728x90
클래스 컴포넌트 기능을 함수 컴포넌트에서도 이용할 수 있는것
2017년도 이전 React.js
| Class 컴포넌트 | Function 컴포넌트 |
| 모든 기능을 이용할 수 있음 | UI 렌더링만 할 수 있음 |
| 문법이 복잡함 |
Class 컴포넌트의 기능을 낚아채서 가져와서 Function 컴포넌트에 적용
낚아채다! 어떻게? Hoooooooooooooooooooooooooooks 🦜🏴☠️
useState와 useRef 역시 React Hooks이었음
useState - State 기능 낚아챔
useRef - Reference 기능 낚아챔
React Hooks는 이름 앞에 use가 붙는다.
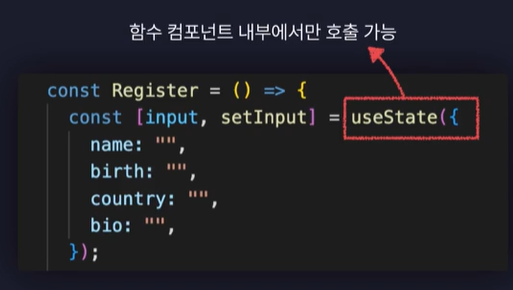
리액트 Hooks는 함수 컴포넌트 내부에서만 호출 가능하다.


React Hook을 이용해서 나만의 Hook 만들기 가능!
Hook 관련 팁
1. 함수 컴포넌트, 커스텀 훅 내부에서만 호출 가능
import { useState } from "react";
const HookExam = () => {
const state = useState();
return <div>hookexam</div>;
};
export default HookExam;
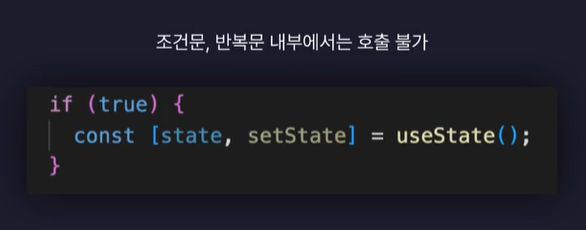
2. 조건부로 호출될 수 x
조건문이나 반복문 내부에서 hook이 호출 x
import { useState } from 'react';
const HookExam = () => {
if (true) {
const state = useState();
}
for(;;)
return <div>hookexam</div>;
};
export default HookExam;내부에서 hook을 호출하면 서로 다른 hook들의 호출 순서가 엉망이 되어버린다. 내부적으로 오류가 발생한다.
3. 나만의 훅(Custom Hook) 직접 만들 수 있다.
커스텀 훅을 만드는 방법은 함수의 이름앞에 use를 작성하면 된다 .
import { useState } from 'react';
function useInput() {
// 반복적으로 쓰는 녀석들 작성해주기
const [input, setInput] = useState('');
const onChange = (e) => {
setInput(e.target.value);
};
return { input, onChange };
}
const HookExam = () => {
const [input, onChange] = useInput();
return (
<div>
<input value={input} onChange={onChange} />
</div>
);
};
export default HookExam;
근데 hook은 hook파일을 새로 만들어서 정리해준다.
hook 파일 만들고 userInput만들기
import { useState } from 'react';
function useInput() {
// 반복적으로 쓰는 녀석들 작성해주기
const [input, setInput] = useState('');
const onChange = (e) => {
setInput(e.target.value);
};
return [input, onChange];
}
export default useInput;
app.jsx
import './App.css';
import Register from './components/Register';
import HookExam from './components/HookExam';
function App() {
return (
<>
<HookExam />
</>
);
}
export default App;
728x90
'🔷 React' 카테고리의 다른 글
| [React] 라이프사이클 (0) | 2025.04.09 |
|---|---|
| [React] 카운터앱, State Lifting (4) | 2025.04.09 |
| [React] State로 사용자 입력 관리하기 (0) | 2025.04.09 |
| [React] State와 Props (0) | 2025.04.09 |
| [React] 이벤트 처리하기 (0) | 2025.04.09 |

