
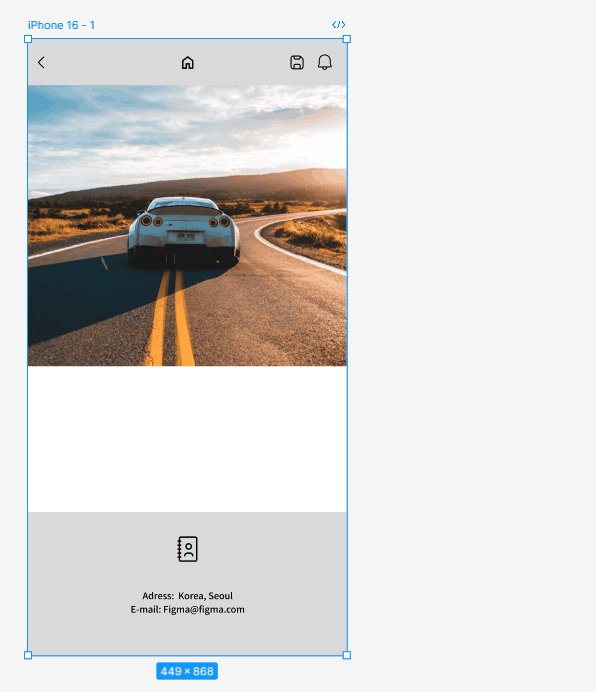
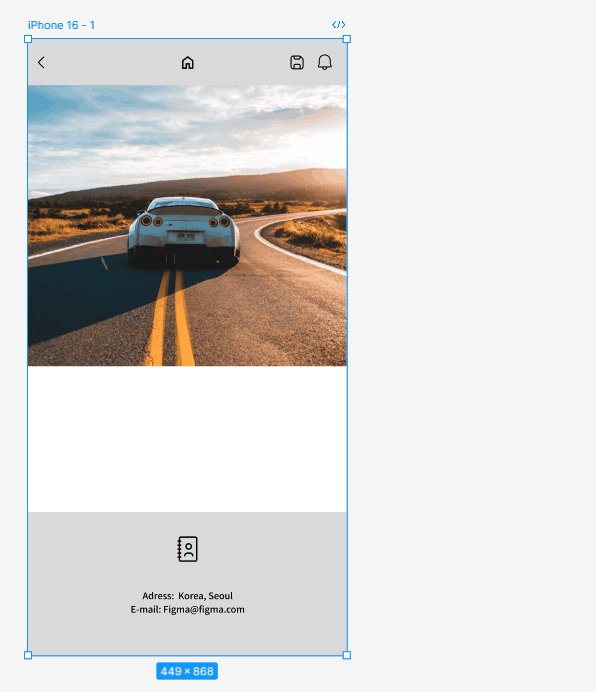
피그마를 이용해 간단한 레이아웃을 디자인해봤다.
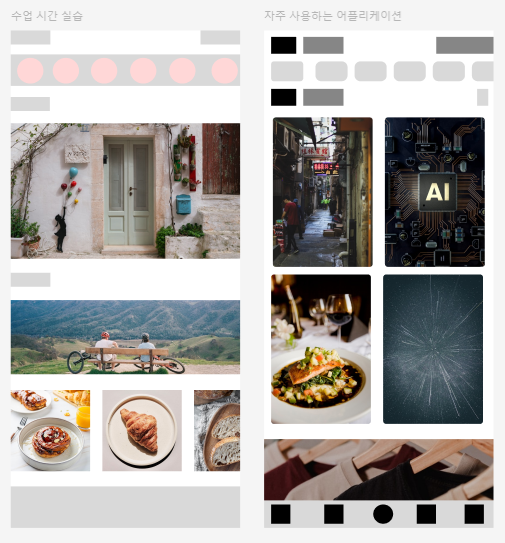
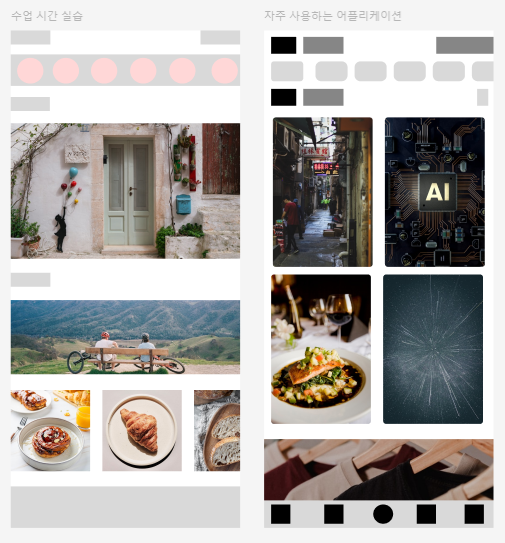
왼쪽 디자인은 수업시간에 실습한 내용,
오른쪽 디자인은 내가 자주 사용하는 어플리케이션인 유튜브를 디자인한 것이다.
컨스트레인트
