
justify-content
메인축을 기준으로 요소와 콘텐츠를 어떻게 배치할지 결정하는 속성이다.
디폴트는 flex-start로 입력되어있다. flex-start는 속성의 이름이다. 항상 왼쪽으로 정렬되는건 아니다. 그러나 메인 축이 왼쪽에서 오른쪽 방향이면 요소도 왼쪽에서 오른쪽정렬이다.

body {
font-family: 'Merriweather', serif;
}
h1 {
text-align: center;
}
#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
}
#container div {
width: 200px;
height: 200px;
}
flex-direction:row;로 바꾸고 height:500px;로 바꿨다.

#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
justify-content: flex-start;
}justify-content: flex-start;로 입력했더니 여전히 왼쪽에서 부터 오른쪽으로 정렬되있다.

#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
justify-content: flex-end;
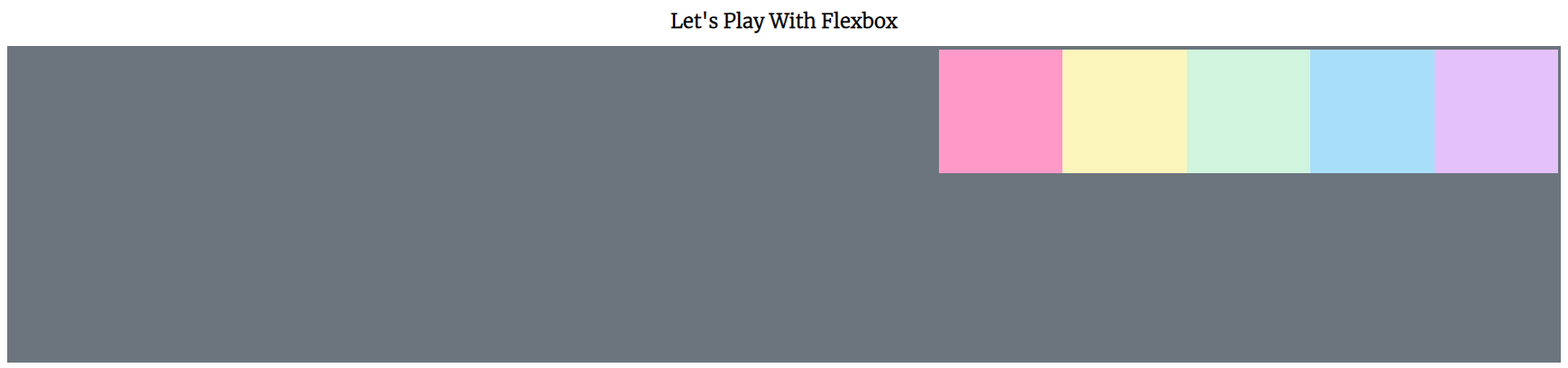
}justify-content: flex-end;로 입력했더니 메인 축 끝으로 옮겨졌다.
콘텐츠의 정렬 방식은 메인 축 방향에 따라 달라진다. 만일 메인 축이 좌에서 우 방향이면 시작은 왼쪽이고 끝은 오른쪽이다. 그러면 오른쪽 정렬이 되는것이다.

