
CSS 색상
1. RGB 표기법
- 빨강, 녹색, 파랑에 대해 단순히 값을 지정한다.
rgb(0, 255, 255)- 투명도가 있고 투명도를 알파라고 한다. RGBA라고 부른다.
rbba(0, 255, 255, 0.4)0.4의 경우 투명도가 부여된다.
2. 16진수 표기법
불투명도와 알파채널은 투명도와 관련있지만 다른 특성이다.
알파채널
RGB(RED, GREEN, BLUE) + A(ALPHA) = RGBA
알파채널은 색상이 비치는 정도이다. 투명도를 결정한다. 모든 단일 색상 표현가능하다.
rgb의 값은 0 ~ 255까지이다. 그러나 a의 값은 0에서 1사이이다. 0은 완전히 투명하고 1은 전혀 투명하지 않다는 뜻이다.
<body>
<section>
<div id=""rgba"></div>
</section>
</body>div 뒤에 id값을 넣은 이유는 선택하기 쉽도록 만들기 위해서 이다.

section {
width: 500px;
height: 500px;
background-color: magenta;
}
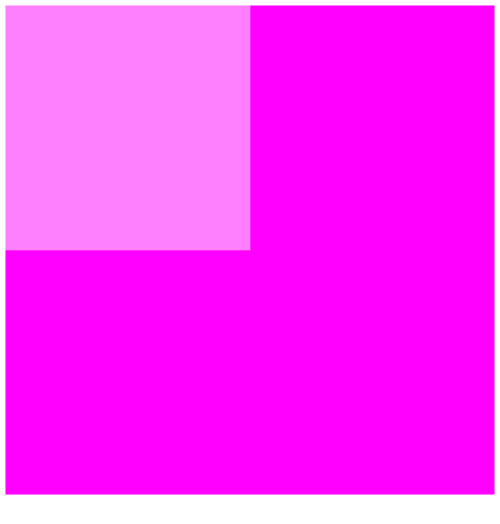
#rgba {
width: 50%;
height: 50%;
background-color: rgba(255, 255, 255, 0.7);
}
a를 0.7로 설정하여 약간 투명한 흰색이 만들어졌다.
알파 채널인 a 파트의 이 색상은 해당 요소나 이걸 적용하는 부분의 배경 색상에만 영향을 준다.또는 rgba를 텍스트 색상으로 사용할 수 있다.

앞서 코드에서 background-color만 색상을 적용했으므로 해당 텍스트의 색상은 조금도 변경되지 않았다.
따라서 다른 요소가 있어도 특정 요소의 배경을 투명하게 하지 않으면 영향이 없다.
그러나 다른 색상 값에도 적용되는 알파 채널이 있다! ㄴㅇㄱ rgba가 아니라 16진법 색상을 사용해보려한다.

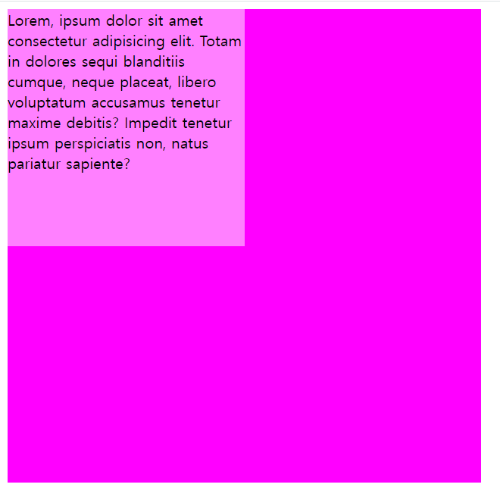
#rgba {
width: 50%;
height: 50%;
background-color:#00cca0b9;
}hex 색상을 사용한다. rgba 색상의 알파 채널은 0에서 1사이의 숫자를 하나 더 추가하면 되지만
16진법의 hex 색상에서는 00에서 FF사이의 모든 16진수인 두 자리 수 숫자가 나온다.
00 → 완전 투명 FF→ 완전 불 투명
마지막 두 자리는 요소 전체가 아니라 배경 색상의 불투명도인 알파채널을 결정한다.
불투명도(opaccity)
➡️불투명도(opaccity)는 rgba 같은 색상이나 채널 중 하나가 아니라 특정요소에 지정해서 그 해당 요소나 해당 요소의 콘텐츠 및 자손을 포함한 전체 요소의 투명도를 결정하는 특성이다.
➡️불투명도 특성은 0에서 1사이로 0은 완전히 투명하다는 뜻이고 1은 불투명하다는 뜻이다.

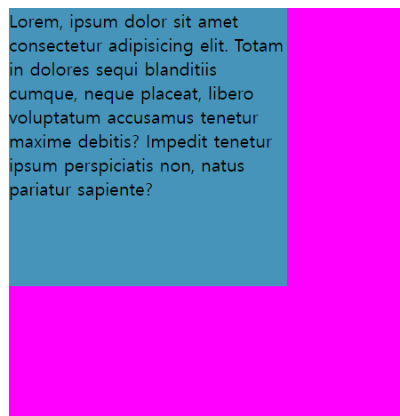
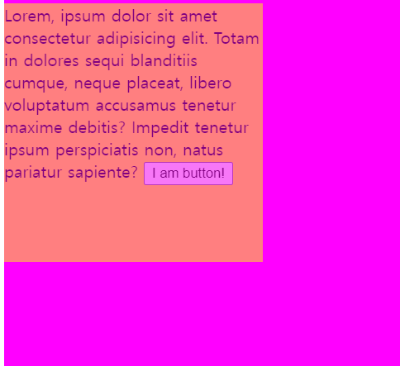
#opacity {
width: 50%;
height: 50%;
background-color:yellow;
opacity: 0.5;
}요소 전체가 반만 투명해줬다.

알파 채널과 불투명도 간에 큰 차이점이 있다.
불투명도를 사용할 때 버튼이나 다른 콘텐츠가 있으면 해당 콘텐츠 역시 영향을 받는다.
전체 요소 즉! 전체 <div>가 다 투명해진다.
맨 위의 rgba 코드를 살펴보면 투명도는 한 요소의 배경 색상에만 적용된다는 것을 알 수 있다.
'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] Transition(CSS 전환) (0) | 2022.11.14 |
|---|---|
| [CSS] Position Property(위치 속성) (0) | 2022.11.14 |
| [CSS] CSS 단위 (0) | 2022.11.08 |
| [CSS] 디스플레이 속성 (0) | 2022.11.05 |
| [CSS] CSS Box Model(4) | Margin(여백) (0) | 2022.11.05 |

