와이어프레임을 만들때부터
와이어프레임을 만들때부터 기능 요약을 해야한다.
ex) 사용자 입력 필드에 텍스트를 입력하면 상태에 저장됨
⬇️
컴포넌트 구현에 대한 설명도 하면 좋다.
ex) 1. 상태관리
- 사용자가 입력 필드에 텍스트를 입력할 때마다 상태가 업데이트 된다.
📝 유저에게 알림을 줄때는 alert()보단 모달 사용하기
⬇️
사용자 관점에서 동작 과정도 설명하면 좋다
📃 주요 코드 설명
import React, { useState } from 'react'
const InputFild = ({ setData }) => {
const [inputText, setInputText] = useState('')
// 태그들에 이벤트 넣고 함수로 만들어놓기
const inputItem = e => {
// 한글자씩 입력될때마다 큰솔창에 찍힌다.
console.log(e.target.value)
// 큰솔에 찍는게 아니라 최종적으로 input값을 변경하고 싶을때
setInputText(e.target.value)
}
const addItem = () => {
// trim 공백
// if (inputItem.trim() === '') {
// alert('여행지를 입력하세요.')
// document.querySelector('input').focus()
// return
// } else if (inputText.trim().length.trim() < 4) {
// alert('2자 이하로 입력하세요')
// document.querySelector('input').focus()
// return
// }
//
if (inputText.trim().length < 2) {
alert(inputText.trim() === '' ? '여행지를 입력하세요' : '2자 이상로 입력하세요')
document.querySelector('input').focus()
return
}
setData(prev => [inputText, ...prev])
setInputText('')
document.querySelector('input').focus()
}
const handleKeyup = e => {
// 키보드 키값이 출력된다.
console.log(e.key)
if (e.key === 'Enter') {
addItem()
}
}
return (
<div className="inputFild mw">
<input
type="text"
placeholder="여행지를 입력하세요"
value={inputText}
onChange={inputItem}
onKeyUp={handleKeyup}
/>
<button onClick={addItem}>입력</button>
</div>
)
}
export default InputFild
// input은 change이벤트
// 요소는 click으로
빈 inputFild에서 입력 버튼을 클릭했을 경우,
alert창이 발생한다.
if (inputText.trim().length < 2) {
alert(inputText.trim() === '' ? '여행지를 입력하세요' : '2자 이상로 입력하세요')
document.querySelector('input').focus()
return
}
setData(prev => [inputText, ...prev])
setInputText('')
document.querySelector('input').focus()
삼항 조건 연산자를 통해 보다 편리하게 코드를 작성할 수 있다.
trim()
trim 메서드는 문자열을 복사한 후 앞뒤 공뒤 공백을 모두 제거한 결과를 반환한다.
let stringValue = " hello world ";
let trimmedStringValue = stringValue.trim();
alert(stringValue); // " hello world "
alert(trimedStringValue); // "hello world"trim 메서드는 문자열을 복사한 다음 공백을 제거해 반환함으로 원래 문자열 바뀌지 x
trim을 이용해 앞 뒤 공백을 제거하고 앞뒤 공백이 비어있거나 4자 미만이면 alert()출력한다.
조건을 통과하면 setData()로 리스트에 추가하고 input초기화한다.

