1. 모스부호 (1)
function solution(letter) {
let morse = {
'.-': 'a',
'-...': 'b',
'-.-.': 'c',
'-..': 'd',
'.': 'e',
'..-.': 'f',
'--.': 'g',
'....': 'h',
'..': 'i',
'.---': 'j',
'-.-': 'k',
'.-..': 'l',
'--': 'm',
'-.': 'n',
'---': 'o',
'.--.': 'p',
'--.-': 'q',
'.-.': 'r',
'...': 's',
'-': 't',
'..-': 'u',
'...-': 'v',
'.--': 'w',
'-..-': 'x',
'-.--': 'y',
'--..': 'z',
};
const word = letter.split(' ');
let answer = [];
for (let i = 0; i < word.length; i++) {
answer += morse[word[i]];
}
return answer;
}
2. 2차원으로 만들기
function solution(num_list, n) {
let answer = [];
while(num_list.length)
answer.push(num_list.splice(0, n))
return answer;
}
3. k의 개수
function solution(i, j, k) {
var answer = 0;
let emptyArray = []; // 빈배열
for (let num = i; num <= j; num++) {
emptyArray.push(num);
}
let splitArray = emptyArray.join('').split('');
for (let index = 0; index < splitArray.length; index++) {
if (splitArray[index] === String(k)) {
answer++;
}
}
return answer;
}
// console.log(solution(1, 13, 1));
for문에서 (let i = 0; i <= j; i++)로 짰다가 testCase2, testCase3에서 1씩 추가되어 한참 헤맸다. 구글링끝에 위의 코드와 같이 바꿨다.
왜? 바꿔서 된거지?
이유를 알아보자 🥸
let num = i; 로 사용하면 위의 코드의 매개변수와 헷갈리지 않는다😲!!
num은 반복문에서만 반복된다. 두번째 for문도 같은 이유로 index로 설정한것! (idx로 줄여서 쓰면 더 좋을듯 했다.)
다른 사람의 풀이를 보니 for(i; i <= j; i++) <- for문을 간단하게 설명했다. 왜지? let i = 0; 기본for문과 뭔 차이지? for(i; i <= j; i++) 이거는 반복문 외부에서 이미 선언되어야 하며, 초기값이 반복문 외부에 설정되어 있기때문에 괜찮다.
let i = 0;으로 코드를 짜다보면 반복문안에서 i가 새롭게 선언된다. i는 반복문이 시작될 때 0부터 시작된다..
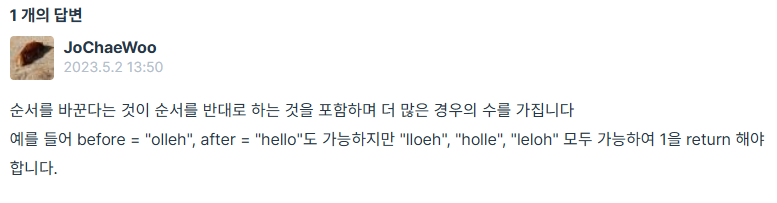
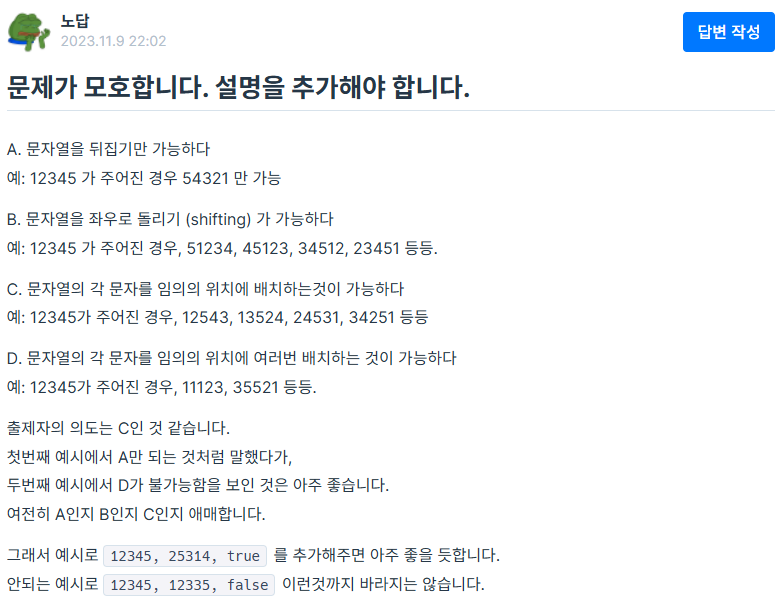
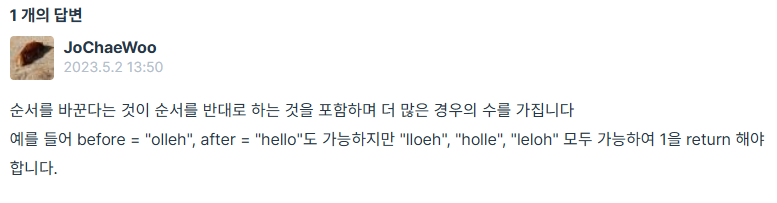
4. A로 B만들기
// 실패 코드
function solution(before, after) {
let reversedBefore = before.split("").reverse().join("");
if(reversedBefore=== after) {
return 1;
} else {
return 0;
}
}

자바스크립트는 왜 동일한 요소를 담고있는 배열끼리 비교해도 false 값이 나올까?
