
CSS를 활용해 background 특성들을 적어볼 것이다. 일단 그렇게하려면 background 설정을 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Background</title>
<link rel="stylesheet" href="background.css">
</head>
<body>
<section>
<h1> I am heading </h1>
</section>
</body>
</html>
section {
width: 80%;
height: 880px;
background-color: palevioletred;
max-resolution: 0 auto;
}
h1 {
font-size: 100px;
color: white;
}background-image
주로 URL을 이용해 적용한 이미지 경로를 지정하는데 이미지가 있는 폴더 위치나 온라인 주소를 넣을 수 있다.

section {
width: 80%;
height: 880px;
background-image: url("https://images.unsplash.com/photo-1661956602868-6ae368943878?ixlib=rb-4.0.3&ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80");
margin: 0 auto;
}
h1 {
font-size: 100px;
color: white;
}background-image: url("이미지 주소")를 입력하고 새로고침을 하면 이미지가 뜬다.
background-size
이미지의 크기를 바꿀 건데 cover이나 contain, auto를 값으로 넣어주면 된다.
contain은 비율을 유지하며 이미지 잘림 없이 최대한 꽉 차게 표시된다.
cover은 비율을 유지하며 꽉 차게 나타나지만 잘림이 있다.

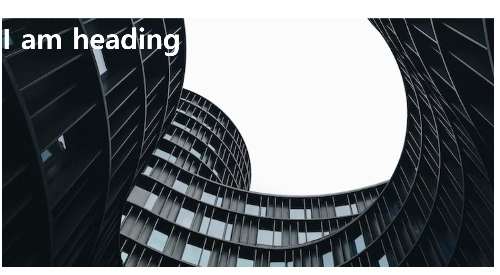
section {
width: 80%;
height: 880px;
background-image: url("https://images.unsplash.com/photo-1661956602868-6ae368943878?ixlib=rb-4.0.3&ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80");
background-size: cover;
margin: 0 auto;
}
h1 {
font-size: 100px;
color: white;
}background-size: cover;를 입력하여 박스 크기에 맞게 이미지가 최대한 나타나지만 박스 크기를 넘어가면 크기를 줄이게 한다.

section {
width: 80%;
height: 880px;
background-image: url("https://images.unsplash.com/photo-1661956602868-6ae368943878?ixlib=rb-4.0.3&ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80");
background-size: contain;
margin: 0 auto;
}
h1 {
font-size: 100px;
color: white;
}background-size: contain;으로 바꾸면 이미지의 비율이 바뀌거나 잘리는 일 없이 이미지가 최대한 나타나지만 번복되어 나타난다.
이 번복되는 특성을 조정하는 방법이 있다.
background-repeat을 사용하면 된다.
여러번 반복할 수 있고 패턴처럼 만들 수 있다.
background-position
background-position을 이용해 배경의 시작점을 지정해 줄 때 사용한다. 좌상단, 중앙 등 지정된 기준에 맞춰준다.
background-position: top;을 입력하면 사진의 상단 부분을 중점으로 나타난다.
background-position: bottom;을 입력하면 사진의 하단 부분을 중심으로 나타난다.
background
속기법은 몇 가지 특성이나 전체를 한 번에 설정할 수 있고 색상 같은 단일 특성만 설정할 수 있다. 순서는 상관없다.
background-size를 쓰려면 <position> 뒤에 /와 함께 작성해야한다. 그래야 오류가 안생긴다. no-reapt을 입력하면 사진의 패턴이 생기지 않는다.

