
Flexbox
flexbox는 items을 금 긋기(열, 행을 긋기) 위한 표면적인 레이아웃 방법이다. 페이지의 콘텐츠 상자 안에 아이템을 배치하는 데 사용된다. 페이지의 콘텐츠 상자 안에 아이템을 배치하는 데 사용된다.

- flexbox는 1차원 레이아웃을 만드는데 사용할 수 있는 CSS 속성의 집합
- flexbox의 주요 아이디어는 conatiner 요소 내부의 빈 공간이 자식 요소에 의해 자동으로 나눔
- flexbox를 사용하면 부모 container 내부에서 수평 및 수직으로 항목을 자동으로 정렬 가능
- flexbox는 수직 정렬 및 동일한 높이의 열 생성과 같은 일반적인 문제를 해결한
- flexbox는 floats를 바꾸는데 완벽하고, 더 적은 코드와 HTML과 CSS를 깔끔하게 작성
float에 대해서 → https://recordoftheday.tistory.com/entry/css-float
[CSS] Float
Float 자식이 부모로부터 떠오르다. 즉! margin을 없애다. 📘 The Code Magazine Blog Challenges Flexbox CSS Grid .main-header { background-color: #f2f4f3; /* padding: 20px; padding-left: 40px; padding-right: 40px; */ padding: 20px 40px; marg
recordoftheday.tistory.com
flexbox를 사용하면 하나의 컨테이너 안에서 어떤 요소를 크게하고 어떤 요소를 작게할지 요소들 사이에 공간을 얼마나 띄우고 요소들을 각각 어디에 배치할지, 요소들 사이의 공간을 균등하게 만들지 말지 등 다양한 요소를 보기 좋게 배열하면서 레이아웃을 유연하게 조정할 수 있다. 그러므로 컨테이너 안의 상자와 요소가 유연하게 변화한다.
창 크기를 조정해 보면 입력 창 크기가 달라지는 것을 볼 수 있다. 심지어 각 창이 차지하는 공간의 비율도 달라진다. 적어도 항상 같은 비율을 유지하지 않는다. 그래서 공간 배분의 원칙이 적용된다.
→ 요소를 넣고 공간을 추가하고 분할하면서 웹 페이지 공간을 구성하는데 매우 유용한 속성이다.
Flexbox 용어
flex 컨테이너를 만들려면 디스플레이 속성을 flex로 설정하면 된다.
display : flex
그러면 flex container의 직계 아이템 전부가 플렉스 아이템이 된다.