자바스크립트는 왜 동일한 요소를 담고있는 배열끼리 비교해도 false 값이 나올까?
안녕하세요. 이번 글에서는 자바스크립트의 객체, 배열 비교에 대해서 얘기해보려고 합니다. 혹시 자바스크립트를 사용하면서, 배열이 가지고 있는 요소들이 동일한지 비교하기 위해 동일비교
soyoyuu.com
질문하기에서 좋은 글을 발견했다..

function solution(before, after) {
let sortedBefore = before.split("").sort().join("");
let sortedAfter = after.split("").sort().join("");
if(sortedBefore=== sortedAfter) {
return 1;
} else {
return 0;
}
}
정렬을 이용해서 풀었다.
잊지말자 문자열은 .sort()가 안된다! .split("").sort().join("")해줘야한다.
5. 진료 순서 정하기
function solution(emergency) {
let emergencyCopy = [...emergency].sort((a, b) => b - a);
let answer = [];
for (let i = 0; i < emergency.length; i++) {
answer.push(emergencyCopy.indexOf(emergency[i]) + 1);
}
return answer;
}6. 팩토리얼
function solution(n) {
let factorial = 1;
let i = 1;
while (factorial <= n) {
i++;
factorial *= i;
}
return i - 1;
}
7. 숨어있는 숫자의 덧셈(2)
function solution(my_string) {
var answer = 0;
let numbers = my_string.match(/\d+/g);
if(numbers !=null) {
for(const numStr of numbers ) {
answer+=Number(numStr);
}
}
return answer;
}let numbers = my_string.match(/\d+/g); -> 연속된 숫자를 모두 추출한다.
.match()메소드는 문자열에서 특정 패턴(정규 표현식)에 맞는 부분을 찾아주는 함수이다.
g를 붙이면 문자열 전체에서 모든 일치하는 부분을 찾고, 배열에 담는다.
8. 가까운 수
function solution(array, n) {
var answer = 0;
let minNum = 999;
let arrayAgain = array.sort();
for (let i = 0; i < array.length; i++) {
let num = array[i];
if (minNum > Math.abs(n - num)) {
minNum = Math.abs(n - num);
answer = num;
}
}
return answer;
}
9. 한 번만 등장한 문자
function solution(s) {
var answer = '';
let sSort = s.split('').sort();
let emptyString = [];
for (let i = 0; i < sSort.length; i++) {
let isDuplicate = false;
for (let j = 0; j < sSort.length; j++) {
if (i !== j && sSort[i] == sSort[j]) {
isDuplicate = true;
break;
}
}
if (!isDuplicate) {
answer += sSort[i];
}
}
return answer;
}
10. 7의 개수
function solution(array) {
let count = 0;
let answer = array.toString().split('');
for (let i = 0; i < answer.length; i++) {
if (answer[i] == '7') {
count++;
}
}
return count;
}
11. 컨트롤 제트
function solution(s) {
// 현재 숫자를 저장할 빈문자열을 만든다.