section {
width: 80%;
height: 880px;
/* background-image: url("https://images.unsplash.com/photo-1669140936835-1b2a71f91219?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=735&q=80");
background-size: cover;
background-position: top;
margin: 0 auto; */
background: center/cover url("https://images.unsplash.com/photo-1669140936835-1b2a71f91219?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=735&q=80");
}
h1 {
font-size: 100px;
color: white;
}
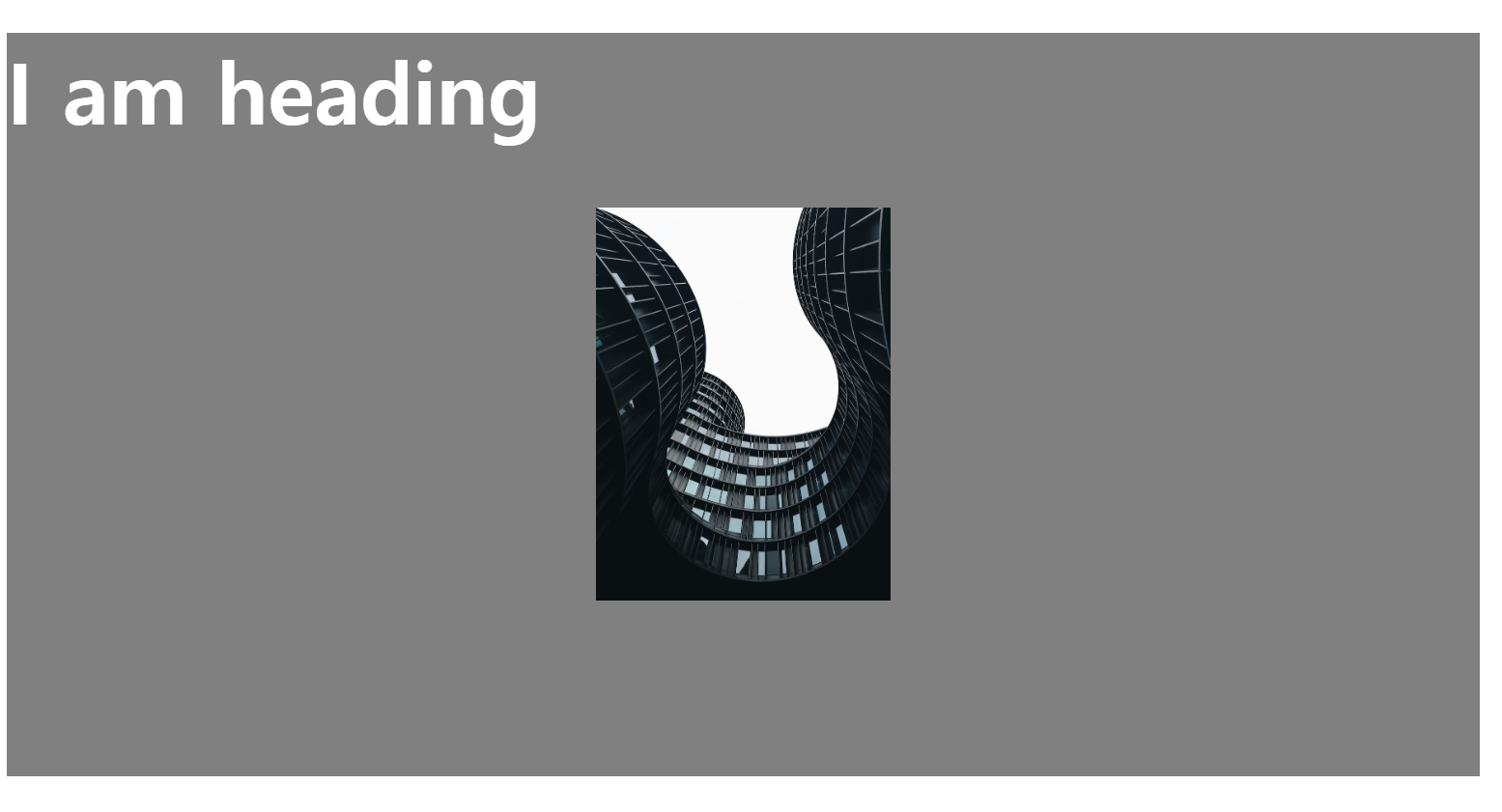
다중 배경 넣는 방법

section {
width: 80%;
height: 880px;
/* background-image: url("https://images.unsplash.com/photo-1669140936835-1b2a71f91219?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=735&q=80");
background-size: cover;
background-position: top;
margin: 0 auto; */
background: no-repeat center/20% url("https://images.unsplash.com/photo-1669140936835-1b2a71f91219?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=735&q=80"), grey;
}
h1 {
font-size: 100px;
color: white;
}'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] flexbox의 속성 | main-axis | flex-direction ② (0) | 2022.11.26 |
|---|---|
| [CSS] Flexbox ① (0) | 2022.11.25 |
| [CSS] hover 효과를 이용한 button (0) | 2022.11.24 |
| [CSS] Transform (0) | 2022.11.17 |
| [CSS] Transition(CSS 전환) (0) | 2022.11.14 |