
함수
프로그래밍 언어의 함수도 수학의 함수와 같은 개념이다. 함수 f(x,y) = x+ y를 자바스크립트의 함수로 표현한 것
//f(x,y) = x+ y
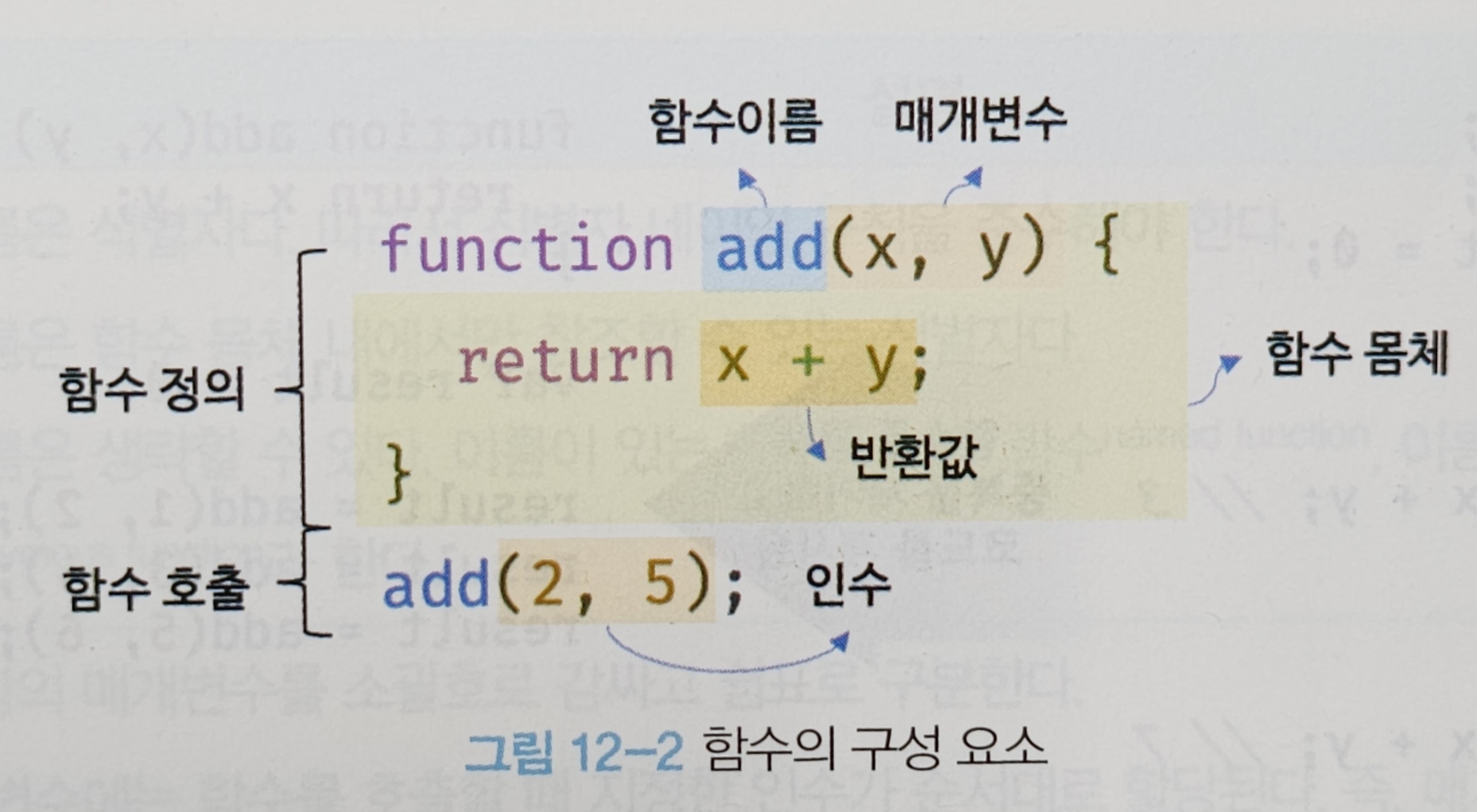
function add(x, y) {
return x + y;
}
//(2, 5) = 7
add(2, 5); //7
함수
일련의 과정을 문으로 구현하고 코드 블록을 감싸서 하나의 실행 단위로 정의한 것
프로그래밍 언어의 함수도 입력을 받아서 출력을 내보낸다.
- 함수 내부로 입력을 받는 변수 → 매개변수(parameter)
- 입력 → 인수(argument)
- 출력 → 반환값(return value)
함수는 값이며, 여러 개 존재 가능!
특정 함수를 구별하기 위해 식별자인 함수 이름을 사용

함수는 함수 정의(function definiton)을 통해 생성
함수 선언문을 통해 함수를 정의한 예
//함수 정의
function add(x, y) {
return x + y;
}
함수 정의로만 함수가 실행되냐? Nope!
