
Transition(전환)
Keyword: Property Name | Duration | Timing Function | Delay
Transition은 CSS 특성이다.
border가 속기법으로 쓸 수 있는 하나의 특성이면서 한 개이상의 특성이 지닌 것처럼 전환도 하나 이상의 특성으로 이루어져있다.
한 특성값에서 다른 값으로 변화할 때 전환으로 애니메이션 효과를 주는 것이다.

.circle {
width: 300px;
height: 300px;
background-color: magenta;
}
.circle:hover {
background-color: cyan;
border-radius: 50%;
}(아직 전환은 사용하지 않았다.)
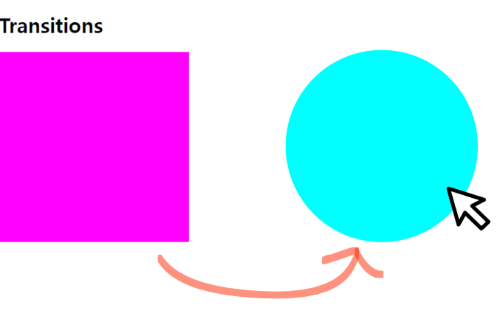
페이지 혹은 한 요소에서 변하는 특성들이 여러개 있는 상태이다.
배경 색상과 테두리 반경이 hover를 사용하여 변하는데 스위치치를 누르듯 원으로 바뀌었다.
이번에는 요소의 색상과 테두리 반경이 1초에 걸쳐 변하게 만들어볼 것이다.
바로 휘리리리릭 바뀌는 게 아니라 1초 동안 서~서히 바뀌는 것이다. 일단 그렇게 하려면 transition을 1초로 설정해야한다.
.circle {
width: 300px;
height: 300px;
background-color: magenta;
transition: 1s;
}transition: 1s 가 아닌 3s로 하면 더욱 느리게 변할 것이다. 변화를 주는 두 개의 특성에 모두 에니메이션 효과가 적용되어 전환이 아닌 애니메이션화되게 보이는 것이다.
마우스를 올려 한 CSS 특성에서 다른 특성으로 바꾸는 hover effect 말고 다른 특성에도 사용할 수 있다.
구문에는 그보다 더욱 많은게 들어간다.
특정한 특성 이름을 지정하고
특성이 전환되는데 걸리는 지속 시간과 대기 시간도 정한다. (타이밍 기능은 초보자에게 헷갈린다. ㅠ)
.circle {
width: 300px;
height: 300px;
background-color: magenta;
transition: background 3s;
}transition: background 3s에서 background를 입력하면 배경 색상 요소만 바뀌는데 3초가 걸린다. 테두리 반경은 바로 변한다.
.circle {
width: 300px;
height: 300px;
background-color: magenta;
transition: background 1s 1s;
}지연 시간을 또 지정할 수 있다. 1초의 대기 시간을 넣고 나서 마우스를 올려보면 전환이 시작되기까지 1초가 걸린다.
그럼 전환이 1초 지속되게 하고 시작까지의 지연 시간도 1초로 만들어서 마우스를 올리면 아무 일 없다가 시작된다.
즉 1초뒤 1초간 지속되는 것이다. 쌍방향으로 적용된다.
1초 기다렸다 1초간 변한다.
.circle {
width: 300px;
height: 300px;
background-color: magenta;
transition: all 3s 1s;
}모든 특성이 변하게 하려면 all이라고 지정하면 된다. 모든 특성이 1초에 걸쳐 변한다.
.circle {
width: 300px;
height: 300px;
background-color: magenta;
transition: background-colorS 10s 1s;
}
.circle:hover {
background-color: cyan;
border-radius: 50%;
}
section div {
height: 100px;
width: 100px;
background-color: turquoise;
margin: 20px 0;
transition: margin-left 3s;
}
section:hover div {
margin-left: 500px;
}
transiton-timing-function (타이밍 기능)
일정한 속도로 최대한 서서히 바꿀 수 있고 빨리 시작됐다가 천천히 끝날 수 있다.
transition-timing-function: linear;
더 빨라지거나 느려지지 않고 일정한 속도로 부드럽게 변화한다.
transition-timing-function: ease-in;
천천히 시작됐다가 속도가 점점 빨라진다.
transition-timing-function: steps(6, end);
6단계에 걸쳐 변화한다.
transition-timing-function: cubic-bezier(.29, 1.91, 1, -0.64)
cubic-bezier은 커브이다. 즉 앞뒤로 움직이는 듯한 변화를 보여준다.
div:nth-of-type(1) {
transition-timing-function: ease-out;}
div:nth-of-type(2) {
transition-timing-function: ease-out;}
div:nth-of-type(3) {
transition-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}
div:nth-of-type(4) {
transition-timing-function: cubic-bezier(0.85, 0, 0.15, 1);}각각 초록색 상자들이 따로 움직이기 위해 효과를 각각입력했다.
Easing Functions Cheat Sheet
Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a constant speed, and do not start and stop in an instant. This page helps you choose the right easing function.
easings.net
타이밍 기능의 차트 즉 다이어그램도 보여주지만 마우스를 올리면 작은 바를 통해 변화하는 모습을 보여준다.
☆요약☆
네개를 지정해 줘야 한다.
애니메이션 효과를 줄 특성이름(ex: background-color),
지속 시간을 나타낼 s나 ms단위(ex: 1s, 500ms=0.5s)
타이밍 기능
딜레이 기능
주로 호버와 함께 쓰인다.
hover속성이 뭐였지?
:hover선택지를 바꿔준다.
➡️ 모든 앵커 태그를 선택한 뒤 커서가 올려있는 특정 상황에서의 효과를 설명해준다.
커서를 올려 두었을 때 특정한 반응이 아닌 다른 시각적 효과를 통해 상호작용할 수 있는 방식으로 널리 사용된다.
'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] hover 효과를 이용한 button (0) | 2022.11.24 |
|---|---|
| [CSS] Transform (0) | 2022.11.17 |
| [CSS] Position Property(위치 속성) (0) | 2022.11.14 |
| [CSS] 알파 채널 | Opacity(불투명도) (0) | 2022.11.10 |
| [CSS] CSS 단위 (0) | 2022.11.08 |