let currentNumber = '';
// (숫자들을 저장할 수 있게)빈배열을 만든다.
let nums = [];
// for문을 이용해 순회를 한다.
for (let i = 0; i < s.length; i++) {
// 현재 문자를 가져온다.
let char = s[i];
// 만약 빈문자일 경우
if (char == '') {
// 현재숫자가 빈문자열이 아닐경우
if (currentNumber !== '') {
// nums에 currentNumber를 숫자로 바꿔 추가한다.
nums.push(Number(currentNumber));
// 현재 숫자를 초기화한다. (그래야 다음에 순회할 수 있기에)
currentNumber = '';
}
// 'Z'가 현재 문자와 같을 경우
} else if (char == 'Z') {
//이전에 저장된 숫자를 삭제한다.
nums.pop();
} else {
//현재 숫자문자에 현재 숫자를 추가한다.
currentNumber += char;
}
// 순회가 다 끝난후에도 문자열이 남아있는 경우가 있을 수 있기에
// 한번더 반복한다.
if (currentNumber != '') {
nums.push(Number(currentNumber));
currentNumber = '';
}
// 합계를 구한다.
let sum = 0;
for (let i = 0; i < nums.length; i++) {
sum += nums[i];
}
return sum;
}
}12. 소인수분해
function solution(n) {
let emptyValue = [];
let answer;
for (let i = 2; i <= n; i++) {
while (n % i === 0) {
emptyValue.push(i);
n /= i;
}
}
// answer = Array.from(String(emptyValue),Number);
return [...new Set(emptyValue)];
}
13. 이진수 더하기
function solution(bin1, bin2) {
return (parseInt(bin1, 2) + parseInt(bin2, 2)).toString(2);
}parseInt(bin,2)는 bin1과 bin2 각각의 문자열을 이진수로 해석해서 정수로 변환한다.
toString(2)은 합계 정수를 다시 2진법 문자열로 변환한다.
parseInt()는 문자열을 정수로 변환해주는 역할을 한다.
1. 문자열 -> 정수 변환
2. 진법 지정
parse("1010",2)는 2진수로 "1010"을 10진수 10으로 변환
parseInt("A", 16)은 16진수"A"를 10진수 10으로 변환
14. 잘라서 배열로 저장하기
function solution(my_str, n) {
var answer = [];
let stringSplit = my_str.split('');
while (stringSplit.length > 0) {
answer.push(stringSplit.splice(0, n).join(''));
}
return answer;
}
15. 공 던지기
function solution(numbers, k) {
return numbers[(k-1) * 2 % numbers.length];
}
16. 문자열 계산하기
function solution(my_string) {
return eval(my_string);
}
17. 삼각형의 완성조건(2)
function solution(sides) {
return Math.min(...sides)*2-1;
}Math.min()은 인수로 전달된 숫자들 중 가장 작은 값을 반환하는 함수
배열 자체를 전달하면 제대로 작동하지 않기에 각 요소를 개별 인수로 전달해야한다.
... 스프레드 연산자
배열 또는 반복 가능한(iterable) 객체의 모든 요소를 개별 요소로 "펼치는" 역할
- 배열을 함수의 인수로 전달할 때, 배열을 개별 값들로 분리하여 전달할 수 있게해준다.
- 배열 복사: [...array]
- 배열 합치기: [...array1, ...array2]
18. 영어가 싫어요 (하지만 전 잘하고 싶어요..)
function solution(numbers) {
let num = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"]
var answer = 0;
for(let i = 0; i < num.length; i++) {
numbers=numbers.split(num[i]).join(i)
}
return Number(numbers);
}
19. 구슬을 나누는 경우의 수
function solution(balls, share) {
function factorial(n) {
return n ? n * factorial(n - 1) : 1;
}
const b = factorial(balls);
const s = factorial(share);
const bs = factorial(balls - share);
return Math.round(b / (bs * s));
}
20. 캐릭터의 좌표
function solution(keyinput, board) {
let position = [0,0];
var answer = [];
let centerPoint = [];
let xLimit = Math.floor(board[0] / 2);
let yLimit = Math.floor(board[1] / 2);
for(let i = 0; i < keyinput.length; i++) {
if(keyinput[i]=="left") {
position[0] -= 1;
position[1] += 0;
} else if(keyinput[i]=="right") {
position[0] += 1;
position[1] += 0;
} else if(keyinput[i]=="up") {
position[0] += 0;
position[1] += 1;
} else {
position[0] += 0;
position[1] += -1;
}
if (position[0] < -xLimit) {
position[0] = -xLimit;
}
if (position[0] > xLimit) {
position[0] = xLimit;
}
if (position[1] < -yLimit) {
position[1] = -yLimit;
}
if (position[1] > yLimit) {
position[1] = yLimit;
}
}
return position;
}
중앙을 기준으로한 최대 이동 가능 범위를 사용해야한다. 그러기에 보드 범위 내에서만 위치 유지를 하는 코드가 필요하다.