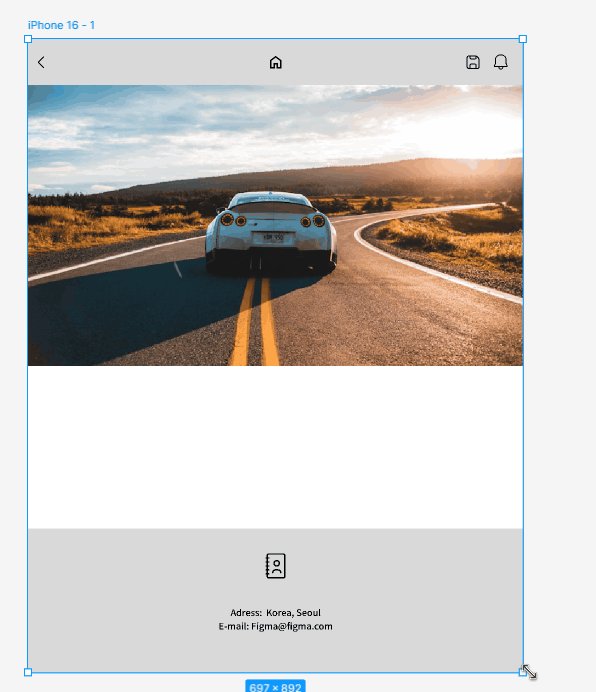
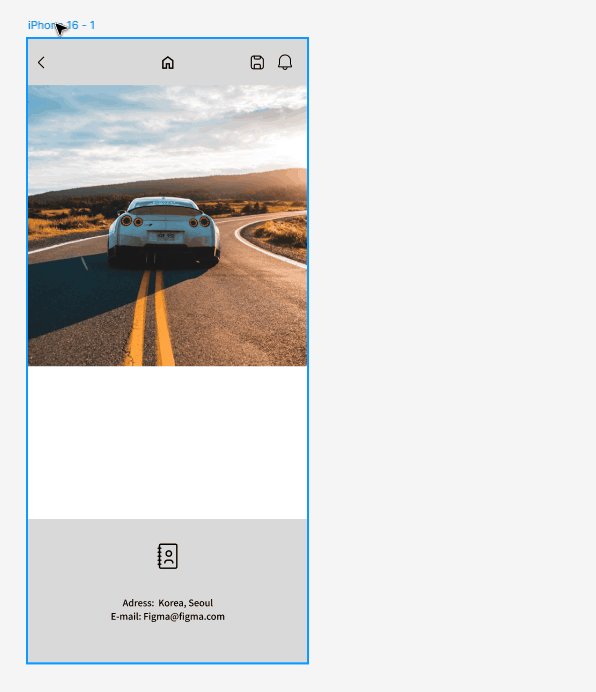
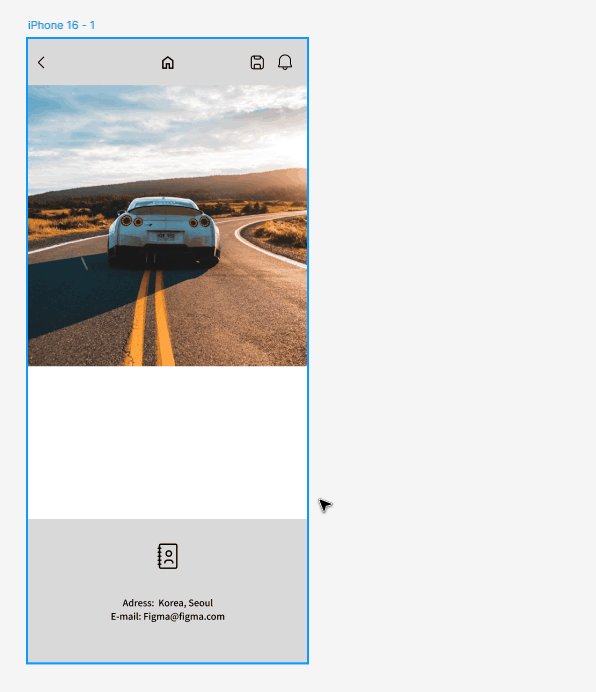
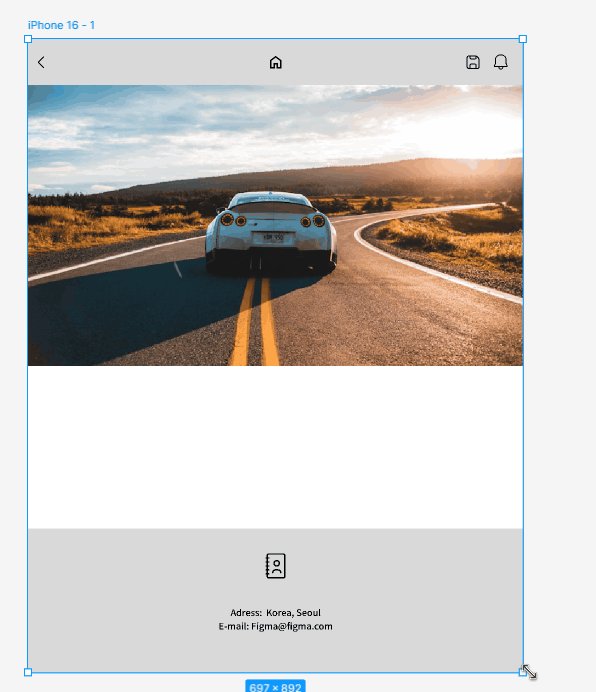
다양한 디바이스 크기에 맞게 디자인을 변경해야할 때 컨스트레인트 기능을 사용한다.
컨스트레인트를 사용하면 화면의 크기가 늘어나거나 줄어들어도 원래의 위치에 구성 요소가 존재하도록 할 수 있다.
=> 즉, 반응형으로 만들 수 있다.