const [inputText, setInputText] = useState('')
const inputItem = e => {
console.log(e.target.value)
setInputText(e.target.value)
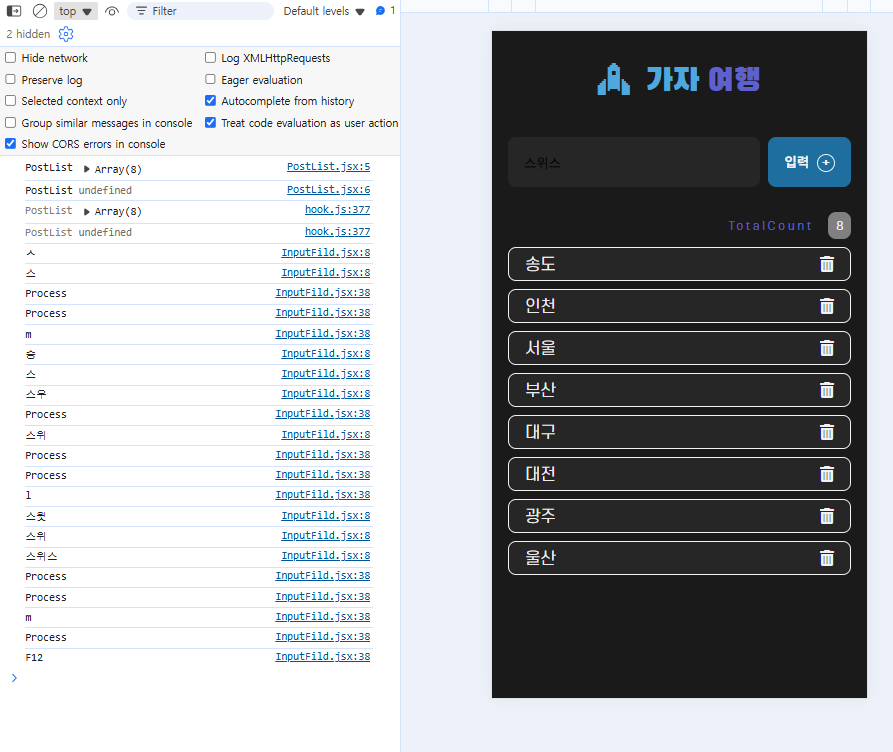
}console.log(e.target.value)를 작성하면 큰솔창에 하나하나씩 찍히는 것을 확인할 수 있다.
삭제 기능 → localStorage 이용
import React from 'react'
const List = ({ list, setData }) => {
// 삭제
const removeItem = () => {
console.log('삭제')
// filter뒤 함수가 새로운 배열 반환
setData(prev => prev.filter(item => item !== list))
}
return (
<li>
<p>{list}</p>
<i className="fa-solid fa-trash-can"></i>
</li>
)
}
export default List
// useState활용법
// filter반환값const removeItem = () => {
console.log('삭제')
setData(prev => prev.filter(item => item !== list))
}prev는 현재 상태(data)를 의미한다.
filter()는 조건을 만족하는 요소만 남겨서 새 배열로 반환
item!==list는 남은 값을 제거 즉, 삭제한다.
새 배열을 만들어서 setData()로 갱신한다.
🐛 실습 중 겪은 문제
언제나 그랬듯이 실습 중 오류가 찾아왔다.
1. header.jsx파일이 갑자기 실행이 안된다는 오류였다.
2. 1번의 오류를 해결했더니 이번에는 index.css가 안보이는 문제다.
터미널에는 아무런 오류가 안떴다. 수업시간 실습 코드를 받아서 실습 코드안에다가 내가 메모했던 주석을 옮겨서 다시 정리한 파일을 다시 내 폴더로 옮겨봤지만 문제는 없었다. 참고로 index.css 파일 빼고 다 고쳐봤다. index.css파일을 안고쳤던 이유 문제가 없었기 때문이다.
⚙️ 해결과정
1. 파일 구조는 src/components 구조가 아닌 src밖에 components파일이 위치했었다.
src/파일 안으로 이동하니 검은색 배경이 잘 떴다.
2. 건드려보지 않았던 index.css파일을 복붙하니 바로 랜더링이 되었다. 하하하..
바른 자세로 앉기 1일차
점점 앞으로 거북목이 되어간다.
캠에서 얼빡이 된다는건 거북목인 상태를 의미한다.
'💡 URECA' 카테고리의 다른 글
| [URECA] 수업 중 미션 | 순열, 조합 문제 만들기 (0) | 2025.02.18 |
|---|---|
| [URECA] DAY15 자바 (1) | 2025.02.14 |
| [URECA] Day 13 | 자바(5) | 컬렉션 API(ArrayList, HashSet, TreeSet, HashMap) 재귀 (0) | 2025.02.12 |
| [URECA] DAY 12 | 자바(4) (1) | 2025.02.11 |
| [URECA] DAY11 | 자바(3) (0) | 2025.02.10 |


