
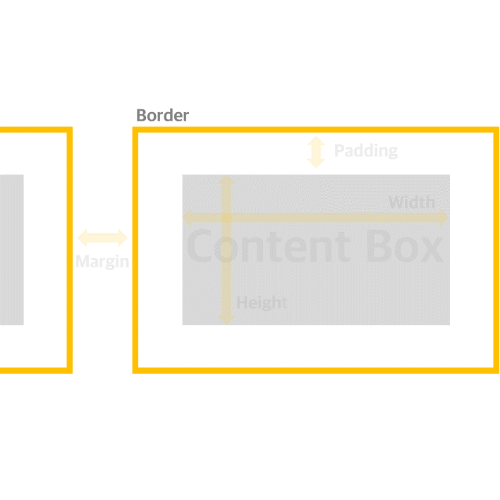
Border(테두리)

border
border(테두리)는 다양한 특성이 있다.
일단 border-width, border-color, border-style을 이용해보겠다.
테두리의 굵기, 스타일, 색상같은 특성이다. 과연 저 3가지만 할 수 있을까? 아니다.
테두리의 상하좌우, 모서리의 곡률도 조정할 수 있다.
border은 요소를 둘러싸고 있는 박스 모델의 테두리를 말한다.
일단 3개의 요소를 구별하기 위해 다른 색상을 입력한다.
#one {
background-color: #DDB892;
}
#two {
background-color: #B08968;
}
#three {
background-color: #7F5539;}
픽셀 단위를 이용해 테두리의 두께를 정한다.
#one {
background-color: #DDB892;
border-width: 5px;
}5px로 픽셀 값을 입력했지만 아무런 색상과 스타일이 보이지 않았다.
왜 그럴까?
색상 값과 스타일 값을 입력하지 않았기 때문이다.
#one {
background-color: #DDB892;
border-width:10px;
border-color: indianred;
}border-color를 입력했다. 그러나 bolder-color가 보이지 않았다.
왜 그럴까?
border-style을 입력하지 않았기때문이다.

#one {
background-color: #DDB892;
border-width:10px;
border-color: indianred;
border-style: solid;
}border-style도 입력을 했더니 border이 생겼다. (solid는 실선이다.)
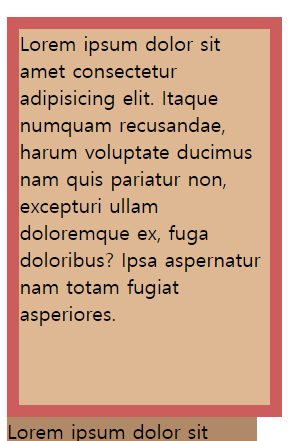
4개의 선이 콘텐츠를 둘러싸고 있다. 콘텐츠의 배경색은 연갈색이다. border-width를 입력하기 전에는 요소의 크기가 200x300px이었지만 border-width값을 입력함으로 더이상 200x300px가 아니다. 이제는 220x320px이다.

#one {
background-color: #DDB892;
border-width:10px;
border-color: indianred;
border-style: solid;
box-sizing: border-box;
}box-sizing을 border-box로 설정하면 좌우의 테두리를 기준으로 요소의 크기가 결정된다.
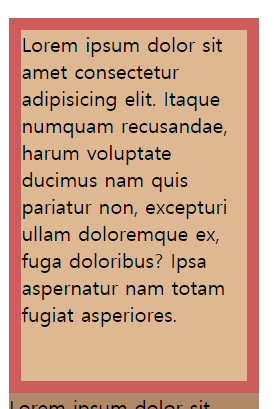
새로고침을 해 보면 200x300px씩 값을 준대로 조정된거다. 테두리의 두깨는 200x300px에서 빠지게 된거다.
그렇다면 box-sizing의 특성을 지우면 어떻게 될까?
box-sizing의 특성을 지우면 콘텐츠를 크기 기준으로 설정하기 때문에 테두리 두께가 늘어나서 크기가 커지게된다.