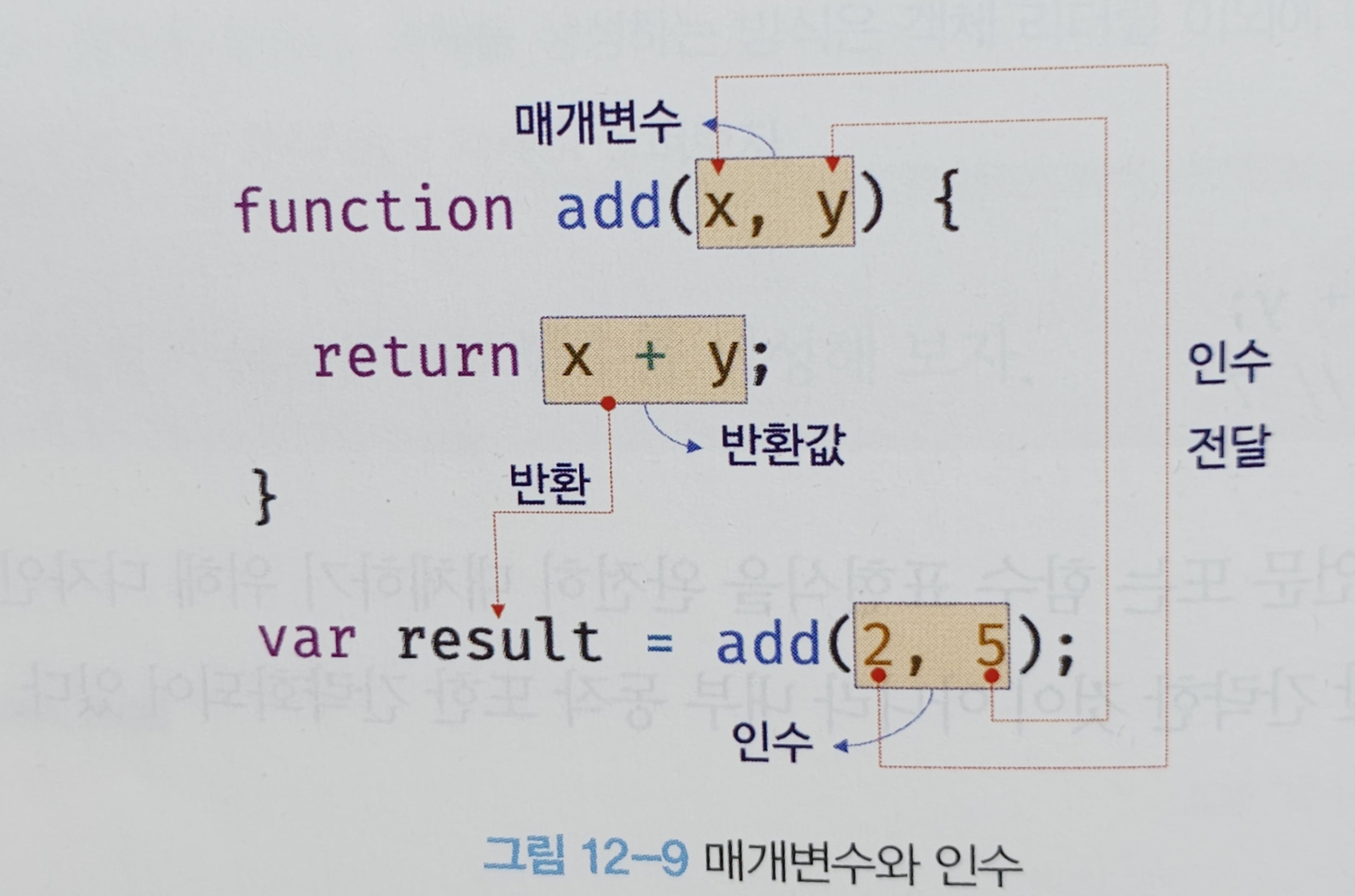
수학의 함수처럼 미리 정의된 일련의 과정을 실행하기 위해 필요한 입력! 즉, 인수(argument)를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시해야 한다. 이를 함수 호출(function call/invoke)라고 한다.
함수를 호출하면 코드 블록에 담긴 문들이 일괄적으로 실행되고, 실행 결과, 즉 반환값을 반환
//함수 호출
var result = add(2, 5);
// 함수 add에 인수 2, 5를 전달하면서 호출하면 반환값 7을 반환
console.log(result);
👇

function add(x, y) {
return x + y;
}
var result = add(2, 5);
console.log(result);함수를 사용하는 이유
함수는 필요할 때 여러 번 호출가능
👉 실행 시점을 개발자가 결정할 수 있고 몇 번이든 재사용 가능
동일한 작업을 반복적으로 수행해야 한다면 미리 정의된 함수를 재사용하는 것이 효율적
- 함수는 몇 번이든 호출할 수 있어 코드의 재사용이라는 측면에서 매우 유용
- 코드의 중복을 억제하고 재사용성을 높이는 함수는 유지보수의 편의성을 높이고 실수를 줄여 코드의 신뢰성을 높인다.
- 적절한 함수의 이름은 코드의 가독성을 향상 시킨다.
함수는 객체 타입의 값 → 이름(식별자)을 붙일 수 있다.