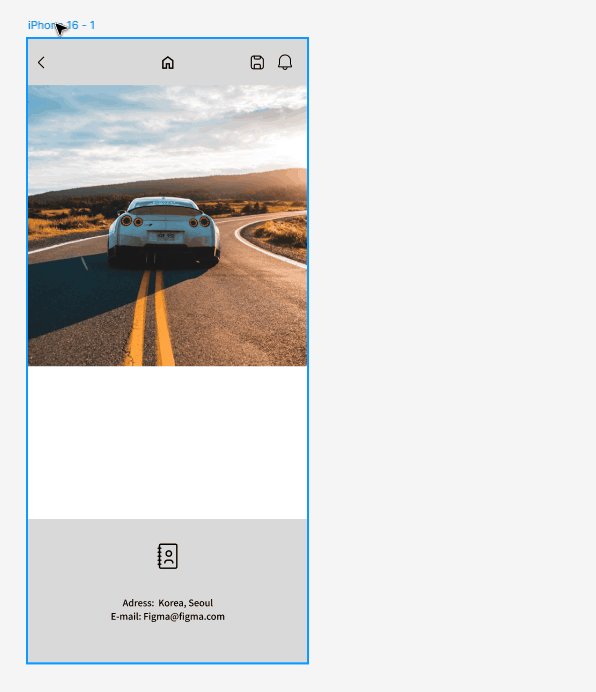
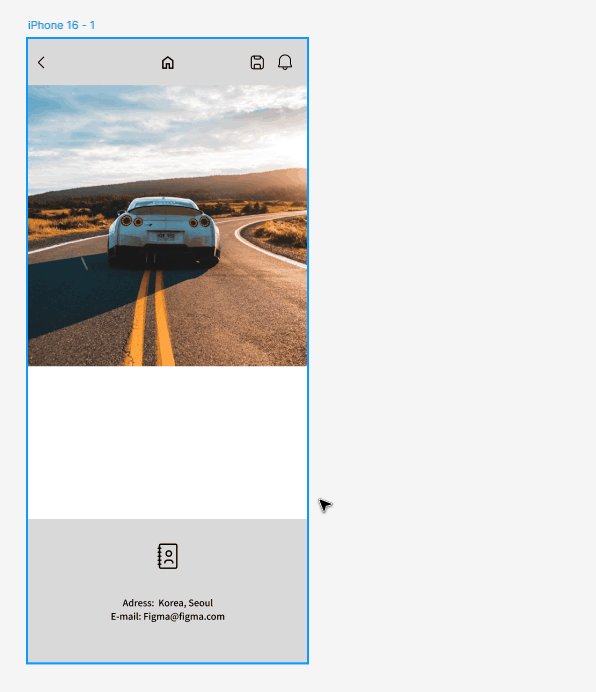
위 배경: l+r, top으로 지정
< 아이콘: left, top으로 지정
홈 아이콘: center, top으로 지정
저장 아이콘과 알림 아이콘: right, top으로 지정
자동차 사진 아이콘: l+r, top+bottom으로 지정
연락처아이콘과 text는 center과 bottom으로 지정
아래 배경: l+r, bottom으로 지정
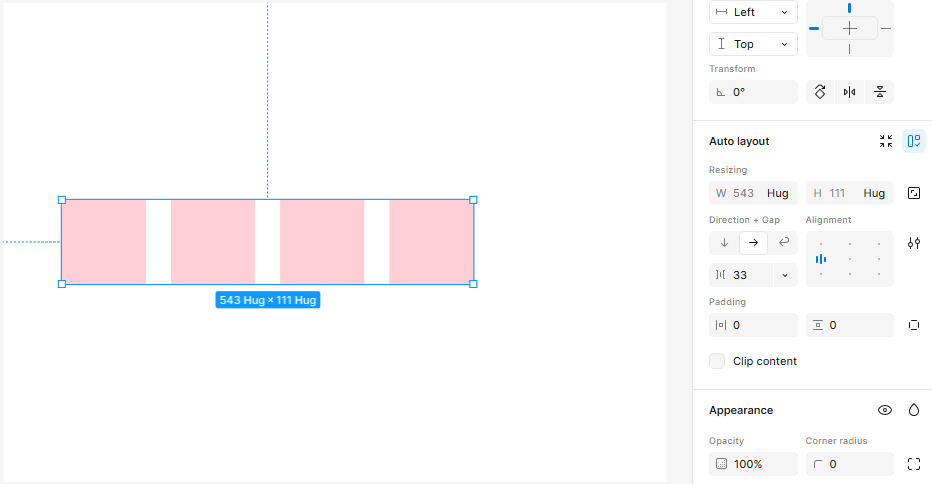
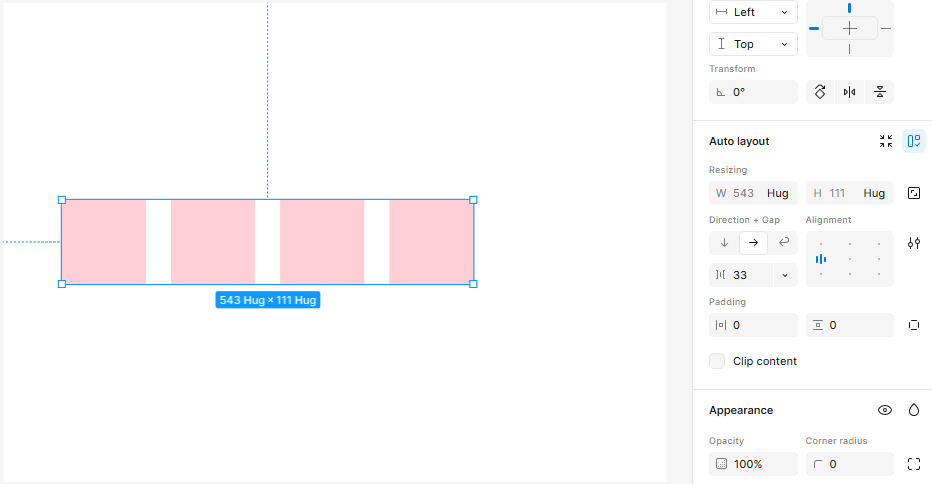
오토레이아웃
디자인 요소의 위치나 간격을 동적으로 관리하고 조정할 때 사용하는옵션
디자인 요소 간의 관계를 유지하면서 화면의 크기/기기 방향에 따라 UI요소가 일관된 레이아웃으로 유지하게 도와준다.
오토레이아웃 단축키: shift + A

