

Margin(여백)
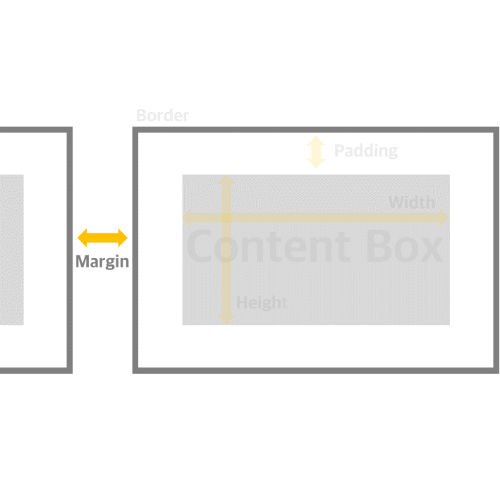
Margin은 바깥 공간을 다루는 거다. 여백은 기본적으로 요소 사이의 공백이다.
margin도 마찬가지로 4개의 개별 특성이 있다.
<4개의 개별 특성>
margin-left
margin-right
margin-bottom
margin-top
Margin shorthand property (속기법 특성)
패딩의 속기법과 같은 원리로 작성하면 된다.
4개의 개별 특성을 한번에 작성하는 것이다.
속기법 특성에는 4가지 방법이 있다.
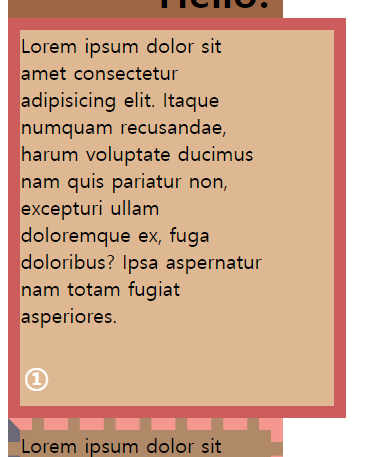
padding값을 적기 전 모습이다.
1. 하나의 값으로 전체를 적용한다.


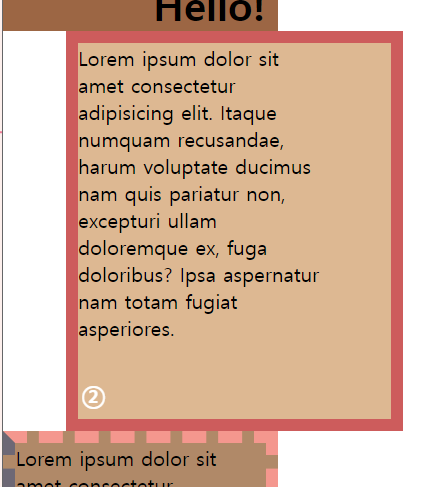
1번은 여백을 넣기 전이고 2번은 여백을 50px로 설정해 넣었다.
#one {
background-color: #DDB892;
border-width:10px;
border-color: indianred;
border-style: solid;
padding-right: 50px;
margin-left: 50px
/* box-sizing: border-box; */
}2번 사진에 50px만큼 오른쪽으로 밀렸다. 그 만큼의 여백이 생긴것이다.
2. 두개의 다른 값을 설정하는 것이다. (vertical | horizontal)
i) 첫번째 값은 상단, 하단에 적용하는 것이다.
ii) 두번쨰 값은 좌측, 우측에 적용되는 것이다.
3. 상단, 좌우, 하단으로 나누어 값을 설정하는 것이다. (top | horizontal | bottom)
4. 상단, 우측, 하단, 좌측 순으로 값을 설정하는 것이다. (top | right | bottom | left) ☞ 시계 방향으로 돌아간다.
※ <body>태그 자체에는 기본적으로 여유 공간이 있다. 그래서 웹 페이지를 제작할 때 여백을 0으로 만들고 시작한다.
여백이 가끔 필요할 때도 있지만 필요한 상황이 있을때 여백을 만드는게 더 낫다.
➡️ margin? 한 요소와 다른 요소의 각 테두리 간 간격의미한다. 그렇다고 테두리가 보이지 않아도 테두리가 없는건 아니다.
margin(여백)은 요소 간의 공간
padding(패딩)은 콘텐츠와 테두리 간의 간격
content box는 가로와 세로가 조정
box-sizing은 border-box를 이용해 가로, 세로 크기를 박스로 기준 삼을 수 있다. 테두리와 패딩의 값은 크기의 값에서 빠진다.
'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] CSS 단위 (0) | 2022.11.08 |
|---|---|
| [CSS] 디스플레이 속성 (0) | 2022.11.05 |
| [CSS] CSS Box Model(3) | Padding(패딩) (0) | 2022.11.04 |
| [CSS] CSS Box Model(2) | Border(테두리) & 특성(⭐) (0) | 2022.11.04 |
| [CSS] CSS Box Model(1) | Width(가로) & Height(세로) (0) | 2022.11.03 |
