728x90


Padding(패딩)
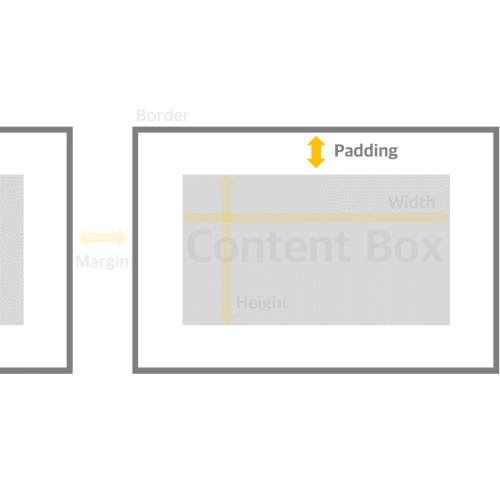
padding은 콘텐츠 박스와 요소를 둘러싼 테두리 사이의 남은 공간이다. (콘텐츠와 테두리 사이의 공간)
또한 padding은 요소 내부에 있는 공간이다.
<padding의 개별 특성>
padding-left
padding-right
padding-bottom
padding-top
#one {
background-color: #DDB892;
border-width:10px;
border-color: indianred;
border-style: solid;
padding-right: 50px;
/* box-sizing: border-box; */
}
녹색 부분이 padding이다.
padding shorthand property (속기법 특성)
4개의 개별 특성을 한번에 작성하는 것이다.
속기법 특성에는 4가지 방법이 있다.

padding값을 적기 전 모습이다.

1. padding의 단일 값만 적는 방법이다.
button {
padding: 20px;
}

2. 두개의 다른 값을 설정하는 것이다. (vertical | horizontal)
i) 첫번째 값은 상단, 하단에 적용하는 것이다.
ii) 두번쨰 값은 좌측, 우측에 적용되는 것이다.
button {
padding: 10px 20px;
}

위아래에만 공간을 없애고 싶으면 첫번째 값은 0으로 입력하면 된다.
button {
padding: 0 20px;
}3. 상단, 좌우, 하단으로 나누어 값을 설정하는 것이다. (top | horizontal | bottom)

4. 상단, 우측, 하단, 좌측 순으로 값을 설정하는 것이다. (top | right | bottom | left) ☞ 시계 방향으로 돌아간다.
button {
padding: 10px 20px 30px 40px;
}
728x90
'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] 디스플레이 속성 (0) | 2022.11.05 |
|---|---|
| [CSS] CSS Box Model(4) | Margin(여백) (0) | 2022.11.05 |
| [CSS] CSS Box Model(2) | Border(테두리) & 특성(⭐) (0) | 2022.11.04 |
| [CSS] CSS Box Model(1) | Width(가로) & Height(세로) (0) | 2022.11.03 |
| [CSS] ⭐ CSS Selectors(6) | Inheritance(상속) - CSS상속 (0) | 2022.11.03 |