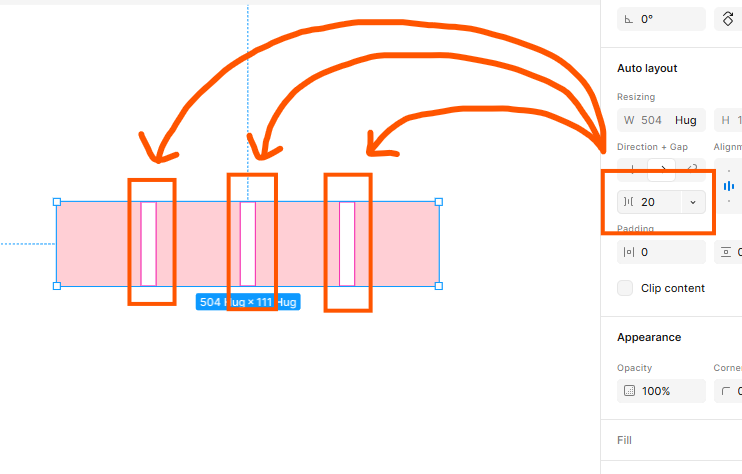
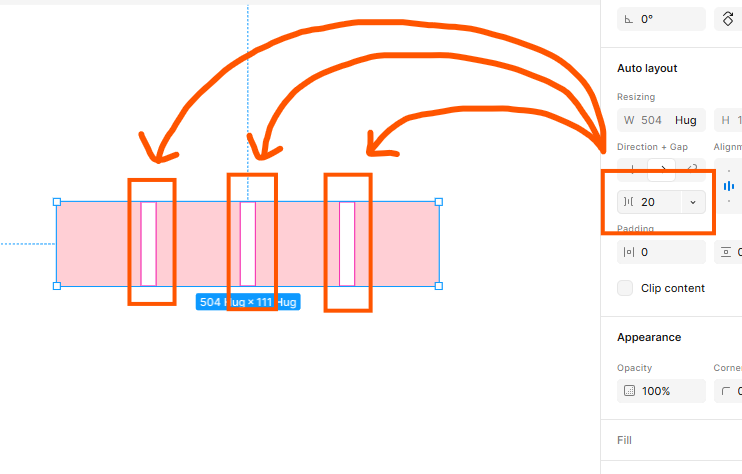
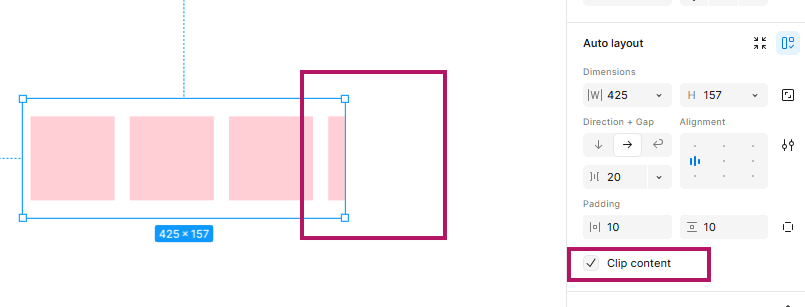
간격 조절

