728x90

align-content
행이나 열이 여러개일 때 교차축을 기준으로 정렬하는 것이다. 즉 열(행) 사이를 조정한다.
<종류>
align-content: space-between
align-content: flex-start
align-content: flex-end
align-content: center
줄바꿈없이 단일 행/단일 열이라면 align-content는 아무것도 바뀌지 않는다.
align-self
align-self는 align-item과 비슷하지만 단일 요소에 사용하거나 플렉스 컨테이너에서 두 개 요소에 개별로 사용한다.
플렉스 컨테이너 자체에는 쓰이지 않는 특성으로 개벼 요소에 적용할 때 사용한다. 교차축을 기준으로 배열된 단일 요소의 위치를 바꿀 수 있다.
<종류>
align-self: space-between
align-self: flex-start
align-self: flex-end
align-self: center
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
<link rel="stylesheet" href="flexbox.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Merriweather:wght@300&display=swap" rel="stylesheet">
</head>
<body>
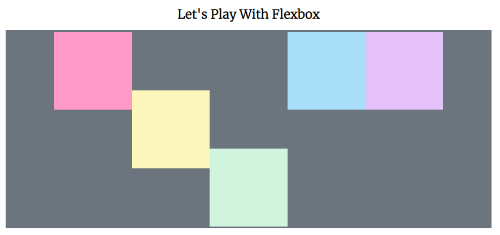
<h1>Let's Play With Flexbox</h1>
<section id="container">
<div style="background-color: #ff99c8;"></div>
<div style="background-color: #fcf6bd;"></div>
<div style="background-color: #d0f4de;"></div>
<div style="background-color: #a9def9;"></div>
<div style="background-color: #e4c1f9;"></div>
</section>
</body>
</html>
body {
font-family: 'Merriweather', serif;
}
h1 {
text-align: center;
}
#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
justify-content: center;
align-items: flex-start;
flex-wrap: wrap;
}
#container div {
width: 200px;
height: 200px;
text-align: center;
}
div:nth-of-type(2) {
align-self: center;
}
div:nth-of-type(3) {
align-self: flex-end;
}
align-content와 align-self는 교차축이 기준이다.
728x90
'📦 CSS > CSS' 카테고리의 다른 글
| Responsive design, Media queries (0) | 2022.12.01 |
|---|---|
| [CSS] Flex Sizing Properties | flex-basis | flex-grow | flex-shrink | flex (0) | 2022.12.01 |
| [CSS] Flexbox 속성 | align-items (0) | 2022.11.28 |
| [CSS] Flexbox 속성 ③ | flex-wrap: wrap; | flex-wrap: wrap-reserve; | flex-wrap: nowrap; (1) | 2022.11.28 |
| [CSS] flexbox 속성 | justify content ③ (0) | 2022.11.26 |