함수 리터럴
자바스크립트의 함수는 객체 타입의 값
👉 숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성 가능
함수 리터럴은 function 키워드, 함수 이름, 매개 변수 목록, 함수 몸체로 구성
//변수에 함수 리터럴을 할당
var f = function add(x, y) {
return x + y;
};
함수 리터럴의 구성요소
| 구성 요소 | 설명 |
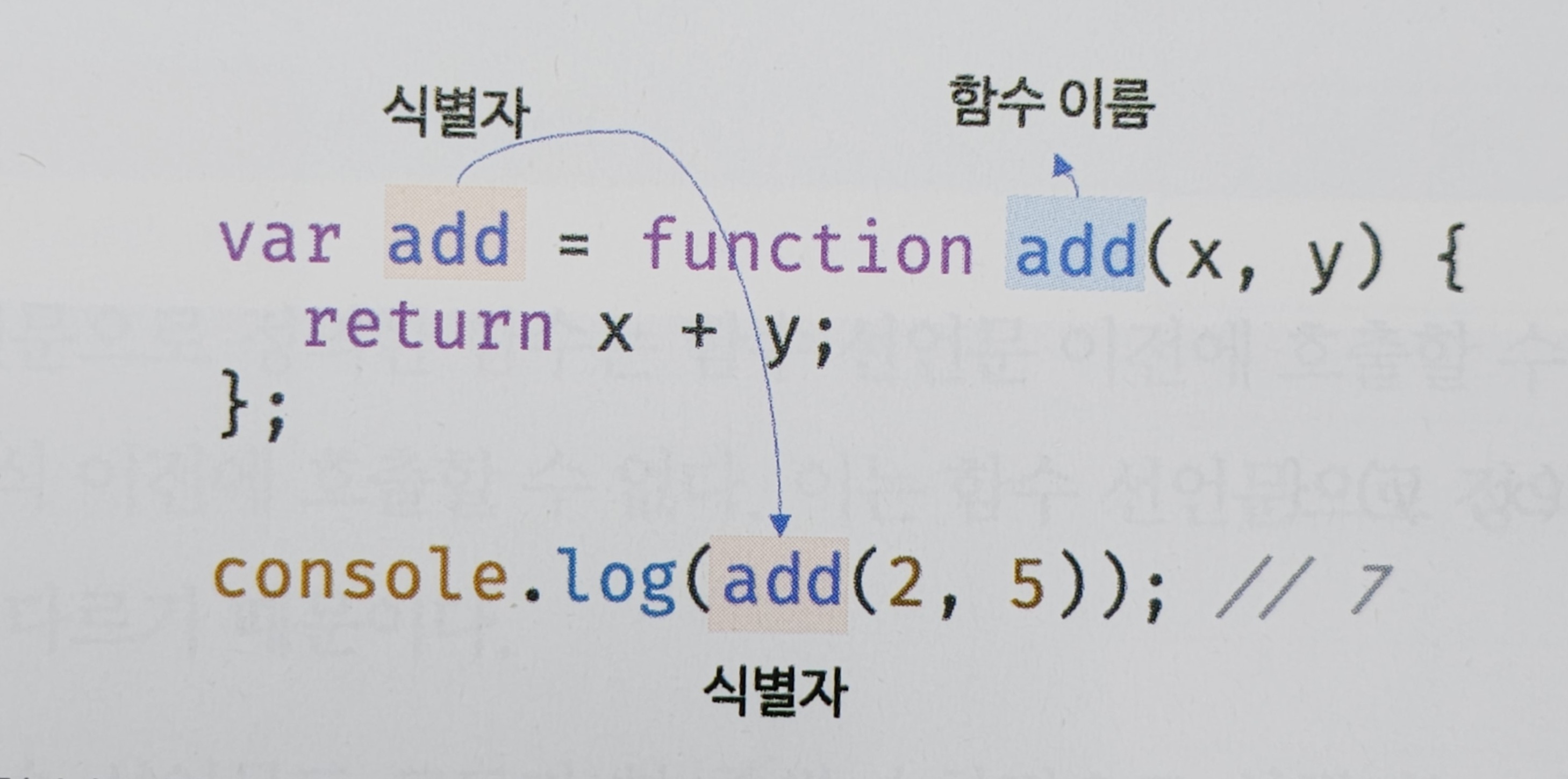
| 함수 이름 | ● 함수 이름은 식별자 → 식별자네이밍규칙준수 ● 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자 ● 함수 이름은 생략 가능. 이름 있는 함수 → 기명 함수: named function), 이름 없는 함수 → 무명/익명 함수(anonymous function) |
| 매개변수 목록 | ● 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분 ● 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당. 즉 매개변수 목록은 순서에 의미 ● 매개변수는 함수 몸체 내에서 변수와 동일하게 취급 ∴ 매개변수도 변수와 마찬가지로 식별자 네이밍 규칙 준수 |
| 함수 몸체 | ● 함수가 호출되었을 때 일괄적으로 실행될 문들은 하나의 실행 단위로 정의한 코드 블록 ● 함수 몸체는 함수 호출에 의해 실행 |
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기 방식
👉 리터럴은 값을 생성하기 위한 표기법
👉 함수 리터럴도 평가되어 값 생성 ( 이 값은 객체다.)
👉 함수 is 객체
함수는 객체지만 일반 객체와 다르다.
어떤 점이?
- 일반 객체는 호출 x, 함수는 호출 o
- 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티 갖음
함수 정의
함수 정의는 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것
정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 된다.
함수를 정의하는 방법 4가지
| 함수 정의 방식 | 예시 |
| 함수 선언문 |
function add(x, y) {
return x + y;
}
|
| 함수 표현식 |
var add = function (x, y) {
return x + y;
};
|
| Function 생성자 함수 |
var add = new Function("x", "y", "return x + y");
|
| 화살표 함수(ES6) |
var add = (x, y) => x + y;
|
변수는 선언한다.
함수는 정의한다.
