
디스플레이 속성은 많은 기능을 갔고 있다.
h1 {
background-color: palegoldenrod;
border: 1px solid black;
}
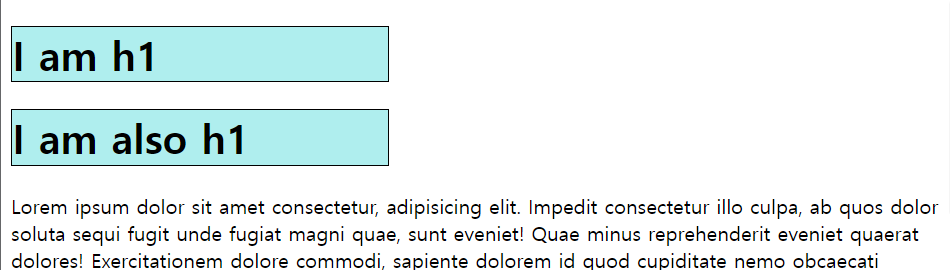
요소가 알아서 최대한으로 길어졌다. 이런 경우는 전체가 바디인것이다.
모든 헤딩 요소는 블록 레벨 요소가 되었다.
헤딩은 문단이나 디폴트 블록 레벨 같은 다른 요소이다.
span {
background-color: paleturquoise;
border: 1px solid black;
}
span은 기본 값이 인라인이다. 줄 전체를 차지하지 않았기 때문이다. 다른 요소나 내용을 밀어내지 않는다.
그러나 디스플레이 특성으로 이것을 바꿀 수 있다.
h1의 디스플레이를 인라인으로 설정할 수 있다.
h1 {
background-color: palegoldenrod;
border: 1px solid black;
display: inline;
}
크기는 조금 크지만 inline요소처럼 동작한다. 다른 라인으로 바뀌지 않고 스크린의 공간도 차지 하지 않았다.
span태그 역시 block요소를 통해 헤딩태그처럼 할 수 있다.

인라인이었던 span이 가로 공간 전체를 차지하고 있다. 블록 레벨 요소처럼 작동함으로 이 라인에 오면 못 오게 밀어낸다.
인라인 블록 레벨 요소가 여백, 패딩, 가로, 세로와 함께 가능하기 때문이다.
span {
background-color: palevioletred;
border: 1px solid black;
width: 500;
}
요소가 인라인 디스플레이라면 너비, 높이는 무시된다.
span {
background-color: palevioletred;
border: 1px solid black;
width: 500;
padding: 10px;
}
이 패딩은 제대로 적용이 되었다. 내용을 밀어내지도 않았다. 그리고 공간도 차지하지 않았다. 그러나 내용을 덮고 있꺼나 내용 아래에 깔려있게 된다. 그러나 배경색이 없으면 겹쳐지는 걸 밀어내지 않는다. 패딩은 요소의 하나로서 존재하고 있지만 나머지 내용에 영향을 주지 않는다.
요소가 인라인 디스플레이이면 너비나 높이는 무시한다.
span {
background-color: palevioletred;
border: 1px solid black;
width: 500px;
padding: 100px;
}
padding을 100px만큼 키워봤다. 배경색때문에 잘 안보이지만 매우 큰 블록이 되었다. 내용을 밀어내지도 않고 공간도 차지하지 않는다. 단지 내용을 덮거나 깔았다. 만일 padding에 배경색을 없애면 겹쳐진것을 밀어내지 않는게 보일것이다.
➡️padding은 요소의 하나로서 존재하지만 나머지 내용에 영향을 주지 않는다.
span {
background-color: palevioletred;
border: 1px solid black;
width: 500px;
padding: 100px;
margin: 50px;
}
margin에 50px을 설정했더니 가로줄(I am span!) 하나에만 영향을 미쳤다. 이 줄은 인라인 줄이다.
Block(블록)

2개의 블록요소가 생겼다.
h1 {
background-color: paleturquoise;
border: 1px solid black;
width: 300px;
}
이제 300px의 가로가 생겼다.