#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
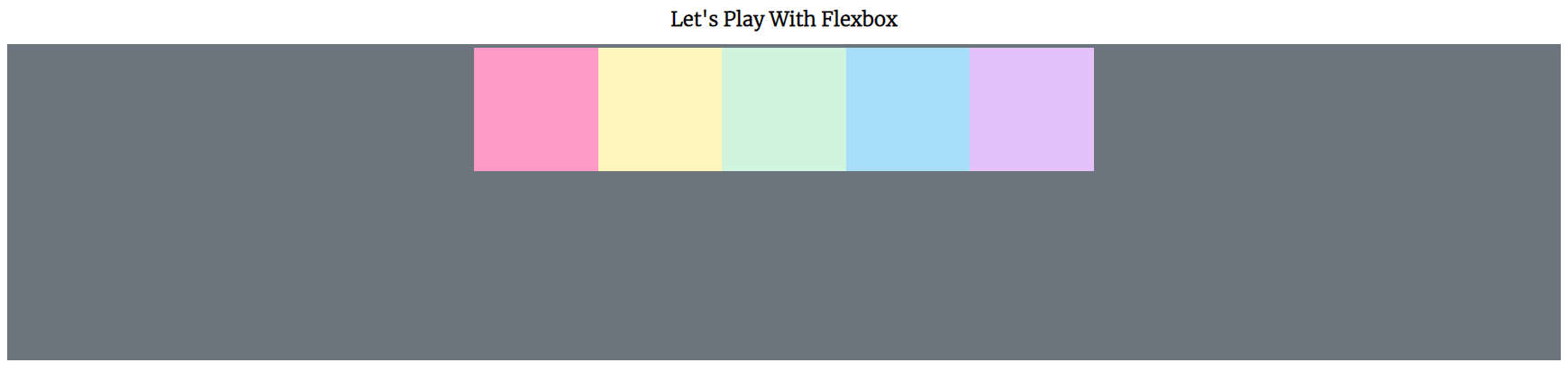
justify-content: center;
}메인축이 중앙으로 옮겨졌다.
space-between, space-around
space-between은 바깥쪽 여백을 없애는 것이다. 요소 사이에 간격을 띄운다. 즉 요소 사이에만 빈곳이 생기고 요소와 컨테이너 사이에는 빈곳이 없어지는 것이다.

#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
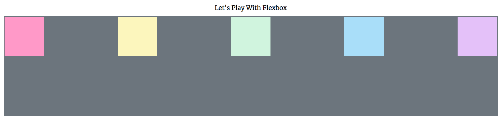
justify-content: space-between;
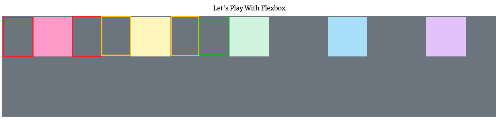
}위의 사진에 보면 핑크색과 보라색 옆에 여백이 있다. 이 여백은 경계를 지으려고 넣어둔 테두리이다.
실제로는 플렉스 컨테이너에는 바깥쪽 여백이 없다. 이 요소 사이의 간격은 전부 동일하다.
space-around은 요소의 둘레에 똑같은 면적의 여백을 부여한다.

#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
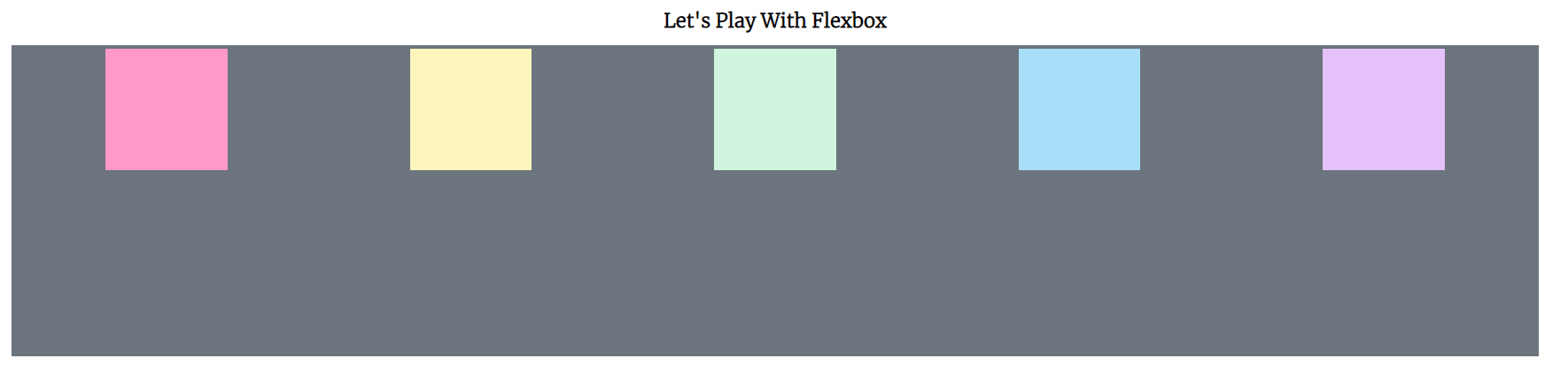
justify-content: space-around;
}