함수 선언문
함수 선언문을 사용해 함수를 정의하는 방식
//함수 선언문
function add(x, y) {
return x + y;
}
//함수 참조
//console.dir은 console.log와는 달리 함수 객체의 프로퍼티까지 출력
// 단, Node.js 환경에서는 console.log와 같은 결과가 출력
console.dir(add); //add(X,y)
//함수 호출
console.log(add(2, 5));
함수 선언문과 함수 리터럴과 형태 동일
함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 x
// 함수 선언문은 함수 이름을 생략 x
function (x, y) {
return x+y;
}
//SyntaxError: Funtyion statements require a function name
함수 선언문은 표현식이 아닌 문
표현식이 아닌 문은 변수에 할당할 수 x
함수 선언문도 표현식이 아닌 문이므로 변수에 할당 x
아래의 코드는 함수 선언문이 변수에 할당되는 것처럼 보인다.
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 하지만 함수 선언문이 변수에 할당되는 것처럼 보인다
var add = function add(x, y) {
return x + y;
};
//함수 호출
console.log(add(2, 5)); //7
이렇게 동작하는 이유는 자바스크립트 엔진이 코드의 문맥에 따라 동일한 함수 리터럴을 표현식이 아닌 문인 함수 선언문으로 해석하는 경우와 표현식인 문인 함수 리터럴 표현식으로 해석하는 경우가 있기 때문이다.
함수 선언문은 함수 이름을 생략할 수 없다는 점을 제외하면 함수 리터럴과 형태가 동일
👉 함수 이름이 있는 기명 함수 리터럴은 함수 선언문 또는 함수 리터럴 표현식으로 해석될 가능성이 있다는 의미
예를 들면!
{ }은 블록문일 수도 있고 함수 리터럴일 수 도 있다. { }은 중의적 표현이다.
자바스크립트 엔진은 { }을 코드 블록으로 해석할까? 객체 리터럴로 해석할까?
{ }처럼 중의적인 코드는 코드의 문맥에 따라 해석이 달라진다.
{ }이 단독으로 존재하면 자바스크립트 엔진은 { }을 블록문으로 해석한다. 그러나 { }이 값으로 평가되어야 할 문맥(ex, 할당 연산자의 우변)에서 피연산자로 사용되면 자바스크립트 엔진은{ }을 객체 리터럴로 해석
👉 동일한 코드도 코드의 문맥에 따라 해석이 달라질 수 있다.
함수 선언문이든 함수 리터럴 표현식이든 함수가 성성되는 건 동일하다. 하지만 함수를 생성하는 내부 동작에 차이가 있다.
//기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
//함수 선언문에서는 함수 이름을 생략할 수 없다.
function foo() {
console.log("foo");
}
foo(); //foo
//함수 리터럴을 피연산자로 사용하면 함수 선어문이 아니라 함수 리터럴 표현식으로 해석\
// 함수 리터럴에서는 함수 이름을 생략 가능
(function bar() {console.log('bar')});
bar(); //ReferenceError:bar is not defined
단독으로 사용된 함수 리터럴 foo는 함수 선언문으로 해석된다.
그러나 그룹 연산자 ( )내에 있는 함수 리터럴(bar)은 함수 선언문으로 해석되지 않고 함수 리터럴 표현식으로 해석된다.
그룹 연산자의 피연산자는 값으로 평가될 수 있는 표현식이어야한다.
👉 표현식이 아닌 문인 함수 선언문은 피연산자로 사용 x
기명 함수 리터럴은 코드의 문맥에 따라 함수 선언문 또는 함수 리터럴 표현식으로 해석
함수 선언문과 함수 리터럴 표현식은 함수 객체를 생성한다는 점에서 동일하지만 호출에 차이가 있다.
위의 예제에서 함수 선언문으로 생성된 foo는 호출할 수 있으나 함수 리터럴 표현식으로생성된 bar는 호출 x
why?
함수 리터럴에서 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자라고 했다. 그 의미는 함수 몸체 외부에서는 함수 이름으로 함수를 참조할 수 없으므로 함수 몸체 외부에서 함수 이름으로 함수 호출 x
👉 함수를 가리킨 식별자는 없다는것과 마찬가지.
위의 예제의 bar 함수는 호출x , 함수 선언문으로 정의된 foo라는 이름으로 호출할 수 있었음
foo는 함수 몸체 내부에서만 유효한 식별자인 함수 이름으로 foo로 함수를 호출할 수 없어야 한다. foo라는 이름으로 함수 식별자 foo를 선언한 적도 없고 할당한 적도 없다.
foo는 대체 뭐임? foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자
자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성. 이때 함수 일므은 ㅎ마수 몸체 내부에서만 유효한 식별자이므로 함수 이름과는 별도로 생성된 함수 객체를 가리키는 식별자가 필요
자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 거기게 함수 객체를 할당
위의 내용을 바탕으로 함수 선언문을 의사 코드로 표현하면 다음과 같다.
var add = function add(x, y) {
return x + y;
};
console.log(add(2, 5)); //7
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호

👉 자바스크립트 엔진은 함수 선언문을 함수 표현식으로 변환해 함수 객체를 생성한다고 생각할 수 있다. 단, 함수 선언문과 함수 표현식이 정확히 동일하게 동작하는 것은 아니다.
함수 표현식
자바스크립트의 함수는 값처럼 변수에 할당할 수 있고 프로퍼티 값이 될 수 있으며 배열의 요소가 될 수 있다. 이처럼 값의 성질을 갖는 객체를 일급 객체라고 한다. '
자바스크립트의 함수는 일급 객체이다.
- 함수가 일급 객체라는 것은 함수를 값처럼 자유롭게 사용한다는 의미
함수는 함수 리터럴로 생성한 함수 객체를 변수에 할당 → 함수 표현식
함수 선언문으로 정의한 add 함수를 함수 표현식으로 바꿔서 정의하면 다음과 같다.
