Value
- value(값)은 기본적으로 데이터 조각이다.

Jonas는 값이다. 큰솔에서 이 값을 보고 싶으면
console.log()를 입력해주면 된다.

console.log("Jonas")
- value는 기본적으로 가장 작은 단위이다.
- 값으로 할 수 있는 매우 유용한 한가지는 변수에 저장하는 것이다.
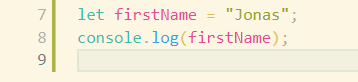
let firstName = "Jonas";Jonas와 같은 값을 firstName변수에 할당한다. 위의 코드와 같이 적은 것을 변수 선언이라고 한다. 이를 통해 실제 변수를 생성할 것이다. 컴퓨터 메모리에 Jonas 값을 해당 변수 안에 저장한다.
코드에 무언가를 출력해햐 할 때마다 console.log를 사용해야 한다.


8번째 줄로 부터 firstName인 Jonas 값을 출력 받았다. 7번째 줄까지 변수 선언이 작동했다. 자바스크립트가 firstName의 변수를 볼때마다 Jonas 값으로 대체된다. 이름을 바꾸고 싶다면 값을 적은 Jonas를 바꾸면 된다. Lisa로 바꾸고 싶다면?


값을 Lisa로 바꿔 출력하면 된다. 변수가 없으면 값을 수동으로 바꿔야한다.
Variables (변수)
값에 어떤 이름을 지정하고 JS로 그 값을 지정하여 나중에 다시 돌아오거나 다시 쓰거나 업데이트하거나 불러올 수 있다.

다른 사람들이 자신의 물병을 먹지 못하게 이름표를 단다는 비유를 변수에 할 수 있다.
변수는
나중에 돌아올 수 있는 값에 이름을 지정해서 저장하는 것이다.
let
JS의 기본 구문
let someName = value;let이라는 키워드와 내가 지정하는 변수의 이름 다음에 = 기호가 오고 그 다음에 그 변수 이름을 저장하려는 값이 오게된다.
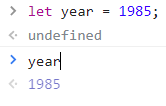
let year = 1985
"year"이라는 불리는 변수 값을 만들고 1985의 값을 지정한 것이다.
year이라는 이름으로 뭔가를 저장하고 싶다. 그리고 그 병안에 넣으려고 하는 값은 바로 숫자인 1985이다.
그러면 나중에 스크립트에서 year라는 단어를 언급하며 JS가 1985라는 숫자를 저장해 놓은 것을 볼 수 있다.

let pen = 4;
let eraser = 2;
pen + eraser //62개의 이름 뒤에 있는 두 값으 JS가 메모리에서 찾아와 4+2라는 출력 값을 나타낸 것이다.
재할당
let age = 30;
age = 31;변수인 나이가 30세 → 31세로 바뀌었다. 즉 변수를 변경했다.
let 프로그램의 한 지점에서 나중에 새 값을 할당했다. 이를 재할당이라고 부른다.
let year;
console.log(year);
console.log(typeof year);
year = 2023;
console.log(year);처음에는 let year; 빈 변수를 입력하고 나중에 해당 변수인 year=2023;으로 변수를 재할당했다.
변수에는 다른 타입도 저장 가능하다. 텍스트나 문자열 같은 것

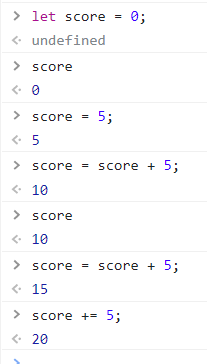
score라는 식별자에 0 값을 지정했다.
score은 0이다.
score에 5 값을 지정했다.
score이 업데이트 될때마다 5가 추가되게 했다.
score는 10이다.
score의 값이 입력될때마다 5값이 더해지도록 했다. (+말고도 -, /, * 가능하다.)

numlives 식별자에 9 값을 지정햇다.
numLives를 입력할 수록 1씩 줄어들게 지정했다.
그래서 numLives는 8이다.
numLives를 입력할때마다 1씩 줄어들게 --로 입력했다.
(만약 numLives -= 4;로 입력하면 4씩 줄어들 것이다.)
++로 입력하여 1씩 더해지게 지정했다.
※ 헷갈리지 않기!

score에 4를 더했지만 score 값은 변하지 않는다.
score += 4; 를 입력해야지 score값이 변한다.
변수를 만드는데 2가지 방법이 더 있다. const와 var이다.
Const
const는 constant의 줄임말이다. 미래의 어느 시점에서 변경되지 않아야 하는 변수를 선언하기 위해 const 키워드를 사용한다. 따라서 const 변수의 값은 변경할 수 없다.