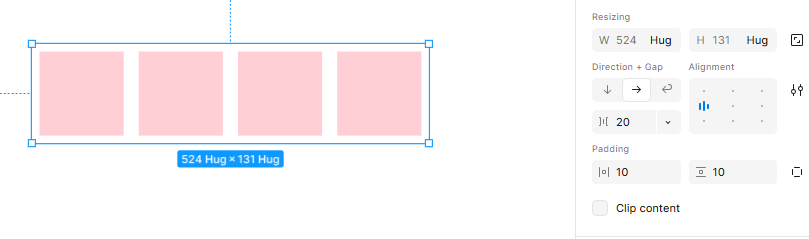
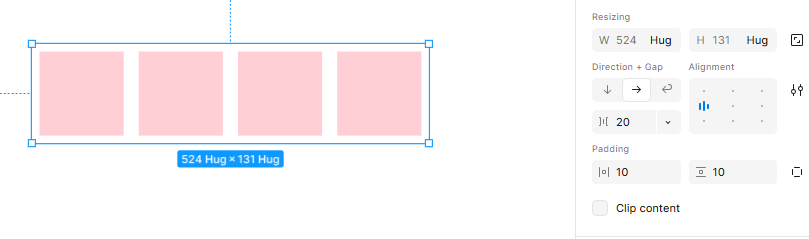
패딩 값 설정