// 함수 표현식
var add = function(x,y) {
return x + y;
};
console.log(add(2,5)); //7
함수 리터럴의 함수 이름은 생략 가능 → 익명함수
함수 표현식의 함수 리털러은 함수 이름을 생략하는 것이 일반적
함수 선언문에서 함수를 호출할 때는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 한다.
함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 호출 할 수 x
// 기명 함수 표현식
var add = function foo(x, y) {
return x + y;
};
//함수 객체를 가리키는 식별자로 호출
console.log(add(2,5)); //7
//함수 이름으로 호출하면 ReferenceError가 발생
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자
console.log(foo(2,5)); //ReferenceErrior: foo is defined
함수 선언문과 함수 표현식이 정확히 동일하게 동작 x
함수 선언문은 "표현식이 아닌 문"이고 함수 표현식은 "표현식인 문"
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); //f add(x,y)
console.dir(sub); //undefined
//함수 호출
console.log(add(2, 5)); //7
console.log(sub(2, 5)); // TypeError: sub is not a dunction
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
};
함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출 가능! 그러나 함수 표현식으로 정의한 함수 표현식 이전에 호출 x
👉 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기때문이다.
함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성한다. 그리고 자바스크립트 엔진은 함수 이름과 동일한 함수 이름의 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당한다.
함수 선언문 이전에 함수를 참조할 수 있으며 호출할 수 도 있다.
👉 함수 호이스팅 : 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는것 (자바스크립트의 고유의 특징)
⚠️ 함수 호이스팅과 변수 호이스팅은 미묘한 차이가 있다.
var 키워드를 사용한 변수 선언문 이전에 변수를 참조하면 변수 호이스팅에 의해 undefined로 평가되지만 함수 선언문으로 정의한 함수를 함수 선언문 이전에 호출하면 함수 호이스팅에 의해 호출이 가능하다.
함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문이다.
따라서, 함수 표현식은 변수 선언문과 변수 할당문을 한 번에 기술한 출약 표현과 동일하다.
변수 선언은 런타임 이전에 실행되어 undefined로 초기화되지만 변수 할당문의 값은 할당문이 실행되는 시점
런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
👉 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생
함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야한다.
Function 생성자 함수
Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해 반환 (new 연산자 없이 호출해도 결과는 동일)
생성자 함수
객체를 생성하는 함수
객체를 생성하는 방식은 객체 리터럴 이외에 다양한 방법이 있다.
(17장 참고)
Function 생성자 함수로 add 함수 생성
var add = new Function("x", "y", "return x + y");
console.log(add(2, 5)); //7
Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않고 바람직하지 않다.
Function 생성자 함수로 생성한 함수는 클로저를 생성하지 않는등, 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작
화살표 함수
var add1 = function () {
var a = 10;
return function (x, y) {
return x + y + a;
};
};
console.log((add1(1,2)); //13
var add2 = (function() {
var a = 10;
return new Function('x','y','return x+y+a';);
}());
console.log(add(1,2)); //ReferenceError: a is not defined
함수 선언문이나 함수 표현식으로 생성한 함수와 Function 생성자 함수로 생성한 함수가 동일하게 동작하지 않는다.
화살표 함수
function 키워드 대신 화살표 =>를 사용해 간략하게 함수 선언 가능
항상 익명 함수로 정의
//화살표 함수
const add = (x,y) => x+y;
console.log(add(2,5)); //7
화살표 함수는 생성자 함수로 사용x, 기존 함수와 this 바인딩 방식이 다르고, prototype 프로퍼티가 없으며 arguments 객체를 생성x
함수 호출
- 함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출
- 함수 호출 연산자 내에는 0개 이상의 인수를 쉼표로 구분해서 나열
- 함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮김
- 매개 변수에 인수가 순서대로 할당되고 함수 몸체의 문들이 실행되기 시작
매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우 매개변수(인자)를 통해 인수를 전달
인수
값으로 평가될 수 있는 표현식
함수를 호출할 때 지정하며, 개수와 타입에 제한x
// 함수 선언문
function add(x y) {
return x + y;
}
//함수 호출
//인수 1과 2가 매개변수 x와 y에 순서대로 할당되고 함수 몸체의 문들이 실행
var result = add(1,2);
매개변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급
함수가 몸체 내에서 암묵적으로 매개변수가 생성되고 일반 변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당
함수가 호출될 때마다 매개변수의 단계

