
원시 값과 객체의 비교
자바스크립트에서 제공하는 7가지 데이터 타입
- 숫자
- 문자열
- 불리언
- null
- undefined
- 심벌
- 객체 타입
원시 타입과 객체 타입으로 구분 가능
데이터 타입을 원시 타입과 객체 타입으로 구분하는 이유는?
- 원시 타입의 값, 즉 원시 값은 변경 불가능한 값
- 객체(참조) 타입의 값, 즉 객체는 변경 가능한 값
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다. 이에 비해 객체를 변수에 할당하면 벼수(확보된 메모리 공간)에는 참조 값이 저장된다.
원시 값을 갖는 변수를 다른 변수에 할당하려면 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라고 한다.
이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라고 한다.
원시 값
변경 불가능한 값
원시 타입의 값 → 원시 값은 변경 불가능한 값
한번 생성된 원시 값은 읽기 전용 값으로서 변경할 수 x
그렇다면 값을 변경할 수 없다는 것은 무엇을 말하는 것일까?
일단! 변수와 값을 구분해서 생각해야 한다.
변수는 하나의 값을 저장하기 위해 확보한 메모리의 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
값은 변수에 저장된 데이터로서 표현식이 평가되어 생성된 결과
변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다.
즉! 원시 값은 변경 불가능한 값이라는 건 변수 값을 변경할 수 없다는 것이 아니다! 변수는 언제든지 재할당을 통해 변수 값을 변경(즉 교체)할 수 있다. 그렇기에 변수라고 부른다.
변수 ↔ 상수
상수? 재할당이 금지된 변수
상수도 값을 저장하기 위해 메모리 공간이 필요하므로 변수라고 할 수 있지만! 변수는 언제든지 재할당을 통해 변수 값을 변경(교체)할 수 있지만 상수는 단 한 번만 할당이 허용되므로 변수 값을 변경(교체) 불가능
그렇다면 상수와 변경 불가능한 값은 동일한 의미일까? NO NO NO
상수는 재할당이 금지된 변수일 뿐!
//const 키워드를 사용해 선언한 변수는 재할당이 금지. 상수는 재할당이 금지된 변수일 뿐
const o = {};
//comst 키워드를 사용해 선언한 변수에 할당한 원시 값(상수)은 변경할 수 x
//하지만 const 키워드를 사용해 선언한 변수에 할당한 객체는 변경할 수 d
o.a = 1;
console.log(o); //{a: 1}
원시 값 = 변경 불가능한 값 = 읽기 전용 값
- 어떤 일이 있어도 불변
- 데이터의 신뢰성 보장
원시 값을 할당한 변수에 새로운 원시 값을 재할당하면? 새로운 메모리 공간을 확보하고 재할당 한 원시 ㄱ밧을 저장한 후, 변수는 새롭게 재할당한 원시 값을 의미
원시 값은 변경 불가능한 값이므로 값을 직접 변경x
변수 값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당 한후, 변수가 참조하던 메모리 공간의 주소를 변경한다. 이러한 값의 특성을 불변성이라고 함
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법 x
문자열과 불변성
원시 값을 저장하려면 먼저 확보해야하는 메모리 공간의 크기를 결정해야한다. (이를 위해 원시 타입별로 메모리 공간의 크기가 미리 정해져 있다고 한다.)
원시 값인 문자열의 독특한 특징
- 문자열은 0개 이상의 문자로 이뤄진 집합, 1개의 문자느 2바이트의 메모리 공간에 저장
- 문자열은 몇 개의 문자로 이뤄졌느냐에 따라 필요한 메모리 공간의 크기가 결정
// 문자열 0개 이상의 문자로 이뤄진 집합
var str1 = ''; //0개의 문자로 이뤄진 문자열(빈 문자열)
var str2 = 'Hello'; //5개의 문자로 이뤄진 문자열
자바스크립트는 개발자의 편의를 위해 원시 타입인 문자열 타입을 제공한다.
자바스크립트의 문자열은 원시 타입이며, 변경 불가능하다. (문자열이 생성된 이후에는 변경할 수 없음을 의미한다.)
var str = 'Hello';
str = 'world';
'Hello'와 'world'는 모두 메모리에 존재
식별자 str은 문자열 'Hello'를 가리키고 있다가 문자열 'world'를 가리키도록 변경되었다.