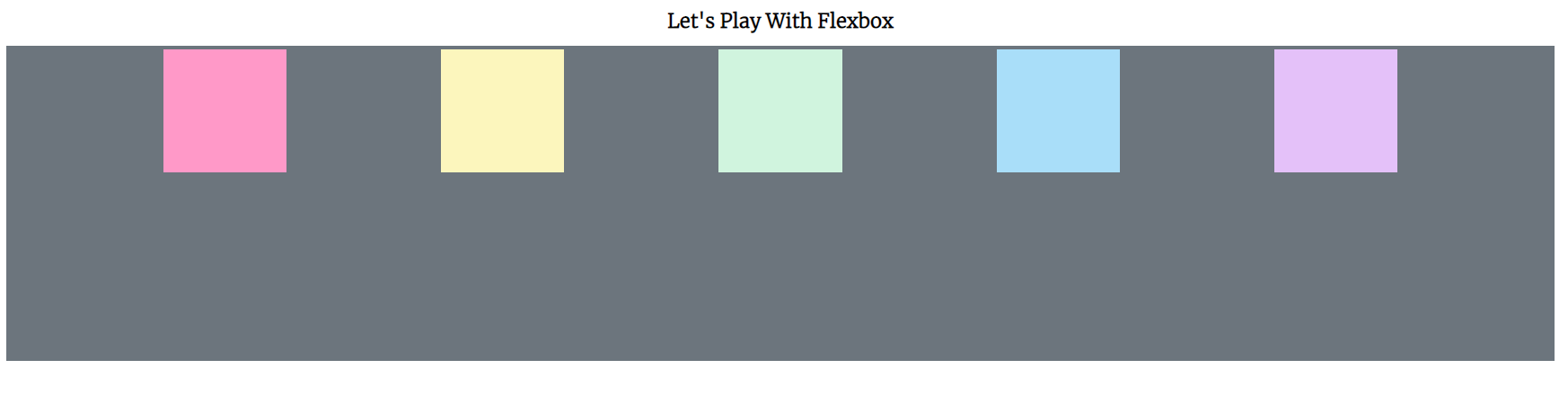
각각 네모나게 그려진 크기 별로 핑크색, 노란색, 초록색, 파랑색, 보라색 주변에 여백이 있다. 한 요소의 여백이 절반을 차지하면 나머지 여백이 절반을 차지한다. 결국 양쪽 끝에 절반씩 여백이 생겨 전체가 다 균등하지는 않다.
space-evenly
요소 사이, 요소와 컨테이너 사이에도 동일한 크기의 여백을 주는 방법이다. 이것 또한 주축을 따라 정렬된다.

#container {
background-color: #6c757d;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #6c757d;
display: flex;
flex-direction: row;
justify-content: space-evenly;
}→ justify-content는 flex-direction, 주축 설정에 따라 다르게 작용한다. 주축 설정은 변할 수 있다.
'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] Flexbox 속성 | align-items (0) | 2022.11.28 |
|---|---|
| [CSS] Flexbox 속성 ③ | flex-wrap: wrap; | flex-wrap: wrap-reserve; | flex-wrap: nowrap; (1) | 2022.11.28 |
| [CSS] flexbox의 속성 | main-axis | flex-direction ② (0) | 2022.11.26 |
| [CSS] Flexbox ① (0) | 2022.11.25 |
| [CSS] Background (0) | 2022.11.24 |