매개 변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에 참조 x
매개변수의 스코프(유효 범위)는 함수 내부
function add(x, y) {
console.log(x, y); //2 5
return x + y;
}
add(2, 5);
//add 함수의 매개변수 x,y는 함수 몸체 내부에서만 참조 가능
console.log(x, y); //ReferenceError: x is not defined
함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크 x
함수를 호출할 때 매개변수의 개수만큼 인수를 전달하는 것이 일반적, 그렇지 않을 경우에도 에러 발생x
인수가 부족해 인수가 할당되지 않은 매개변수의 값은 undefined
function add(x,y) {
return x+y;
}
console.log(add(2)); //NaN
매개변수 x에 인수 2는 전달되지만, 매개변수 x에는 전달할 인수 x
그래서 매개변수 y는 undefined로 초기화된 상태 그대로
2+undefined이므로 NaN 반환
매개변수보다 인수가 더 많은 경우 초과된 인수 무시
function add(x,y) {
return x,y;
}
console.log(add(2, 5, 10));
초과된 인수는 버려지는게 아니라 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관됨
function add(x, y) {
console.log(arguments);
//Arguments(3) [2, 5, 10, callee: f, Sym]
return x + y;
}
add(2, 5, 10);
arguments 객체는 함수를 정의할 때 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구할때 유용하게 사용
인수 확인
function add(x, y) {
return x + y;
}
코드 상으로 어떤 타입의 인수를 전달해야하는지, 어떤 타입의 값을 반환하는지 명확하지 x
위 함수를 호출하는 방법
function add(x, y) {
return x + y;
}
console.log(add(2)); //NaN
console.log(add("a", "b")); //'ab'
문법상 오류가 없음에도 자바스크립트 엔진은 아무런 이의 제기 없이 위 코드를 실행함. 이러한 상황이 발생한 이유
- 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인x
- 자바스크립트는 동적 타입 언어. 자바스크립트 함수는 매개변수의 타입을 사전에 지정x
자바스크립트의 경우 함수를 정의할 때 적절한 인수가 전달되었는지 확인 필요
function add(x, y) {
if (typeof x !== "number" || typeof y !== "number") {
//매개변수를 통해 전달된 인수의 타입이 부적잘한 경우 에러를 발생
throw new TypeError("인수는 모두 숫자 값이어야 함");
}
return x + y;
}
console.log(add(2)); //TypeError: 인수는 모두 숫자 값이어야 함
console.log(add('a','b')); //TypeError: 인수는 모두 숫자 값이어야 함
타입스크립트와 같은 정적 타입을 선언할 수 있는 자바스크립트의 상위 확장을 도입해서 컴파일 시점에서 부적절한 호출을 방지할 수 있게 하는것도 하나의 방법
앞의 예제의 경우 인수의 개수는 확인하고 있지 않지만 arguments 객체를 통해 인수 개수를 확인할 수도 있다. 또는 인수가 전달되지 않은 경우 단축 평가를 사용해 매개변수에 기본값을 할당하는 방법도 있다.
(👇 단축 평가에 대한 설명)
[모던 자바스크립트 deep dive] 9장 타입 변환과 단축 평가
타입 변환이란?명시적 타입(타입 캐스팅) 개발자가 의도적으로 값의 타입을 변환하는 것var x = 10; //명시적 타입 변환 //숫자를 문자열로 타입 캐스팅함 var str = x.toString(); console.log(typeof str, str); //
recordoftheday.tistory.com
function add(a, b, x) {
a = a || 0;
b = b || 0;
c = c || 0;
return a + b + c;
}
console.log(add(1, 2, 3)); //6
console.log(add(1, 2)); //3
console.log(ad(1)); //1
console.log(add()); //0
ES6에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화 가능
매개변수 기본값은 매개변수에 인수를 전달하지 않았을 경우와 undefined를 전달한 경우에만 유효
function add(a = 0, b = 0, c = 0) {
return a + b + c;
}
console.log(add(1, 2, 3)); //6
console.log(add(1, 2)); //3
console.log(ad(1)); //1
console.log(add()); //0매개변수의 최대 개수
ECMAScript 사양에서는 매개변수의 최대 개수에 대해 명시적으로 제한 x
매개변수는 최대 몇개까지 사용하는 것이 좋을까?
매개변수는 순서에 의미 있다.
매개변수가 많아지면 함수를 호출할 때 전달해야 할 인수의 순서를 고려해야 함 (함수의 사용법을 이해하기 어렵게 만들고 실수를 발생시킬 가능성 ↑ & 매개변수의 개수나 순서가 변경되면 함수의 호출 방법도 바뀌므로 함수를 사용하는 코드 전체가 영향 받음) → 유지보수성이 나빠진다.
함수의 매개변수는 코드를 이해하는 데 방해되는 요소이므로 이상적인 매개변수 개수는 0개이며 적을수록 좋다.
매개변수는 최대 3개 이상을 넘지 않는 것을 권장
그 이상의 매개변수가 필요하다면?
하나의 매개변수를 선언하고 객체를 인수로 전달하는 것이 유리
함수외부에서 함수 내부로 전달한 객체를 함수 내부에서 변경하면 외부의 객체가 변경된는 부수효과가 발생
반환문
함수는 return 키워드와 표현식(반환 값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환(return)가능
function multiply(x, y) {
return x * y; //반환문
}
//함수 호출은 반환값으로 평가
var result = multiply(3, 5);
console.log(result); //15
multiply 함수는 두 개의 인수를 전달받아 곱한 결과 return 키워드를 사용해 반환
함수는 return 키워드를 사용해 자바스크립트에서 사용한 모든 값을 바노한
함수 호출은 표현식이다.
함수 호출 표현식은 return 키워드가 반환한 표현식의 평가 결과, 즉 반환값으로 평가된다.