문자열의 한 문자를 변경해보겠다. 문자열은 유사 배열 객체이면서 이터러블 이므로 배열과 유사하게 각 문자에 접근 가능
유사 배열 객체
배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체
문자열은 마치 배열처럼 인덱스를 통해 각 문자에 접근 할 수 있으며, length 프로퍼티를 갖기 때문에 유사 배열 객체이고 fior문도 순회 가능
var str='string'; //문자열은 유사 배열이르모 배열과 유사하게 인덱스를 사용해 각 문자에 접근 console.log(str[0]); //s //원시 값인 문자열이 객체처럼 돝작 console.log(str.length); //6 console.log(str.toUpperCase()); //STRING
원시 값을 객체 처럼 사용하면 원시 값을 감싸는 래퍼 객체로 자동 변환된다.
var str = 'string';
//문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근 가능
//하지만 문자열은 원시 값이므로 변경 불가. 이때 에러 발생 x
str [0] = 'S';
console.log(str); //string
str[0] = 'S'처럼 이미 생성된 문자열의 일부 문자를 변경해도 반영 x
왜? 문자열은 변경 불가능한 값
그러나 변수에 새로운 문자열을 재할당 하는 것은 가능! 이는 기존 문자열을 변경하는 것이 아니라 새로운 문자열을 새롭게 할당하는 것
값에 의한 전달
var score = 80;
var copy = score;
console.log(score); //80
console.log(copy); //80
score = 100;
console.log(score); //100
console.log(copy); //80
변수에 변수를 할당했을 때 무엇이 어떻게 전달되는가?
변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수(copy)에 할당된느 변수(score)에 할당되는 변수(score)의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라고 한다.
var score = 80;
//copy 변수에는 score 변수의 값 80이 복사되어 할당
var copy = score;
console.log(score, copy); //80, 80
console.log(score === copy); //true
score 변수와 copy 변수는 숫자 값 80을 갖는다는 점이 동일
하지마 score 변수와 copy 변수의 값은 숫자 값 80을 갖는다는 점에서 동일
그러나! score 변수와 copy 변수의 값 80은 다른 메몰 기오간에 저장된 별개의 값!
var score = 80;
//copy 변수에는 score 변수의 값 80이 복사되어 할당
var copy = score;
console.log(score, copy); //80 80
console.log(score === copy); //true
//score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값
// 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떤 영향x
score = 100;
console.log( score, copy); //100 80
console.log(score === copy); //false
score 변수와 copy 변수의 값은 80은 다른 메모리 공간에 저장된 별개의 값이라는 것에주의!
score변수의 값을 변경해도 copy 변수의 값에는 어떤 영향도 주지 x
값에 의한 전달 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억! 메모리 주소가 전달된다는 뜻
- 식별자: 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름, 메모리 주소에 붙인 이
- 값: 메모리 공간에 저장
- 식별자는 메모리 공간에 저자되어 있는 어떤 값을 구별해 식별해 낼 수 있어야 하므로 변수오 ㅏ같은 식별자는 값이 아니라 메모리 주소를 기억!
var x = 10;
식별자 x는 메모리 공간에 저장된 숫자 값 10을 식별할 수 있다.
var copy = score;
score는 식별자 표현식으로 숫자 값 80으로 평가
두 가지 평가 방식 가능
- 새로운 80을 생성(복사)해서 메모리 주소를 전달하는 방식 → 할당 시점에 두 변수가 기억하는 메모리 주소가 다르다.
- score의 변수 ㄱ밧 80의 메모리 주소를 그대로 전달하는 방식 → 할당 시점에 두 변수가 기억하는 메모리 주소가 같다.
값의 의한 전달도 사실은 값을 전달하는 것이 아니라 메모리 주소를 전달한다. 단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조 가능
두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 x
객체
- 프로퍼티의 개수가 정해져 있지 x
- 동적으로 추가되고 삭제 o
- 프로퍼티의 값 제약 x
객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 x
객체는 원시 값과 다른 방식으로 동작하도록 설계되어 있다.