테두리 왼쪽 색상만 바꾸고 싶으면 border-left-color을 입력하면 된다. 방향마다 색상, 두께를 다르게 설정할 수 있다.
#two {
background-color: #B08968;
border-color: #f4978e;
border-width: 10px;
border-style: dashed;
border-left-color: #6d6875;
}

border shorthand CSS (속기법)
테두리의 두께, 색상 그리고 스타일을 설정할 때 한번에 작성할 수 있다.
속기법의 취지는 여러가지 특성을 설정할 때 한번에 작성하려고 하는 것이다.
속기법도 다양하게 작성하여 사용할 수 있지만 그 중에 하나인 width | style | color 순으로 작성하면 된다.
#three {
background-color: #7F5539;
border: 10px dotted #f5cac3;
}
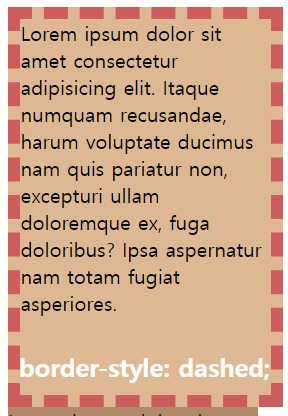
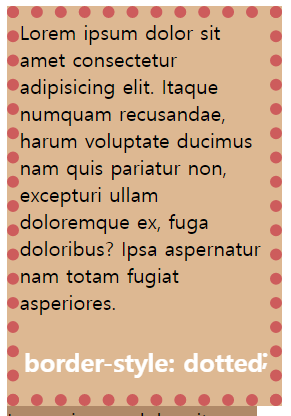
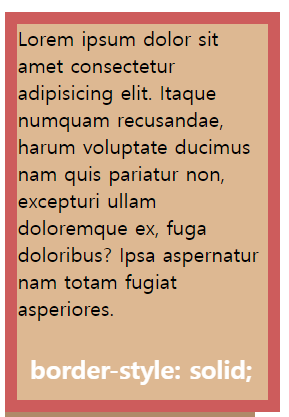
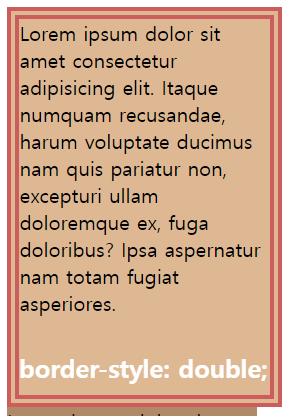
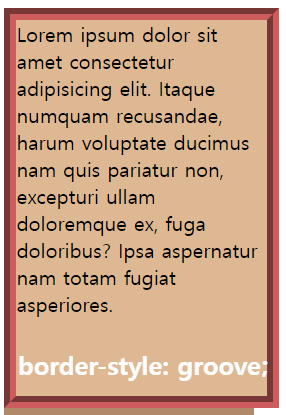
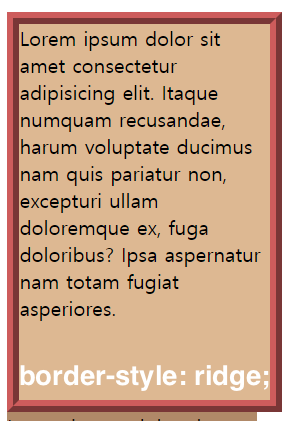
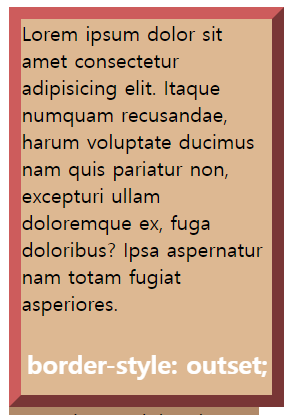
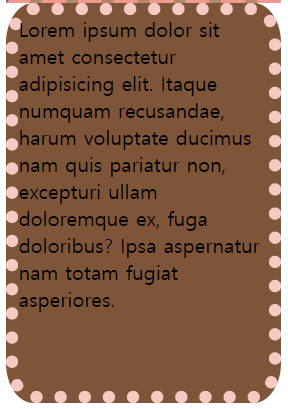
border-style(테두리 스타일)











border-radius(모깍기)
border-radius는 모서리의 곡률을 조정하는 것이다. 가장자리를 완만하게 만든다.
백분율은 박스크기의 상대적 비율을 조정한다.
#three {
background-color: #7F5539;
border: 10px dotted #f5cac3;
border-radius: 10%;
}'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] CSS Box Model(4) | Margin(여백) (0) | 2022.11.05 |
|---|---|
| [CSS] CSS Box Model(3) | Padding(패딩) (0) | 2022.11.04 |
| [CSS] CSS Box Model(1) | Width(가로) & Height(세로) (0) | 2022.11.03 |
| [CSS] ⭐ CSS Selectors(6) | Inheritance(상속) - CSS상속 (0) | 2022.11.03 |
| [CSS] ⭐ CSS Selectors(5) | Inline Styles(인라인 스타일) | !improtant (0) | 2022.11.02 |