<반환문의 2가지 역할>
1. 함수의 실행을 중단하고 함수 몸체를 빠져나간다. 따라서 반환문 이후에 따른 문이 존재하면 그 문은 실행되지 않고 무시
function multiply(x, y) {
return x * y; //반환문
//반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시
console.log("실행되지 x");
}
console.log(multiply(3, 5)); //15
2. return 키워드 뒤에 오는 표현식을 평가해 반환. return 키워드 뒤에 반환값을 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환
function foo() {
return;
}
console.log(foo()); //undefined
반복문은 생략 가능. 이때 함수는 함수 몸체의 마지막 문까지 실행한 후 암묵적으로 undefined를 반환
function foo() {
//반환문을 생략하면 암묵적으로 undefined가 반환
}
console.log(foo()); //undefined
return 키워드와 반환값으로 사용할 표현식 사이에 줄 바꿈이 잇으면 세미콜론 자동 삽입 기능에 세미콜론이 추가되어 의도치 않은 결과 발생
function multiply(x, y) {
//return 키워드와 반환값 사이에 줄바꿈이 있으면
return; // 세미콜론 자동 삽입 기능에 의해 세미콜론이 추가됨
x * y; //무시됨
}
console.log(multiply(3, 5)); //undefined
반환문은 함수 내부에서만 사용 가능
전역에서 반환문을 사용하면 문법 에러 발생
function multiply(x, y) {
//return 키워드와 반환값 사이에 줄바꿈이 있으면
return; // 세미콜론 자동 삽입 기능에 의해 세미콜론이 추가됨
x * y; //무시됨
}
console.log(multiply(3, 5)); //undefined
Node.js의 경우 파일별로 독립적인 파일 스코프를 갖음으로 파일의 가장 바깥 영역에 반환문을 사용해도 에러 발생x
참조에 의한 전달과 외부 상태의 변경
원시 값 → 값에 의한 전달 방식
객체 → 참조에 의한 전달 방식
매개변수(함수 몸체 내부에서 변수와 동일하게 취급) 타입에 따라 → 값에 의한 전달 방식, 참조에 의한 전달 방식
함수를 호출하면서
매개변수에 값을 전달하는 방식을 값에 의한 호출, 참조에 의한 호출로 구별하는 경우도 있으나
동작 방식은 값에 의한 전달, 참조에 의한 전달과 동일
// 매개변수 primitive는 원시 값을 전달받고, 매개변수 obj는 객체를 전달 받음
function changeVal(primitive, job) {
primitive += 100;
Object.name = "Kim";
}
//외부 상태
var num = 100;
var person = { name: "Lee" };
console.log(num); //100
console.log(person); //{name:'Lee'}
//원시 값은 값 자체가 복사되어 전달되고 객체는 참조 값이 복사되어 전달
changeVal(num, person);
//원시 값은 원본이 훼손 x
console.log(num); //100
//객체는 원본 훼손
console.log(person); //{name:'kim'}
다양한 함수의 형태
즉시 실행 함수
함수 정의와 동시에 즉시 호출
단 한번만 실행되며 다시 호출 불가능
//익병 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a * b;
})();
즉시 실행 함수는 함수 이름이 없는 익명 함수를 사용하는 것이 일반적
함수 이름이 있는 기명 즉시 실행 함수도 사용 가능
그러나 그룹 연산자(...) 내의 기명 함수는 함수 선언문이 아니라 함수 리터럴로 평가되며 함수 이름은 함수 몸체에서만 참조할 수 있는 식별자이므로 즉시 실행 함수를 다시 호출 x
// 기명 즉시 실행 함수
(function foo() {
var a = 3;
var b = 5;
return a * b;
})();
foo(); //ReferenceError: foo is not defined
즉시 실행 함수는 반드시 그룹 연산자(...)로 감싸야한다. 안그러면 에러 발생
function() { //SyntaxError: Function statements require a function name
//...
}();
위의 예제에서 에러 발생 이유는 함수 정의가 함수 선언문의 형식에 맞지 않음
함수 선언문은 함수 이름을 생략 x
기명 함수를 정의해 그룹 연산자 없이 즉시 호출해보겠음
function foo() {
//...
}(); //SyntaxError:Unexpected token')'
위의 예제도 에러 발생. 이유는 자바스크립트 엔진이 암묵적으로 수행하는 세미콜론 자동 삽입 기능에 의해 함수 선언문이 끝나는 위치, 즉 함수 코드 블록의 닫는 중괄호 뒤에";"이 암묵적으로 추가됨
console.log(typeof(function f(){})); //function
console.log(typeof(function(){})); //function
그룹 연산자로 함수를 묶은 이유는 먼저 함수 리터럴을 평가해서 함수 객체를 생성하기 위해서다.
먼저 함수 리터럴을 평가해서 함수 객체를 생성할 수 있다면 다음과 같이 그룹 연산자 이외의 연산자를 사용해도좋음
(function() {
//...
}());
(function() {
//...
})();
!function() {
//...
}();
+function() {
//...
}();
즉시 실행 함수도 일반 함수처럼 값을 반환하고 인수 전달 가능
//즉시 실행 함수도 일반함수처럼 값 반환
var res = (function () {
var a = 3;
var b = 5;
return a * b;
})();
console.log(res); //15
//즉시 실행 함수에도 일반 함수처럼 인수 전달
res = (function (a, b) {
return a * b;
})(3, 5);
console.log(res); //15
재귀 함수
재귀 호출
함수가 자기 자신을 호출하는 것
재귀 함수
자기 자신을 호출하는 행위(재귀 호출을 수행하는 함수)
반복되는 처리를 사용

function countdown(n) {
for (var i = n; i >= 0; i--) console.log(i);
}
countdown(10);
반복문 없이 구현하는 방법

function countdown(n) {
if (n < 0) return;
console.log(n);
countdown(n - 1); //재귀 호출
}
countdown(10);
//팩토리얼(계승)은 1부터 자신까지의 모든 양의 정수의 곱
//n! = 1*2*...*(n-1)*n
function factorial(n) {
//탈출 조건: n이 1이하일 때 재귀 호출 멈춤
if (n <= 1) return 1;
//재귀 호출
return n * factorial(n - 1);
}
console.log(factorial(0));
console.log(factorial(1));
console.log(factorial(2));
console.log(factorial(3));
console.log(factorial(4));
함수 내부에서는 함수 이름을 사용해 자기 자신 호출 가능
단, 함수 외부에서 함수를 호출할 때는 반드시 함수를 가리키느 식별자로 해야함
//함수 표현식
var factorial = function foo(n) {
//탈출 조건: ndl 1이하일대 재귀 호출을 멈춘다.