블록라인 같은 경우에는 다 밀어냈다.
Inline-Block(인라인 블록)
인라인 처럼 작동하지만 가로, 세로, 여백, 패딩이 제대로 적용된다.
div {
height:200px;
width: 200px;
background-color: orange;
border: 5px solid red;
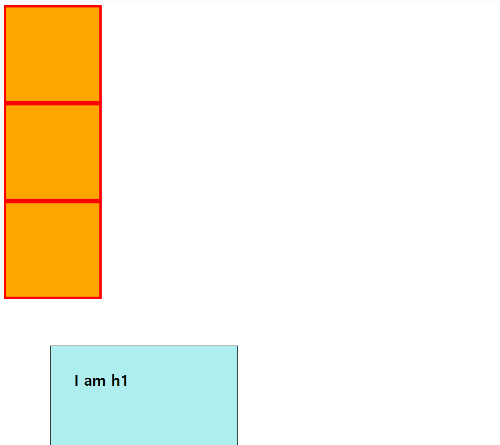
}일단 <body>에 3개의 div를 적어봤다. 그리고 css에는 가로, 세로, 배경색, 경계선을 넣어봤다. 그랬더니

오렌지 컬러의 직사각형이 생겼다. 왜 직사각형일까?
블록레벨이어서 그렇다. 그래서 블록 전체가 차지한다는 것이다.
보이는 대로 배경색은 오렌지색이 적게 표현되지만 인라인 요소가 아니여서 공간을 공유하지 않는것이다.
div {
height:200px;
width: 200px;
background-color: orange;
border: 5px solid red;
display: inline;
}display에 inline을 적었더니

작은 정사각형이 생겼다. 도대체 왜?
왜냐하면 인라인 요소에는 가로와 세로가 적용되지 않는다.
div {
height:200px;
width: 200px;
background-color: orange;
border: 5px solid red;
display: inline-block;
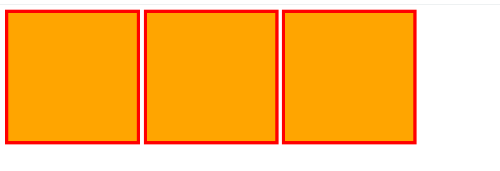
}display: inline-block;으로 작성하면 인라인처럼 작동한다!

공간을 공유하며 같은 라인에 나란히 있다. but,박스모델과 관련된 모든 측성은 잘 작동한다. 가로, 세로 값도 적용되고 여백도 적용될것이다.
div {
height:200px;
width: 200px;
background-color: orange;
border: 5px solid red;
display: inline-block;
margin: 50px;
}여백을 설정하면? 잘 설정된다.

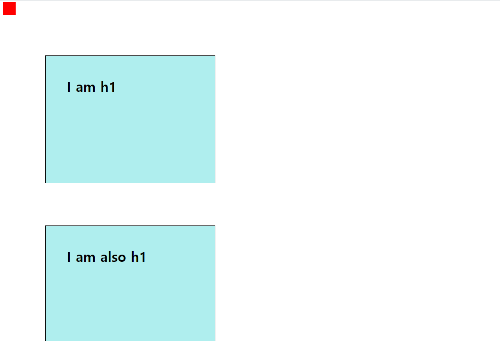
디스플레이를 없음으로 설정해 요소를 쉽게 숨기는 방법이 있다. 기존에 div에 적었던 display 설정을 없애고 <h1>에 display를 적어 none으로 작성하면 ?
h1 {
background-color: paleturquoise;
border: 1px solid black;
width: 300px;
height: 200px;
padding: 50px;
margin: 100px;
display: none;
}
h1박스가 사라진다. 요소 자체가 삭제되는 건아니다. 문서 내 여전히 존재한다. 즉 h1은 있지만 공간을 차지하지 않는다.
display없음으로 설정해 화면상에 보이지 않는 것이다.
모든 헤딩 요소는 블록 레벨 요소가 되었다.
헤딩은 문단이나 디폴트 블록 레벨 같은 다른 요소이다.
span은 기본값이 인라인이다. 줄 전체를 차지 하지 않는다. 다른 요소나 내용을 다른 줄로 밀어내지도 않는다.
h1의 블록 레벨 요소와는 다르다.
헤딩태그란?
heading은 단락의 제목(헤딩)을 표현할 대 사용되는 태그이다.
'📦 CSS > CSS' 카테고리의 다른 글
| [CSS] 알파 채널 | Opacity(불투명도) (0) | 2022.11.10 |
|---|---|
| [CSS] CSS 단위 (0) | 2022.11.08 |
| [CSS] CSS Box Model(4) | Margin(여백) (0) | 2022.11.05 |
| [CSS] CSS Box Model(3) | Padding(패딩) (0) | 2022.11.04 |
| [CSS] CSS Box Model(2) | Border(테두리) & 특성(⭐) (0) | 2022.11.04 |


