value
- object(객체)
let me = {
name:'Jonas'
};- primitive(원시 값) :객체가 아닌 경우에만 primitive 속한다.
let firsName = "Jonas";
let age = 30;7가지 원시 값의 데이터 타입
number(숫자), string(문자열), bullion, undefined, null, symbol(기호), bignit(큰 정수)
- number(숫자) : 부동 소수점 숫자 → 십진수와 정수를 사용
let age = 23;number은 항상 소위 부동 소수점 숫자이다. 항상 소수점이 있다. 23도 23.0이다.
- string(문자열): 일련의 문자 → 텍스트를 사용
let firstName = "Jonas";항상 따옴표로 묶는다.
- boolean: true 또는 false 값 중 하나를 선택하는 논리적 타입 → 결정을 내린다.
let fullAge = true;- undefined: 아직 정의되지 않은 변수가 취하는 값 ('빈 값') 빈값
let children;값을 할당하지 않고 우리가 선언한 변수일 뿐이다. 빈 값: 기본적으로 정의되지 않은 것
- null: 빈 값을 의미한다.
- symbol(ES2015): 고유하고 변경할 수 없는 값
- biglnt(ES2020): 너무 큰 정수용, 숫자 유형으로 표시
JS가 동적 타이핑이라는 기능이 있다: 새 변수를 만들 때 데이터 유형을 수동으로 정의할 필요가 없다. 대신에 변수에 저장될 때 값의 데이터 유형이 자동으로 결정된다.
가치와 변수 사이의 구별은 JS에서 매우 중요하다. 유형이 있는 값이지 변수가 아니다. 따라서 변수는 단순히 유형이 있는 값을 저장한다.
Primitive Types(원시 타입)
거의 매일 분 단위로 사용하게 되는 가장 근본적인 토대라고 할 수 있는 타입이다.
원시타입 종류
- number
- string
- blooen
- null
- undefined
Number
50
7
3.874
0.99
-45
-777.23444어떤 언어에는 숫자에 두가지 타입이 있지만 JS에서 한가지 타입이 있다. 거기에는 양수, 음수, 정수, 소수가 모두 포함된다. 숫자는 메모리에서 특정한 양의 공간을 갖게 된다. 무한대의 공간을 차지하는게 허용되지 않기 되문이다.
float
소수를 나타내는 별도 타입(소수를 저장하는데 메모리가 많이 들어가기 때문에 float이라고 부른다.)
JS에는 내장된 기본 수학 연산자가 있다.
50 + 5
90 - 1
111 * 7
//Division
400 / 25
//Modulo
28 % 3
// <- JS주석Modulo
% 기호를 사용한다. 나눠서 나온 나머지 수이다.
**
제곱은 **를 사용한다.
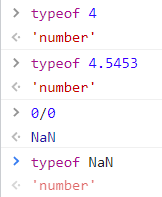
NaN
Not a Number 숫자가 아니다
NaN은 JS에서 숫자로 간주한다. 숫자가 아닌 값을 나타난다는 의미이다.
0/0 //NaN
1 + NaN //NaN수학과 산수에서는 0을 0으로 나누는건 무의미하거나 혹은 불가능해서 정의할 수 없고 값을 지정하는게 불가능하다. JS에서도 동일하다. 대신 JS에서는 실제 값을 얻게 된다. Not a Number라고 부른다. 즉, 숫자로 간주되는 것이다.
typeof라는 건데 사실은 연산자로 간주된다. 하나 다른 점이 있다면 typeof에는 피연산자가 필요하다.

JS에서는 typeof 뒤에 정수나 소숫점 등이 와도 숫자라는게 증명된다.
typeof 뒤에 NaN이 와도 숫자라고 한다.
숫자가 아닌 값을 나타내지만 JS에서는 숫자 타입 또는 숫자 패밀리 중 하나로 간주된다.
String
문자열이다. 문자열은 텍스트 데이터를 나타내는데 사용한다. 문자열은 작은 따옴표(' '), 큰 따옴표(" "), 백틱(` `)으로 텍스트를 감싼다.
따옴표로 감싸는 이유가 뭘까?
키워드나 식별자 같은 토큰과 구분하기 위해서이다.
JS의 문자열은 원시 타입이며 변경 불가능한 값(immutable value)이다. 이것은 문자열이 생성되면 그 문자열을 변경할 수 없다는 의미이다.
let myFirstJob = "Programmer";
let myCurrentJob = "Teacher";Blooen
true 또는 false만 될 수 있는 값이다.

true;
console.log(true);
let javascriptIsFun = true;
console.log(javascriptIsFun);blooen 값을 포함하는 설명 변수 이름이다.

console.log(typeof true);
console.log(typeof javascriptIsFun);
console.log(typeof 23);
console.log(typeof "Jonas");동적 타이핑
동적 타이핑은 값의 유형을 쉽게 변경할 수 있다. 그것은 변수에 의해 유지된다.
let 키워드: 새 변수를 처음 선언할 때 elt을 사용하여 수행해야한다.
하지만 변수의 값을 변경하고 싶을 때, let을 사용하지 않는다.

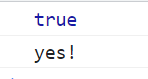
let javascriptIsFun = true;
console.log(javascriptIsFun);
javascriptIsFun = "yes!";
console.log(javascriptIsFun);Undefined
변수가 아직 선언되기 전 상태인 것이다. 즉 undefined는 아직 정의되지 않은 변수에 의해 취해진 값이다. undefined는 정의되지 않음을 빈값으로 의미한다.

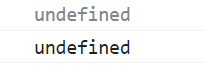
let year;
console.log(year);
console.log(typeof year);두 개의 값 다 정의되지 않았다.
그래서 defined 값이 나온거다.
이전의 값을 재할당할 수 있다.

year = 2023;
console.log(year);Null
null은 정의되지 않은 것과 비슷한 다른 데이터 유형이다.
일부러 값을 지정하지 않은걸로 설정하는 것이다. 따라서 변수를 만들고 그 변수를 null로 설정할 수 있다.
즉, 변수에 대해서 값으로 지정하는 요소이다.
let num = null;
'🦎 JavaScript' 카테고리의 다른 글
| [JS] 다른 연산자의 우선순위 (0) | 2023.01.22 |
|---|---|
| [JS] 기본 연산자 (0) | 2023.01.21 |
| [JS] Blooleans(불리언) (0) | 2023.01.19 |
| [JS] Variables (변수) | let | const | var (0) | 2023.01.12 |
| [JS] JavaScript (0) | 2023.01.10 |

