728x90

flex-wrap
flex-wrap은 메인 축이 수평일 때 새로운 행을 만들어 요소를 정렬하고
메인 축이 수직일 때 새로운 열을 만들어 요소를 정렬하는 속성이다.
flex-wrap: wrap

#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: column;
justify-content: space-evenly;
flex-wrap: wrap;
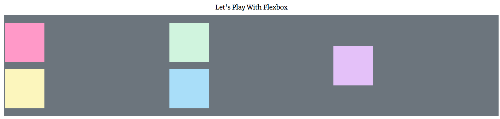
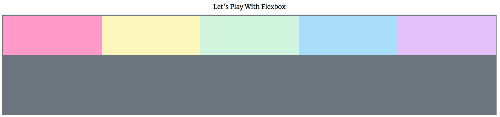
}각각 위에서 아래로 정렬되었다. justify-conten:flex-start;로 설정하면 요소들 전부가 위로 촥! 붙는다. 왜냐하면 주축이 상에서 하 방향으로 한 열에 정렬되었기 때문이다. (밑에 사진을 보면된다.)
flex-wrap: wrap-reserve

#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: column;
justify-content: flex-start;
flex-wrap: wrap-reverse;
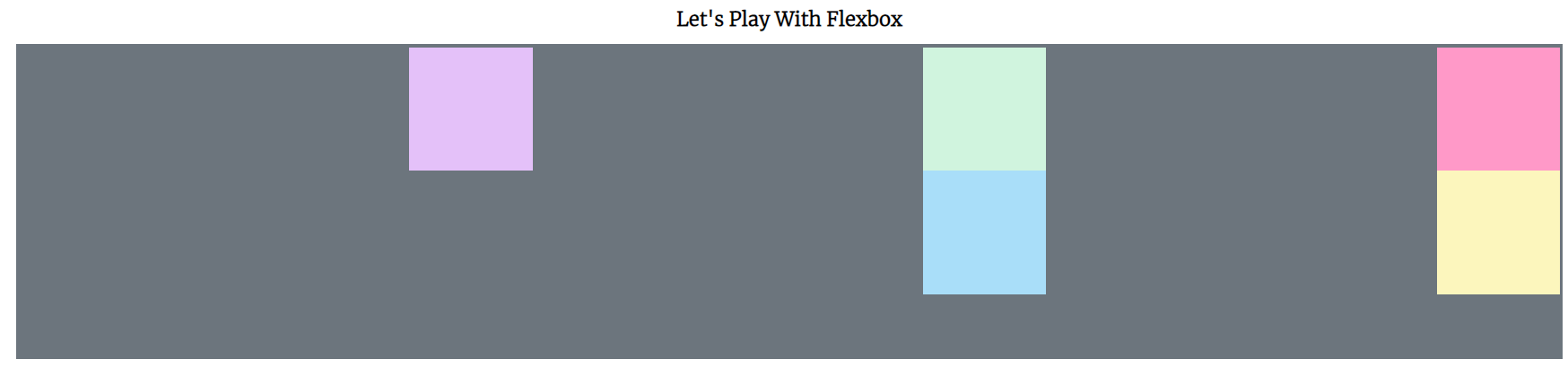
}주축(상→하)은 변함없다. 주축은 위에서 아래로 향한다. 그러나 flex-wrap을 wrap-reverse로 설정했으니까 교차축이 오른쪽에서 왼쪽 방향이 되었다 .
순서로는
5 3 1
4 2

#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
justify-content: flex-start;
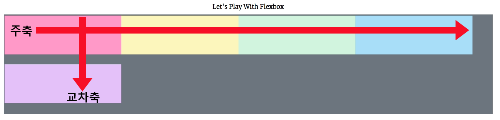
flex-wrap: wrap;
}
#container div {
width: 600px;
height: 200px;
}
#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
justify-content: flex-start;
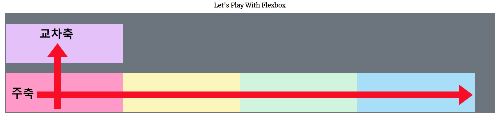
flex-wrap: wrap-reverse;
}flex-wrap: nowrap;
디폴트 값으로 돌아간다.

#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
justify-content: flex-start;
flex-wrap: nowrap;
}flext-wrap은 교차축의 방향을 결정한다.
728x90
'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] align-content | align-self (0) | 2022.11.30 |
|---|---|
| [CSS] Flexbox 속성 | align-items (0) | 2022.11.28 |
| [CSS] flexbox 속성 | justify content ③ (0) | 2022.11.26 |
| [CSS] flexbox의 속성 | main-axis | flex-direction ② (0) | 2022.11.26 |
| [CSS] Flexbox ① (0) | 2022.11.25 |