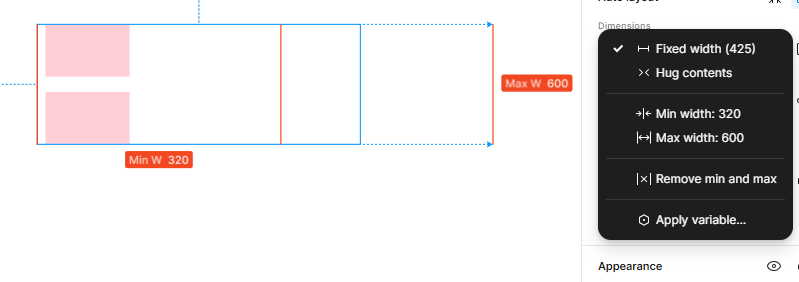
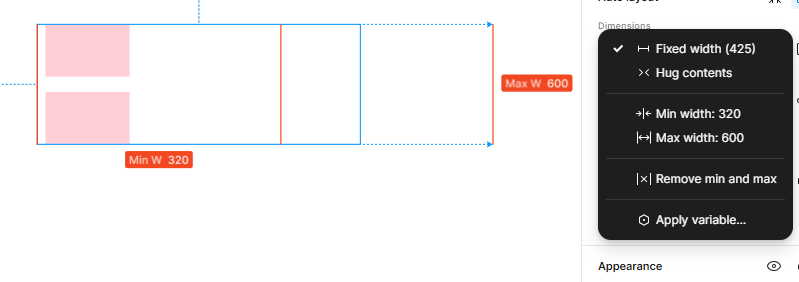
최소 넓이, 최대 넓이 설정하기

