
객체
자바스크립트는 객체(object)기반의 프로그래밍 언어
원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체
원시 타입은 단 하나의 값만 나타내지만
객체 타입은 다양한 타입의 값(원시 값 또는 다른 객체)을 하나의 단위로 구성한 복합적인 자료구조
원시 타입의 값, 즉 원시 값은 변경한 불가능한 값이지만 객체 타입의 값, 즉 객체는 변경 가능한 값
객체는 0개 이상의 프로퍼티로 구성된 집합
프로퍼티는 키와값으로 구성

자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다.
함수도 프로퍼티 값으로 사용할 수 있다.
프로퍼티 값이 함수 일 경우, 일반 함수와 구분하기 위해 메서드라 부른다.

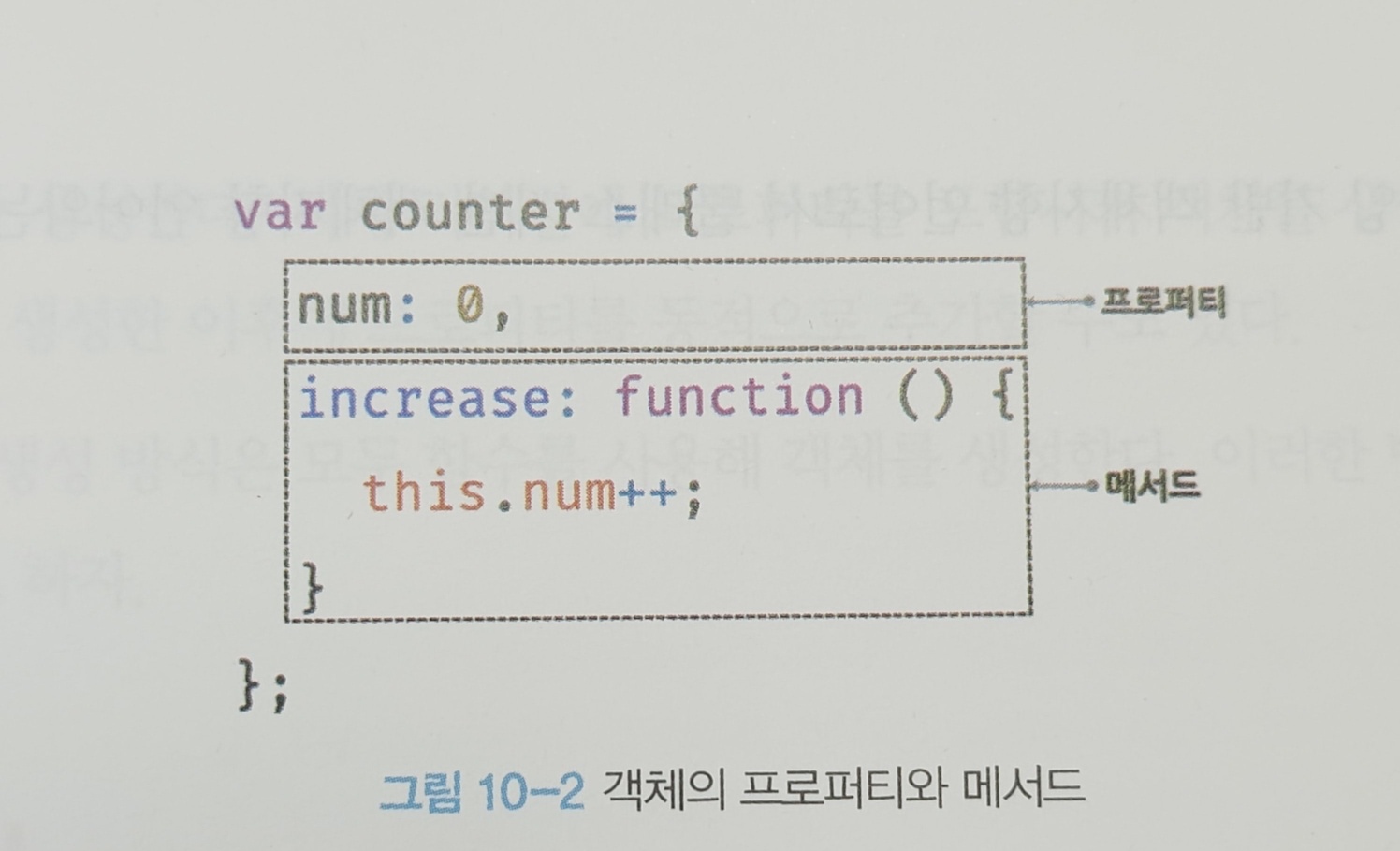
- 객체: 프로퍼티랑 메서드로 구성된 집합체
- 프로퍼티: 객체의 상태를 나타내는 값(data)
- 메서드: 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)
객체는 객체의 상태를 나타내는 값(프로퍼티)과 프로퍼티를 참조하고 조작할 수 있는 동작(메서드)을 모두 포함하기 때문에 상태와 동작을 하나의 단위로 구조화할 수 있어 유용
객체 리터럴에 의한 객체 생성
c++나 자바 같은 클래스 기반 객체지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new연산자와 함께 생성자를 호출하여 인스턴스를 생성하는 방식으로 객체를 생성
인스턴스
클래스에 의해 생성되어 메모리에 저자오딘 실체
클래스
인스턴스를 생성하기 위한 템플릿의 역할
자바스크립트는 프로토타입 기반 객체 지향 언어(클래스 기반 객체 지향 언어와 달리 다양한 객체 생성 방법을 지원)
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
리터럴
사람이 이해할 수 있는 문자 또는 약속된 기호를 사용하여 값을 생성하는 표기법
객체 리터럴은 객체를 생성하기 위한 표기법
객체 리터럴은 중괄호({ }) 내에 0개 이상의 프로퍼티를 정의
변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성
var person = {
name:'Lee',
sayHello: function(){
console.log(`Hello! My name is ${this.name.}`);
}
};
console.log(typeof person); //object
console.log(person); //{name:"Lee", sayHello: f}
만약 중괄호 내에 프로퍼티를 정의 x? 빈객체 생성
var empty = {}; //빈객체
console.log(typeof empty); //object
객체 리터럴의 중괄호는 코드 블록을 의미하지 않는다.
- 코드 블록의 닫는 중괄호 뒤에는 세미콜론을 붙이지 않음
- 객체 리터럴의 닫는 중괄호 뒤에는 세미콜론이 붙음 (why? 객체 리터럴은 값으로 평가되는 표현식)
객체를 생성하기 위해 크래스를 먼저 정의하고 new 연산자와 함께 생성자를 호출할 필요 x
숫자 값이나 문자열을 만드는 것과 유사하게 리터럴로 객체 생성
객체 생성 방식은 모두 함수를 사용해 객체를 생성함
프로퍼티
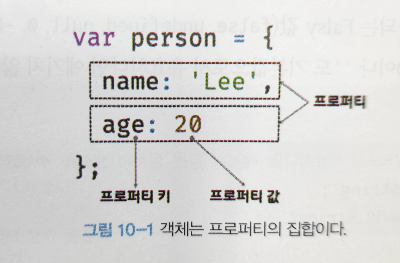