const birthYear = 1981;
birthYear = 19801981년생이라고 가정해보겠다. 1980년으로 재지정하려고 하면 작동이 않되며 "상수 변수에 할당합니다."라는 문구가 뜬다.
따라서 상수 변수에 할당한다. 즉, 상수를 의미한다.
상수는 항상 일정한 값이다. 바뀌지 않는다. 재할당할 수 없는 변수를 생성한다.
불변 변수라고 부른다.

const job;const 선언에 initializer가 누락되어 오류가 발생한다. const를 사용할 때 기본적으로 초기값이 필요하다라는 오류 메시지가 나온다.
만일 let 대신 const를 사용하고 공백을 넣은 뒤 식별자를 아무거나 적고 =를 적고 값을 적으면 let과 동등하게 결과가 나올까? 아니다. 전혀 다르다.

상수는 뭐다? 항상 일정한 값이다.
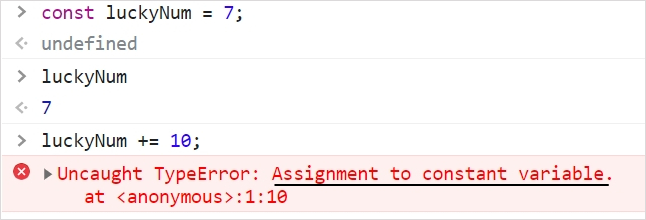
luckyNum에 10을 더하게 지정했지만 오류가 떴다.
왜? Assignment to constant variable
즉! 상수로 지정되어 있기 때문이다.
그렇다면 왜 const를 사용하는지에 대해 의문이 든다. 왜? 사용하지?
원주율 값이나 변하지 않는 것(ex. 태어난 연도)의 확실한 값을 유지할 경유에 사용한다.
(JS에서 데이터 구조인 array와 object를 배우면 왜 const가 유용한지 더욱 이해할 수 있다. )
const pi = 3.14;
const daysInWeek = 7;let과 const는 둘 다 변수를 만들지만 const는 변수를 조정할 수 없다.(값을 바꿀 수 없다.)
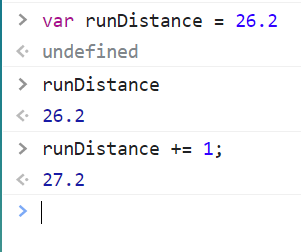
Var

오래된 방식이다. 옛날에 JS에서 var가 변수를 만드는 유일한 방법이었다. 지금도 유효하다. var는 let과 아주 비슷하다. 차이점은 없는건 아니다.
let과 const을 사용하게는게 더 세련된 최신 방법이다.
let은 재할당이 가능한 변수를 만들 수 있고 const는 상수 값인 변수를 만들 수 있다.
변수 이름 지정 규칙
변수에 임의의 이름을 지정하면 안된다.
let first = "Jonas";
let firstNamePerson = "Jonas";camelCase는 여러 단어가 있을 때마다 변수 이름에 첫 단어를 소문자로 쓴다. 다음단어는 대문자이다.
사람 이름처럼 단어가 두개 이상인 경우 그러면 모든 후속 단어가 대문자로 작성된다.
let first_name = "Jonas";_(언더바)를 사용하는 것이다.
변수의 이름을 숫자로 사용할 수 없다. 숫자만 사용하는건 가능하다.
let 3years = 3;
_말고도 $ 기호를 사용하면 가능하다.
let $function = 27;
모두 대문자인 동일한 메모 변수에서 절대 변하지 않을 상수를 작성한다. PI는 상수이다. 즉 상수는 대문자로 작성한다.
let PI = 3.14
그렇다면 변수의 이름을 어떻게 지어야 효율적일까?
let myFirstJob = "Programmer";
let myCurrentJob = "Teacher";
let job1 = "Programmer";
let job2 = "Teacher";1,2번재 줄처럼 짓는게 효율적이다.
변수는 기본적으로 값을 저장할 수 있는 상자이며 우리는 그 상자에 이름(myFirstJob, firstName)을 부여하는 것이다. 해당 레이블이 있는 상자에 값(Programmer, Jonas)을 저장하는 것이다.
'🦎 JavaScript' 카테고리의 다른 글
| [JS] 다른 연산자의 우선순위 (0) | 2023.01.22 |
|---|---|
| [JS] 기본 연산자 (0) | 2023.01.21 |
| [JS] Blooleans(불리언) (0) | 2023.01.19 |
| [JS] Primitive Types (0) | 2023.01.11 |
| [JS] JavaScript (0) | 2023.01.10 |

