728x90


'use strict';
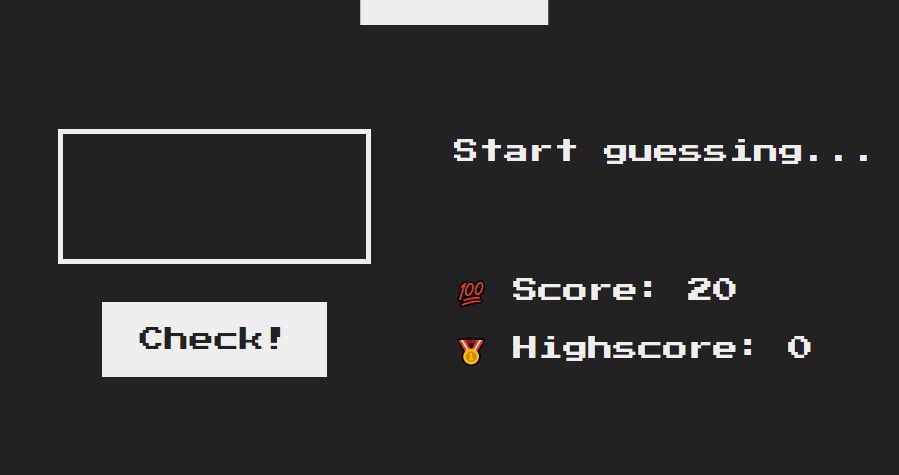
console.log(document.querySelector('.message').textContent);querySelector을 이용해서 이 메시지 요소를 선택했다. 선택된 요소로부터 텍스트 콘텐츠도 얻었다. 텍스트 콘텐츠를 얻는 것 외에 요소의 콘텐츠도 설정할 수 있게되었다.

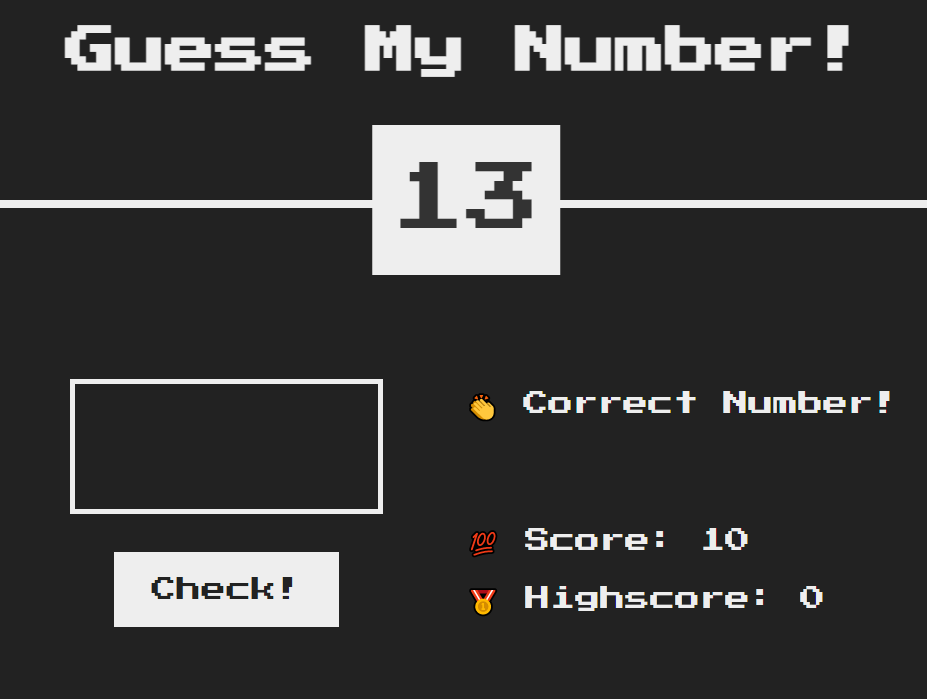
document.querySelector('.message').textContent = '👏 Correct Number!';
console.log(document.querySelector('.message').textContent);DOM 조작
DOM 메모의 텍스트 콘텐츠를 조작했다.

document.querySelector('.number').textContent = 13;
document.querySelector('.score').textContent = 10;이렇게 DOM을 조작하고 있다.
이제는 입력필드로 작업을 해보겠다.
입력 필드란 이름처럼 데이터를 입력할 수 있는 곳이다. 여기서 데이터도 얻을 수 있다. 물론 설정할 수도 있다.

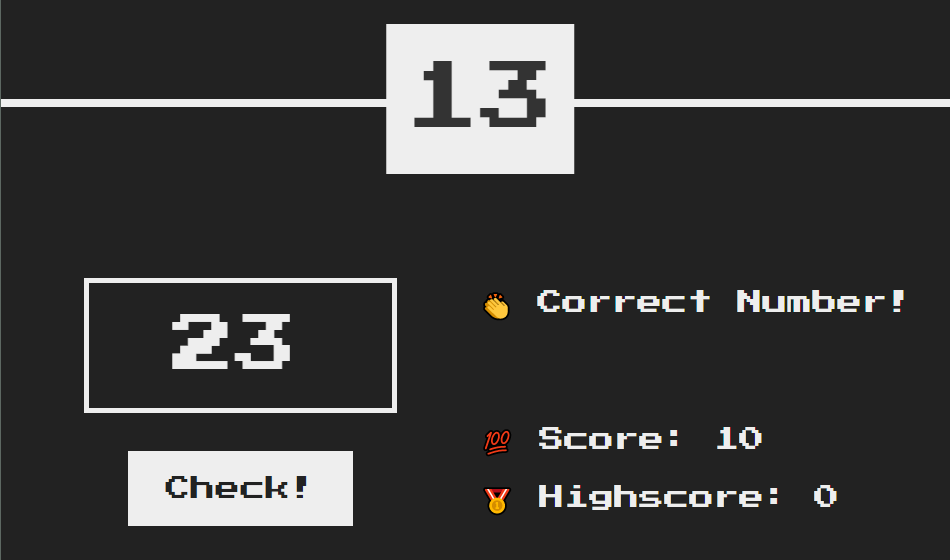
document.querySelector('guess').vlaue = 23;
console.log(document.querySelector('.guess').vlaue);입력 필드에서 실제 값을 얻기 위해 값 속성을 사용한다는 것이다. 물론 값을 설정하는데 사용할 수 있다. 이 요소를 조작하기 이해서.
일단 .value=23저장하고 보면 오른쪽 화면에 있는 거처럼 입력필드에 내가 값을 입력한거처럼 값이 출력된다.
큰솔에 로그인하기 위해 이 숫자를 원한다면 어떻게 될까? 우리가 이 버튼을 클릭할 때마다 완전히 새로운 차원이 되는거다.
728x90
'🦎 JavaScript' 카테고리의 다른 글
| [JS] 핸들링 클릭 이벤트(handling click events) (0) | 2023.03.23 |
|---|---|
| [JS] DOM (0) | 2023.03.23 |
| 루프의 배열, 지속, 중단 (0) | 2023.03.16 |
| [JS] the for loop (0) | 2023.03.09 |
| [JS] 객체 방식 (0) | 2023.03.09 |