'💡 URECA > ⌨️ 프로그래머스' 카테고리의 다른 글
| [URECA] 프로그래머스 | 입문 | JS (-16) (0) | 2025.02.21 |
|---|---|
| [URECA] 프로그래머스 | 기초 | 자바 <- 업로드 중 (1) | 2025.02.19 |
| [URECA] 프로그래머스 | 기초 | Java <- 업로드 중 (0) | 2025.02.18 |
| [URECA] 프로그래머스 | 입문 | JS (0) | 2025.02.17 |
| [URECA] 프로그래머스 | 30문제 | 자바 <- 업로드 중 (-9) (0) | 2025.02.14 |
1. 모스부호 (1)
function solution(letter) {
let morse = {
'.-': 'a',
'-...': 'b',
'-.-.': 'c',
'-..': 'd',
'.': 'e',
'..-.': 'f',
'--.': 'g',
'....': 'h',
'..': 'i',
'.---': 'j',
'-.-': 'k',
'.-..': 'l',
'--': 'm',
'-.': 'n',
'---': 'o',
'.--.': 'p',
'--.-': 'q',
'.-.': 'r',
'...': 's',
'-': 't',
'..-': 'u',
'...-': 'v',
'.--': 'w',
'-..-': 'x',
'-.--': 'y',
'--..': 'z',
};
const word = letter.split(' ');
let answer = [];
for (let i = 0; i < word.length; i++) {
answer += morse[word[i]];
}
return answer;
}
2. 2차원으로 만들기
function solution(num_list, n) {
let answer = [];
while(num_list.length)
answer.push(num_list.splice(0, n))
return answer;
}
3. k의 개수
function solution(i, j, k) {
var answer = 0;
let emptyArray = []; // 빈배열
for (let num = i; num <= j; num++) {
emptyArray.push(num);
}
let splitArray = emptyArray.join('').split('');
for (let index = 0; index < splitArray.length; index++) {
if (splitArray[index] === String(k)) {
answer++;
}
}
return answer;
}
// console.log(solution(1, 13, 1));
for문에서 (let i = 0; i <= j; i++)로 짰다가 testCase2, testCase3에서 1씩 추가되어 한참 헤맸다. 구글링끝에 위의 코드와 같이 바꿨다.
왜? 바꿔서 된거지?
이유를 알아보자 🥸
let num = i; 로 사용하면 위의 코드의 매개변수와 헷갈리지 않는다😲!!
num은 반복문에서만 반복된다. 두번째 for문도 같은 이유로 index로 설정한것! (idx로 줄여서 쓰면 더 좋을듯 했다.)
다른 사람의 풀이를 보니 for(i; i <= j; i++) <- for문을 간단하게 설명했다. 왜지? let i = 0; 기본for문과 뭔 차이지? for(i; i <= j; i++) 이거는 반복문 외부에서 이미 선언되어야 하며, 초기값이 반복문 외부에 설정되어 있기때문에 괜찮다.
let i = 0;으로 코드를 짜다보면 반복문안에서 i가 새롭게 선언된다. i는 반복문이 시작될 때 0부터 시작된다..
4. A로 B만들기
// 실패 코드
function solution(before, after) {
let reversedBefore = before.split("").reverse().join("");
if(reversedBefore=== after) {
return 1;
} else {
return 0;
}
}

자바스크립트는 왜 동일한 요소를 담고있는 배열끼리 비교해도 false 값이 나올까?
자바스크립트는 왜 동일한 요소를 담고있는 배열끼리 비교해도 false 값이 나올까?