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성
var person = {
//프로피티 키는 name, 프로퍼티 값은 'Lee'
name: 'Lee',
//프로퍼티 키는 age, 프로퍼티 값은 20
age: 20
};
프로퍼티를 나열할 할 때는 쉽표(,)로 구분
마지막 프로퍼티 뒤에는 쉼표를 사용하지 않으나 사용해도 좋다.
프로퍼티 키와 프로퍼티 값으로 사용할 수 있는 값
- 프로퍼티 키: 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값: 자바스크립트에서 사용할 수 있는 모든 값
프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할 (반드시 식별자 네이밍 규칙을 따라야하는 건 아님)
심벌 값도 프로퍼티 키로 사용할 수 있지만 일반적으로 문자열 사용
프로퍼티 키는 문자열이므로 따옴표로 묶어야 함, 식별자 네이밍 규칙에 준수하는 이름,
즉! 자바스크립트에서 사용 가능한 유효한 이름인 경우 따옴표 생략 가능
식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표 사용
(↓ 식별자 네이밍 규칙 참고)
https://recordoftheday.tistory.com/entry/%EB%B3%80%EC%88%98
[모던 자바스크립트 deep dive] 4장 변수
변수 프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 매커니즘에 저장한다. 메모리(Memory) 메모리는 데이터를 저장할 수 있는 메모
recordoftheday.tistory.com
식별자 네이밍 규칙을 따르지 않으면 프로퍼티 킬르 사용하면 번거로운 일 발생
var person = {
firstName: "Ung-mo", //식별자 네이밍 규칙을 준수하는 프로퍼티 키
"last-name": "Lee", //식별자 네이밍 규칙을 준수하지 않는 프로퍼티 키
};
console.log(person);
프로퍼티 키로 사용한 firstName은 식별자 네이밍 규칙을 준수해 따옴표를 생략
lastName은 식별자 네이밍 규칙을 준수하지 않아서 따옴표 생략 x
var person = {
fistName :'Ung-mo',
last-name:'Lee' //SyntaxError
}
문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티 키를 동적으로 생성 가능
이럴때는 프로퍼티 키로 사용해 표현식을 대괄호([..])로 묶음
var obj = {};
var key = 'Hello';
//ES5: 프로퍼티 키 동적 생성
obj[key] ='world';
//ES6:계산된 프로퍼티 이름
//var obj = {[key]:'world'};
console.log(obj); //{hello:"world"}
빈 문자열을 프로퍼티 키로 사용해도 에러가 발생 x, 키로서의 의미를 갖기 못함
var foo = {
'':'' //빈 문자열도 프로퍼티 키로 사용가능
};
console.log(foo); //{"":""}
프로퍼티 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다.
프로퍼티 키로 숫자 리터럴을 사용하면 따옴표는 붙지 않지만 내부적으로는 문자열로 변환된다.

