log(hasDriversLicense && hasGoodVision); //AND 연산자
console.log(hasDriversLicense || hasGoodVision); //OR 연산자
console.log(!hasDriversLicense); //NOT 연산자
if (hasDriversLicense && hasGoodVision) {
console.log("Shara is able to drive");
} else {
console.log("Someone else should drive");
}else 블록이 실행되어 결과는 false인 Someone else should drive가 나왔다. &&인 AND 연산자를 활용했기 때문이다.
변수를 하나 더 추가하게 되면?

const hasDriversLicense = true; //변수 A
const hasGoodVision = false; // 변수 B
console.log(hasDriversLicense && hasGoodVision); //AND 연산자
console.log(hasDriversLicense || hasGoodVision); //OR 연산자
console.log(!hasDriversLicense); //NOT 연산자
if (hasDriversLicense && hasGoodVision) {
console.log("Shara is able to drive");
} else {
console.log("Someone else should drive");
}
const isTired = true; //변수 C
console.log(hasDriversLicense || hasGoodVision || isTired);console.log(hasDriversLicense || hasGoodVision || isTired); ← 이렇게 작성하면 된다.
'🦎 JavaScript' 카테고리의 다른 글
| [JS] 조건(삼항) 연산자 (0) | 2023.02.02 |
|---|---|
| [JS] switch 문 (0) | 2023.02.01 |
| [JS] 비교 연산자(Equality Operators) (0) | 2023.01.31 |
| [JS] 형 변환과 타입 강제 변환 (0) | 2023.01.30 |
| [JS] if / else 문 (0) | 2023.01.23 |