if (n <= 1) return 1;
//함수를 가리키는 식별자로 자기 자신을 재귀호출
return n * factorial(n - 1);
//함수 이름으로 자기 자신을 재귀 호출 가능
//console.log(factorial === foo); //true
//return n * foo(n-1);
};
console.log(factorial(5)); //120
재귀 함수는 자신을 무한 재귀 호출한다.
재귀 함수 내에는 재귀 호출을 멈출 수 있는 탈출 조건을 반드시 만들어야 한다.
탈출 조건이 없으면 함수가 무한 호출되어 스택 오버플로 에러 발생
재귀 함수는 for문이나 while문으로 구현 가능
function factorial(n) {
if (n <= 1) return 1;
var res = n;
while (--n) res *= n;
return res;
}
console.log(factorial(0));
console.log(factorial(1));
console.log(factorial(2));
console.log(factorial(3));
console.log(factorial(4));중첩 함수 (내부 함수)
함수 내부에 정의된 함수
외부 함수
중첩 함수를 포함하는 함수
중첩 함수는 자신을 포함하는 외부 함수를 돕는 핼퍼 함수의 역할을 한다.
function outer() {
var x = 1;
//중첩 함수
function inner() {
var y = 2;
//외부 함수의 변수를 참조
console.log(x + y); //3
}
inner();
}
outer();
ES6부터 함수 정의는 문이 위치할 수 있는 문맥 어디서든 가능, 호이스팅으로 혼란이 발생할 수 있으나 if문이나 for문 등의 코드 블록에서 함수 선언문을 통해 함수를 살피는 것은 바람직하지 ㅇ낳다.
중첩 함수는 스코프와 클로저에 깊은 관련있다.
콜백 함수
어떤 잃을 반복한느 repeat함수를 정의해보겠다.
//외부에서 전달받은 f를 n만큼 반복 호출
function repeat(n,f) {
for(var i = 0; i < blur; i ++) {
f(i); // i 를 전달하면서 f를 호출
}
}
var logAll = function(i) {
console.log(i);
}
//반복 호출할 함수를 인수로 전달
repeat(5, logAll); //1 2 3 4 5
var logOdds = function(i) {
if(i % 2) console.log(i);
};
//반복 호출할 함수를 인수로 전달
repeat(5, logOdds); // 1 3
콜백함수
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
고차 함수
매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수
매개변수를 통해 함수를 전달받거나 반환값으로 함수를 반환하는 함수를 함수형 프로그래밍 패러다임에서 고차함수라고 한다.
중첩함수가 외부함수를 돕는 헬퍼 함수의 역할을 하는것처럼 콜백함수도 고차함수에 전달되어 헬퍼 함수의 역할을 한다.
고차함수는 콜백함수를자신의 일부분으로 합성
고차함수는 매개변수를 통해 전달받은 콜백함수의 호출 시점을 결정해서 호출
콜백함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백 함수에 인수 전달
순수 함수와 비순수 함수
함수형 프로그래밍에서는 어떤 외부 상태에 의존하지도 않고 변경하지 않는, 즉 부수 효과가 없는 것을 순수 함수
외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수효과가 있는 것을 비순수 함수
순수 함수
- 동일한 인수가 전달되면 언제나 동일한 값을 반환하는 함수
- 어떤 외부 상태에도 의존 x
- 함수의 외부 상태 변경 x
var count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환
function increase(n) {
return ++n;
}
//순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count); //1
count = increase(count);
console.log(count); //2
비순수 함수
- 함수의 외부 상태에 따라 반환값이 달라지는 함수
- 외부 상태에 의존
- 함수의 외부 상태를 변경하는 부수효과가 있음
즉, 외부 상태에 의존하거나 외부 상태를 변경
var count = 0; //현재 카운트를 나타내는 상태: increase 함수에 의해 변화
//비순수 함수
function increase() {
return ++count; //외부 상태에 의존하며 외부 상태를 변경
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려움
increase();
console.log(count); //1
increase();
console.log(count); //2
함수의 외부 상태를 변경하면 상태 변화 추적 어려워짐
함수 외부 상태의 변경을 지양하는 순수 함수를 사용한것이 좋다.
함수형 프로그래밍
순수함수와 보조 함수의 조합을 통해 외부 상태를 변경하는 부수 효과를 최소화해서 불변성을 지향하는 패러다임
'🦎 JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 deep dive] 14장 전역 변수의 문제점 (0) | 2024.01.07 |
|---|---|
| [모던 자바스크립트 deep dive] 13장 스코프 ⭐ (0) | 2024.01.05 |
| [모던 자바 스크립트 deep dive] 11장 원시 값과 객체의 비교 (0) | 2024.01.03 |
| [모던 자바스크립트 deep dive] 10장 객체 리터럴 (0) | 2024.01.02 |
| [모던 자바스크립트 deep dive] 9장 타입 변환과 단축 평가 (0) | 2023.12.30 |