var foo = {
0: 1,
1: 2,
2: 3,
};
console.log(foo);
var, function과 같은 예약어를 프로퍼티 키로 사용해도 에러 발생x
하지만 예상치 못한 에러가 발생할 여지 있으므로 권장 x

var foo = {
var: "",
function: "",
};
console.log(foo);
이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮는다. (에러 발생X)

var foo = {
name: "Lee",
name: "Kim",
};
console.log(foo);메서드
자바스크립트의 함수는 객체(일급 객체)이므로 값으로 취급할 수 있어 프로퍼티 값으로 사용 가능
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라고 부른다.
메서드는 객체에 묶여 있는 함수를 의미
var circle = {
radius: 5, // <-프로퍼티
//원의 지름
getDiameter: function () {
//<- 메서드
return 2 * this.radius;
}, //this는 circle을 가리킨다.
};
console.log(circle.getDiameter()); //10프로퍼티 접근
프로퍼티에 접근 하는 방법
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
- 대괄호 프로퍼티 접근 연산자([...])를 사용하는 대괄호 표기법
프로퍼티 키가 식별자 네이밍을 준수하는 이름은 마침표 표기법과 대괄호 표기법 모두 사용 가능
마침표 프로퍼티 접근 연산자 또는 대괄호 프로퍼티 접근 연산자의 좌측에는 객체로 평가되는 표현식을 기술한다.
마침표 프로퍼티 접근 연산자의 우측 또는 대괄호 프로퍼티 접근 연산자의 내부에는 프로퍼티 키를 지정한다.
var perosn = {
name: "Lee",
};
//마침표표기법에 의한 프로퍼티 접근
console.log(person.name); //name
//대괄호 표기법에 의한 프로퍼티 접근
console.log(person["name"]); //Lee
대괄호 표기법을 사용하는 경우 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다.
따옴표로 감싸지 않을 경우? 자바스크립트 엔진은 식별자로 해석

var person = {
name: "Lee",
};
console.log(person[name]);
ReferenceError가 발생한 이유는 대괄호 연산자 내의 다옴표로 감싸지 않은 이름, 식별자 name을 평가하기 위해 선언된 name을 찾았지만 찾지 못해서
객체에 존재하지 않은 프로퍼티에 접근하면 undefined를 반환 (ReferenceError가 발생x)

var person = {
name: "Lee",
};
console.log(person.age);
프로퍼티 키가 식별자 네이밍 규칙을 준수하지 않은 이름은 반드시 대괄호 표기법 사용!
(프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표를 생략 가능, 그외 대괄호 내에 들어가는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 함!)
var person = {'last-name':'Lee',
1:10};
person.'last-name'; //SyntaxError:Unexpected string
person.last-name; //브라우저 환경: NaN
person[last-name]; //Reference Error
person['last-name']; //Lee
//프로퍼티 키가 숫자로이뤄진 문자열인 경우 따옴표 생략 가능
person.1; //SyntaxError: Unexpected number
person.'1'; //SyntaxError: Unexpected string
person[1]; //10: person[1] -> person['1']
person['1'] //10
자세한 이유는 132쪽 참고
프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값 갱신
var person = {
name: "Lee",
};
//person객체에 name플퍼티가 존재하므로 name 프로퍼티의 값이 갱신
person.name = 'Kim';
console.log(perosn); //{name:"Kim"}프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당