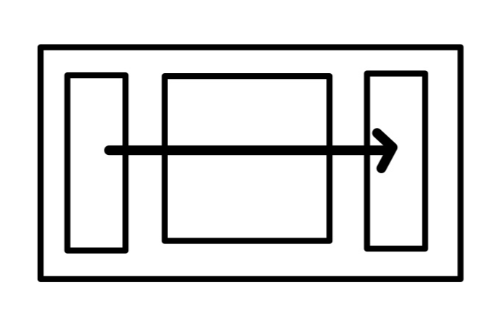
메인 축(main axis): flex item이 배치되는 방향
교차 축(cross axis): 수직에 가까운 또 다른 다른 축, 주 액서스의 방향을 바꿀 수 있다.
메인축과 교차축을 서로 다른 방향으로 맞출 수 있다. 그래서 어느 축을 쓰고 있는지 항상 알아야 한다.
main axis와 cross axis에 대해서 → https://recordoftheday.tistory.com/entry/%E3%85%8A
[CSS] flexbox의 속성 | main-axis | flex-direction
Let's Play With Flexbox 컨테이너 개념을 포함하는 평범하고 전형적인 섹션이다. body { font-family: 'Merriweather', serif; } h1 { text-align: center; } #container { background-color: #6c757d; width: 90%; height: 500px; margin: 0 auto; b
recordoftheday.tistory.com
<display:flex; 입력 전> <display:flex; 입력 후>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Flexbox</title>
<style>
.el--1 {
background-color: blueviolet;
}
.el--2 {
background-color: orangered;
}
.el--3 {
background-color: green;
height: 150px;
}
.el--4 {
background-color: goldenrod;
}
.el--5 {
background-color: palevioletred;
}
.el--6 {
background-color: steelblue;
}
.el--7 {
background-color: yellow;
}
.el--8 {
background-color: crimson;
}
.container {
/* STARTER */
font-family: sans-serif;
background-color: #ddd;
font-size: 30px;
margin: 40px;
/* FLEXBOX */
display: flex;
}
</style>
</head>
<body>
<div class="container">
<div class="el el--1">HTML</div>
<div class="el el--2">and</div>
<div class="el el--3">CSS</div>
<div class="el el--4">are</div>
<div class="el el--5">amazing</div>
<div class="el el--6">languages</div>
<div class="el el--7">to</div>
<div class="el el--8">learn</div>
</div>
</body>
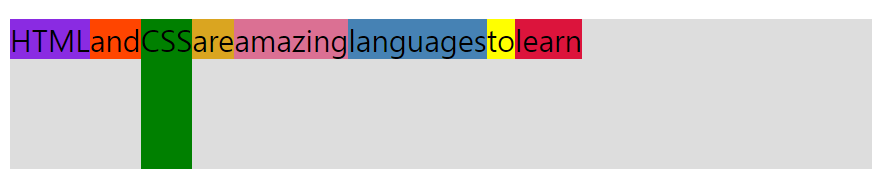
</html>display: flex;를 입력하니 요소들은 나란히 배치되었다. 이러한 요소들은 flex items라고 부른다.
왜냐하면 저 요소들은 flex container의 하위 요소이기 때문이다.
flex container은 div class = "container"의미한다. <div clas="el el--1">HTML</div> 외 7개는 하위 요소이다. 그 하위 요소는 flex 항목이다.
가로로 각 요소들은 텍스트 콘텐츠에 필요한 공간을 정확하게 차지한다. 그러나 세로는 가로와 다르다. 기본적으로 세로의 경우 모든 플렉스 항목의 높이는 가장 높은 요소의 높이가 된다.
Vertical centering(수직 정렬)
align-items: center
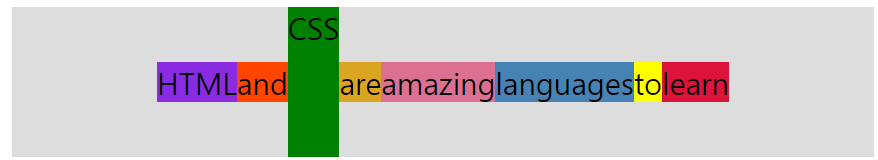
기본적으로 모든 항목을 수직으로 중앙에 배치하려면 align-items: center을 사용하면 된다.

/* FLEXBOX */
display: flex;
align-items: center;녹색은 세로로 정렬된다. flex container은 가장 높은 요소를 높이로 사용한다. 녹색을 제외한 너머지는 콘텐츠에 필요한 공간을 단순하게 차지하고 있다.
align-items: flex-start;

/* FLEXBOX */
display: flex;
align-items: flex-start;align-items: flex-end;

/* FLEXBOX */
display: flex;
align-items: flex-end;align-items: flex-stretch;

/* FLEXBOX */
display: flex;
align-items: flex-stretch;align-items: flex-stretch;는 기본적으로 정렬된 항목 값이다. stretch를 사용하면 본질적으로 모든 요소가 가장 높은 요소만큼 자동으로 늘어난다. 즉 flex conatiner에 넓게 설정하지 않겠다는 것이다.

/* FLEXBOX */
display: flex;
align-items: center;
justify-content: center;justify-content를 작성하면 컨테이너의 내부 중앙에 있는 것을 확인할 수 있다.
- flex conatainer에 정렬된 아이템을 쓰면 모든 flex item이 같은 정렬이 된다.
- 순서를 변경하느 건 모바일 스크린에서 큰 레이아웃을 작은 레이아웃으로 수정할 때 도움이 된다.
- 모든 요소의 기본값은 항상 0이다.
'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] flexbox 속성 | justify content ③ (0) | 2022.11.26 |
|---|---|
| [CSS] flexbox의 속성 | main-axis | flex-direction ② (0) | 2022.11.26 |
| [CSS] Background (0) | 2022.11.24 |
| [CSS] hover 효과를 이용한 button (0) | 2022.11.24 |
| [CSS] Transform (0) | 2022.11.17 |