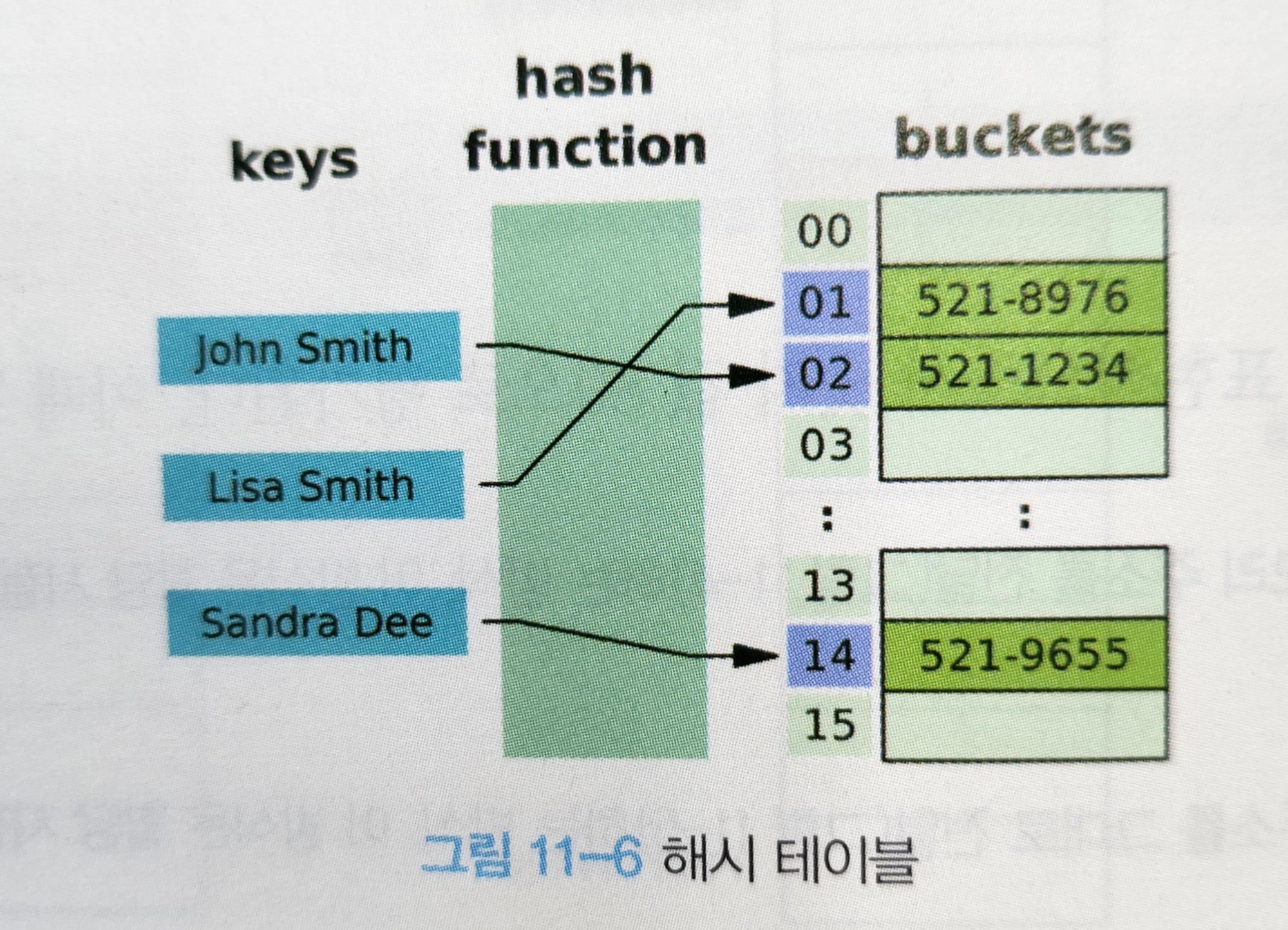
자바스크립트 객체의 관리 방식
자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는 해시 테이블(해시 테이블 = 연관 배열)이라 생각할 수 있다.

자바스크립트는 클래스 없이 객체를 생성할 수 있다.
객체가 생성된 이후라도 동적으로 프로퍼티와 메서드를 추가할 있다.
→ 상용하기매우편리하지만 성능과 프로퍼티 접근에 비용이 더 많이 드는 비율적인 방식이다.
변경 가능한 값
객체(참조) 타입의 값, 즉 객체는 변경 가능한 값이다.
먼저 변수에 객체를 할당하면 어떤 일이 일어날까?
var person = {
name: "Lee",
};
원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 원시값에 접근할 수 있다.
원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다. 그러나 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체임
변수는 참조 값을 통해 객체에 접근 가능
//할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체 생성
var person = {
name: "Lee",
};
//person 변수에 저장되어 있는 참조 값으로 실제 객체에 접근
console.log(perosn); //{name:"Lee"}
원시 값을 할당한 변수의 경우 "변수는 ○값을 갖는다." 또는 "변수의 값은 ○다."라고 표현
하지만 객체를 할당한 변수의 경우 "변수는 객체를 참조한다." 또는 "변수는 객체를 가리키고 있다."라고 표현
위의 예제에서 person 변수는 객체 {name:'Lee'}를 가리키고(참조하고)있다.