var person = {
name: "Lee",
};
//person 객체에는 age프로퍼티가 존재x
// 따라서 perosn 객체에 age프로터피가 동적으로 생성되고 값이 할당
person.age = 20;
console.log(person);프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제
delete 연산자의 피연산자는 프로퍼티 값에 전급할 수 있는 표현식이어야 한다.
만일 존재하지 x 프로퍼티를 삭제하면 에러 없이 무시
var person = {
name: "Lee",
};
//프로퍼티 동적 생성
person.age = 20;
//person 객체에 age 프로퍼티가 존재
//따라서 delete 연산자로 age 프로퍼티를 삭제
delete person.age;
//person 객체에 address 프로퍼티가 존재하지 않는다.
//따라서 delete 연산자로 address 프로퍼티를 삭제 x 이때 에러 발생 x
delete person.address;
console.log(person); //{name:"Lee"}ES6에서 추가된 객체 리터럴의 확장 기능
프로퍼티 축약 표현
객체 리터럴의 프로퍼티는 프로퍼티 키와 프로퍼티 값으로 구성
프로퍼티 값은 변수에 할당된 값, 즉시 식별자 표현식일 수도 있다.
//ES5
var x = 1,
y = 2;
var obj = {
x: x,
y: y,
};
console.log(obj); //{x:1, y:2}
프로퍼티 값으로 변수를 사하는 경우 변수이름과 프로퍼티가 동일한 이름일 때 프로퍼티 키를 생략 가능
이때 프로퍼티 키는 변수 이름으로 자동 생성됨
//ES6
let x = 1,
y = 2;
//프로퍼티 축약 표현
const obj = { x, y };
console.log(obj); //{x:1, y:2}
계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변환 가능한 값은 평가되는 표현식을 사용해 프로퍼티 키를 동적 생성 가능
(프로퍼티 키로 사용할 표현식을 대괄호([...])로 묶어야 함) 이를 계산된 프로퍼티라고 함
(ES5) 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성하려면 객체 리터럴 외부에서 대괄호([...]) 표기법 사용
//ES5
var prefix = "prop";
var i = 0;
var obj = {};
//계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
obj[prefix + "-" + ++i] = i;
obj[prefix + "-" + ++i] = i;
obj[prefix + "-" + ++i] = i;
console.log(obj); //{prop-1:1, prop-2: 2, prop-3:3}
(ES6) 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성 가능
// ES6
const prefix = "prop";
let i = 0;
// 객체 리터럴 내부에서 꼐산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성
const obj = {
[`${prefix} -${++i}`]: i,
[`${prefix} -${++i}`]: i,
[`${prefix} -${++i}`]: i,
};
console.log(obj); //{prop-1:1, prop-2: 2, prop-3:3}메서드 축약 표현
(ES5) 메서드를 정의하려면 프로퍼티 값으로 함수를 할당
//ES5
var obj = {
name: "Lee",
sayHi: function () {
console.log("Hi!" + this.name);
},
};
obj.sayHi(); //Hi! Lee
(ES6) 메서드를 정의할 때 function 키워드 생략한 축약 표현 사용 가능
//ES6
const obj = {
name: "Lee",
//메서드 축약 표현
sayHi() {
console.log("Hi" + this.name);
},
};
obj.sayHi(); //Hi! Lee
(ES6) 메서드 축약 표현으로 정의한 메서드는 프로퍼티에 할당한 함수와 다르게 동작
'🦎 JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 deep div] 12장 함수 ⭐ (0) | 2024.01.03 |
|---|---|
| [모던 자바 스크립트 deep dive] 11장 원시 값과 객체의 비교 (0) | 2024.01.03 |
| [모던 자바스크립트 deep dive] 9장 타입 변환과 단축 평가 (0) | 2023.12.30 |
| [모던 자바스크립트 Deep Dive] 08장 제어문 (0) | 2023.11.23 |
| [모던 자바스크립트 Deep Dive] 7장 연산자 (0) | 2023.11.22 |