안녕하세요. 이번 글에서는 자바스크립트의 객체, 배열 비교에 대해서 얘기해보려고 합니다. 혹시 자바스크립트를 사용하면서, 배열이 가지고 있는 요소들이 동일한지 비교하기 위해 동일비교
soyoyuu.com
질문하기에서 좋은 글을 발견했다..

function solution(before, after) {
let sortedBefore = before.split("").sort().join("");
let sortedAfter = after.split("").sort().join("");
if(sortedBefore=== sortedAfter) {
return 1;
} else {
return 0;
}
}
정렬을 이용해서 풀었다.
잊지말자 문자열은 .sort()가 안된다! .split("").sort().join("")해줘야한다.
5. 진료 순서 정하기
function solution(emergency) {
let emergencyCopy = [...emergency].sort((a, b) => b - a);
let answer = [];
for (let i = 0; i < emergency.length; i++) {
answer.push(emergencyCopy.indexOf(emergency[i]) + 1);
}
return answer;
}6. 팩토리얼
function solution(n) {
let factorial = 1;
let i = 1;
while (factorial <= n) {
i++;
factorial *= i;
}
return i - 1;
}
7. 숨어있는 숫자의 덧셈(2)
function solution(my_string) {
var answer = 0;
let numbers = my_string.match(/\d+/g);
if(numbers !=null) {
for(const numStr of numbers ) {
answer+=Number(numStr);
}
}
return answer;
}let numbers = my_string.match(/\d+/g); -> 연속된 숫자를 모두 추출한다.
.match()메소드는 문자열에서 특정 패턴(정규 표현식)에 맞는 부분을 찾아주는 함수이다.
g를 붙이면 문자열 전체에서 모든 일치하는 부분을 찾고, 배열에 담는다.
8. 가까운 수
function solution(array, n) {
var answer = 0;
let minNum = 999;
let arrayAgain = array.sort();
for (let i = 0; i < array.length; i++) {
let num = array[i];
if (minNum > Math.abs(n - num)) {
minNum = Math.abs(n - num);
answer = num;
}
}
return answer;
}
9. 한 번만 등장한 문자
function solution(s) {
var answer = '';
let sSort = s.split('').sort();
let emptyString = [];
for (let i = 0; i < sSort.length; i++) {
let isDuplicate = false;
for (let j = 0; j < sSort.length; j++) {
if (i !== j && sSort[i] == sSort[j]) {
isDuplicate = true;
break;
}
}
if (!isDuplicate) {
answer += sSort[i];
}
}
return answer;
}
10. 7의 개수
function solution(array) {
let count = 0;
let answer = array.toString().split('');
for (let i = 0; i < answer.length; i++) {
if (answer[i] == '7') {
count++;
}
}
return count;
}
11. 컨트롤 제트
function solution(s) {
// 현재 숫자를 저장할 빈문자열을 만든다.
let currentNumber = '';
// (숫자들을 저장할 수 있게)빈배열을 만든다.
let nums = [];
// for문을 이용해 순회를 한다.
for (let i = 0; i < s.length; i++) {
// 현재 문자를 가져온다.
let char = s[i];
// 만약 빈문자일 경우
if (char == '') {
// 현재숫자가 빈문자열이 아닐경우
if (currentNumber !== '') {
// nums에 currentNumber를 숫자로 바꿔 추가한다.
nums.push(Number(currentNumber));
// 현재 숫자를 초기화한다. (그래야 다음에 순회할 수 있기에)
currentNumber = '';
}
// 'Z'가 현재 문자와 같을 경우
} else if (char == 'Z') {
//이전에 저장된 숫자를 삭제한다.
nums.pop();
} else {
//현재 숫자문자에 현재 숫자를 추가한다.
currentNumber += char;
}
// 순회가 다 끝난후에도 문자열이 남아있는 경우가 있을 수 있기에
// 한번더 반복한다.
if (currentNumber != '') {
nums.push(Number(currentNumber));
currentNumber = '';
}
// 합계를 구한다.
let sum = 0;
for (let i = 0; i < nums.length; i++) {
sum += nums[i];
}
return sum;
}
}12. 소인수분해
function solution(n) {
let emptyValue = [];
let answer;
for (let i = 2; i <= n; i++) {
while (n % i === 0) {
emptyValue.push(i);
n /= i;
}
}
// answer = Array.from(String(emptyValue),Number);
return [...new Set(emptyValue)];
}
13. 이진수 더하기
function solution(bin1, bin2) {
return (parseInt(bin1, 2) + parseInt(bin2, 2)).toString(2);
}parseInt(bin,2)는 bin1과 bin2 각각의 문자열을 이진수로 해석해서 정수로 변환한다.
toString(2)은 합계 정수를 다시 2진법 문자열로 변환한다.
parseInt()는 문자열을 정수로 변환해주는 역할을 한다.