원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 방법x, 객체는 변경 가능한 값
따라서 객체를 할당한 변수는 재할당 없이 객체를 직접 변경 가능
재할당 없이 프로퍼티를 동적으로 추가할 수 있고 프로퍼티 값을 갱신할 수 있으며 프로퍼티 자체를 삭제 가능
var person = {
name='Lee'
};
//프로퍼티 값 갱신
person.name = 'Kim';
//프로퍼티 동적 생성
person.address = 'Seoul';
console.log(person); //{name:"Kim", address:"Seoul"}
객체는 원시값과 다르게 여러개의 식별자가 하나의 객체를 공유할 수 있다.
얕은 복사와 깊은 복사
객체를 프로퍼티 값으로 갖는 객체의 경우
● 얕은 복사는 한 단계까지만 복사하는 것
● 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사는 것
const o = { x: { y: 1 } }; //얕은 복사 const c1 = { ...o }; // 35장 "스프레드 문법" 참고 console.log(c1 === o); //false console.log(c1.x === o.x); //true //lodash의 cloneDeep을 사용한 깊은 ㅗㅂㄱ사 //"npm install lodash"로 설치한 후, Node.js 환경에서 실행 const_ = require('loadsh'); //깊은 복사 const c2=_.cloneDeep(o); console.log(c2===o); console.log(c2.x === o/x); //false
얕은 복사와 깊은 복사로 생성된 객체는 원본과 다른 객체
원본과 복사본은 참조 값이 다른 별개의 객체
하지만 얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다는 차이가 있다.
원시 값을 할당한 변수를 다른 변수에 할당하는 것을 깊은복사
객체를 할당한 변수를 다른 변수에 할당하는 것을얕은 복사라 부르는 경우도 있다.const v = 1; //깊은 복사라 부르기도 한다. const c1 = v; console.log(c1 === v); //true const o = {x : 1}; //얕은 복사라 부르기도 한다. const c2 = o; console.log(c2 === o); //true
참조에 의한 전달
여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이 무엇을 의미하는지, 이로 인해 어떤 부작용이 발생?
var perosn = {
name:"Lee"
};
//참조 값을 복사(얕은 복사)
var copy = person;
객체를 가리키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달된다. 일르 참조에 의한 전달이라고 함
원본 person과 사본 copy는 모두 동일한 객체를 가리킨다. 이것은 두 개의 식별자가 하나의 객체를 공유한다는 것을 의미
var person = {
name: "Lee",
};
//참조 값을 복사(얕은 복사). copy와 person은 동일한 참조 값을 갖는다.
var copy = person;
//copy와 perosn은 동일한 객체를 참조한다.
console.log(copy === person);
//copy를 통해 객체를 변경
copy.name = "Kim";
//person을 통해 객체를 변경
person.address = "Seoul";
//copy와 person은 동일한 객체를 가리킴
//따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받음
console.log(person); //{ name: 'Kim', address: 'Seoul' }
console.log(copy); //{ name: 'Kim', address: 'Seoul' }
"값에 의한 전달"과 "참조에 의한 전달"은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일
자바스크립트에서는 "참조에 의한 전달"은 졵대x, "값에 의한 전달"만 존재
var person1 = {
name: "Lee",
};
var person2 = {
name: "Lee",
};
console.log(person1 === person2); // false
console.log((person1.name = person2.name)); //true
=== 일치 비교 연산자는 변수에 저장되어 있는 값을 타입 변환하지 x 비교한다.
객체 리터럴은 평가될 때마다 객체를 생성한다. 따라서 person1변수와 person2변수가 가리키는 객체는 내용은 같지만 다른 메모에 저장되어 있다. 참조값은 전혀 다른 값이어서 false이다.
프로퍼티를 참조하는 person1.name과 person2.name은 값으로 평가도리 수 있는 표현식
두 표현식 모두 원시 값'Lee'로 평가되어 true이다.
'🦎 JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 deep dive] 13장 스코프 ⭐ (0) | 2024.01.05 |
|---|---|
| [모던 자바스크립트 deep div] 12장 함수 ⭐ (0) | 2024.01.03 |
| [모던 자바스크립트 deep dive] 10장 객체 리터럴 (0) | 2024.01.02 |
| [모던 자바스크립트 deep dive] 9장 타입 변환과 단축 평가 (0) | 2023.12.30 |
| [모던 자바스크립트 Deep Dive] 08장 제어문 (0) | 2023.11.23 |