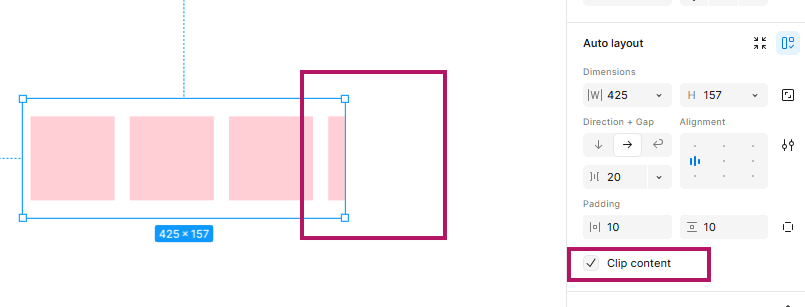
Clip content를 췤하여 사각형 숨기기

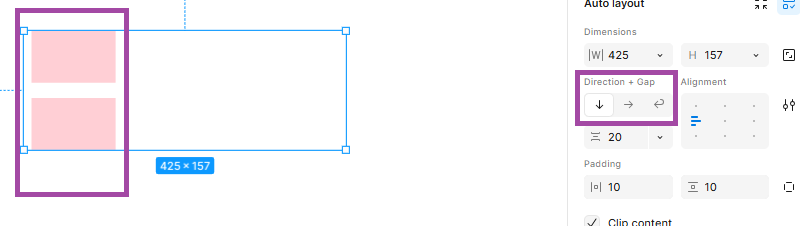
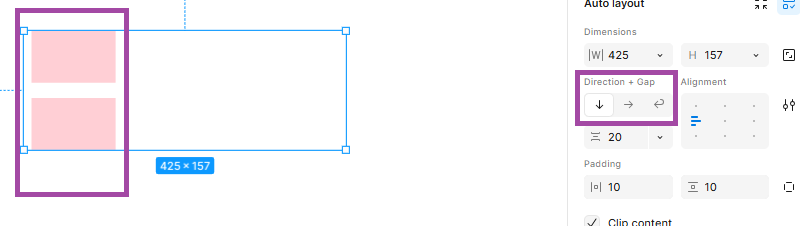
레이아웃 수직으로 변경하기

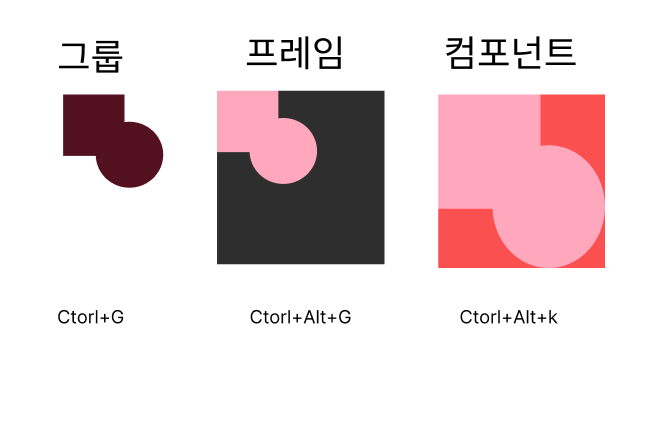
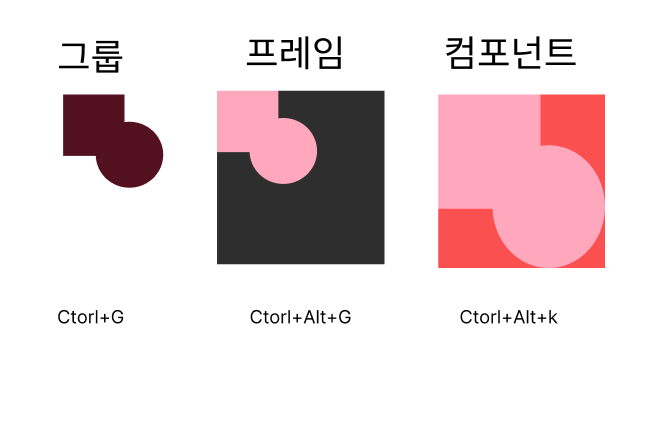
그룹, 프레임, 컴포넌트