1. 문자열 -> 정수 변환
2. 진법 지정
parse("1010",2)는 2진수로 "1010"을 10진수 10으로 변환
parseInt("A", 16)은 16진수"A"를 10진수 10으로 변환
14. 잘라서 배열로 저장하기
function solution(my_str, n) {
var answer = [];
let stringSplit = my_str.split('');
while (stringSplit.length > 0) {
answer.push(stringSplit.splice(0, n).join(''));
}
return answer;
}
15. 공 던지기
function solution(numbers, k) {
return numbers[(k-1) * 2 % numbers.length];
}
16. 문자열 계산하기
function solution(my_string) {
return eval(my_string);
}
17. 삼각형의 완성조건(2)
function solution(sides) {
return Math.min(...sides)*2-1;
}Math.min()은 인수로 전달된 숫자들 중 가장 작은 값을 반환하는 함수
배열 자체를 전달하면 제대로 작동하지 않기에 각 요소를 개별 인수로 전달해야한다.
... 스프레드 연산자
배열 또는 반복 가능한(iterable) 객체의 모든 요소를 개별 요소로 "펼치는" 역할
- 배열을 함수의 인수로 전달할 때, 배열을 개별 값들로 분리하여 전달할 수 있게해준다.
- 배열 복사: [...array]
- 배열 합치기: [...array1, ...array2]
18. 영어가 싫어요 (하지만 전 잘하고 싶어요..)
function solution(numbers) {
let num = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"]
var answer = 0;
for(let i = 0; i < num.length; i++) {
numbers=numbers.split(num[i]).join(i)
}
return Number(numbers);
}
19. 구슬을 나누는 경우의 수
function solution(balls, share) {
function factorial(n) {
return n ? n * factorial(n - 1) : 1;
}
const b = factorial(balls);
const s = factorial(share);
const bs = factorial(balls - share);
return Math.round(b / (bs * s));
}
20. 캐릭터의 좌표
function solution(keyinput, board) {
let position = [0,0];
var answer = [];
let centerPoint = [];
let xLimit = Math.floor(board[0] / 2);
let yLimit = Math.floor(board[1] / 2);
for(let i = 0; i < keyinput.length; i++) {
if(keyinput[i]=="left") {
position[0] -= 1;
position[1] += 0;
} else if(keyinput[i]=="right") {
position[0] += 1;
position[1] += 0;
} else if(keyinput[i]=="up") {
position[0] += 0;
position[1] += 1;
} else {
position[0] += 0;
position[1] += -1;
}
if (position[0] < -xLimit) {
position[0] = -xLimit;
}
if (position[0] > xLimit) {
position[0] = xLimit;
}
if (position[1] < -yLimit) {
position[1] = -yLimit;
}
if (position[1] > yLimit) {
position[1] = yLimit;
}
}
return position;
}
중앙을 기준으로한 최대 이동 가능 범위를 사용해야한다. 그러기에 보드 범위 내에서만 위치 유지를 하는 코드가 필요하다.
'💡 URECA > ⌨️ 프로그래머스' 카테고리의 다른 글
| [URECA] 프로그래머스 | 입문 | JS (-16) (0) | 2025.02.21 |
|---|---|
| [URECA] 프로그래머스 | 기초 | 자바 <- 업로드 중 (1) | 2025.02.19 |
| [URECA] 프로그래머스 | 기초 | Java <- 업로드 중 (0) | 2025.02.18 |
| [URECA] 프로그래머스 | 입문 | JS (0) | 2025.02.17 |
| [URECA] 프로그래머스 | 30문제 | 자바 <- 업로드 중 (-9) (0) | 2025.02.14 |