그룹: 콘텐츠를 하나의 그룹으로 묶는 개념, 그룹화된 콘텐츠는 크기, 색상, 속성이 모두 같이 변경된다.
프레임: 콘텐츠를 아우르는 컨테이너의 개념, 내부 코넨츠의 속성이나 크기에 영향x
컴포넌트: 재사용이 가능한 디자인 요소를 묶은 것
처음 배워보는 피그마!
예전부터 배워보고 싶었는데 미뤄져서 오늘 수업시간에 제대로 배운다!!
흥미 그자체~~~
'💡 URECA > 🗒️ 스터디 노트' 카테고리의 다른 글
| [URECA] Day 43 인터랙션 마스터하기 (0) | 2025.03.27 |
|---|---|
| [URECA] Day42 | 컴포넌트와 인스턴스, 베리언트, 인터랙션 (0) | 2025.03.26 |
| [URECA] Day40 우리는 왜 UXUI를 배워야할까? (0) | 2025.03.24 |
| [URECA] Day39 미니프로젝트 끝! (0) | 2025.03.24 |
| [URECA] Day 38 미니프로젝트 (0) | 2025.03.24 |

피그마를 이용해 간단한 레이아웃을 디자인해봤다.
왼쪽 디자인은 수업시간에 실습한 내용,
오른쪽 디자인은 내가 자주 사용하는 어플리케이션인 유튜브를 디자인한 것이다.
컨스트레인트
다양한 디바이스 크기에 맞게 디자인을 변경해야할 때 컨스트레인트 기능을 사용한다.
컨스트레인트를 사용하면 화면의 크기가 늘어나거나 줄어들어도 원래의 위치에 구성 요소가 존재하도록 할 수 있다.
=> 즉, 반응형으로 만들 수 있다.

위 배경: l+r, top으로 지정
< 아이콘: left, top으로 지정
홈 아이콘: center, top으로 지정
저장 아이콘과 알림 아이콘: right, top으로 지정
자동차 사진 아이콘: l+r, top+bottom으로 지정
연락처아이콘과 text는 center과 bottom으로 지정
아래 배경: l+r, bottom으로 지정
오토레이아웃
디자인 요소의 위치나 간격을 동적으로 관리하고 조정할 때 사용하는옵션
디자인 요소 간의 관계를 유지하면서 화면의 크기/기기 방향에 따라 UI요소가 일관된 레이아웃으로 유지하게 도와준다.
오토레이아웃 단축키: shift + A

간격 조절

패딩 값 설정

최소 넓이, 최대 넓이 설정하기

Clip content를 췤하여 사각형 숨기기

레이아웃 수직으로 변경하기

그룹, 프레임, 컴포넌트

그룹: 콘텐츠를 하나의 그룹으로 묶는 개념, 그룹화된 콘텐츠는 크기, 색상, 속성이 모두 같이 변경된다.
프레임: 콘텐츠를 아우르는 컨테이너의 개념, 내부 코넨츠의 속성이나 크기에 영향x
컴포넌트: 재사용이 가능한 디자인 요소를 묶은 것
처음 배워보는 피그마!
예전부터 배워보고 싶었는데 미뤄져서 오늘 수업시간에 제대로 배운다!!
흥미 그자체~~~
'💡 URECA > 🗒️ 스터디 노트' 카테고리의 다른 글
| [URECA] Day 43 인터랙션 마스터하기 (0) | 2025.03.27 |
|---|---|
| [URECA] Day42 | 컴포넌트와 인스턴스, 베리언트, 인터랙션 (0) | 2025.03.26 |
| [URECA] Day40 우리는 왜 UXUI를 배워야할까? (0) | 2025.03.24 |
| [URECA] Day39 미니프로젝트 끝! (0) | 2025.03.24 |
| [URECA] Day 38 미니프로젝트 (0) | 2025.03.24 |

