728x90
재사용 가능한 UI요소인 컴포넌트
- 디자인의 핵심
- 컴포넌트를 사용해 디자인 요소를 한번에 수정 및 변경 가능
- 다른 페이지와 프로젝트에서도 재사용 가능

재사용하도록 등록한 원본 → 컴포넌트

원본 컴포넌트를 복제한 오브젝트 → 인스턴스

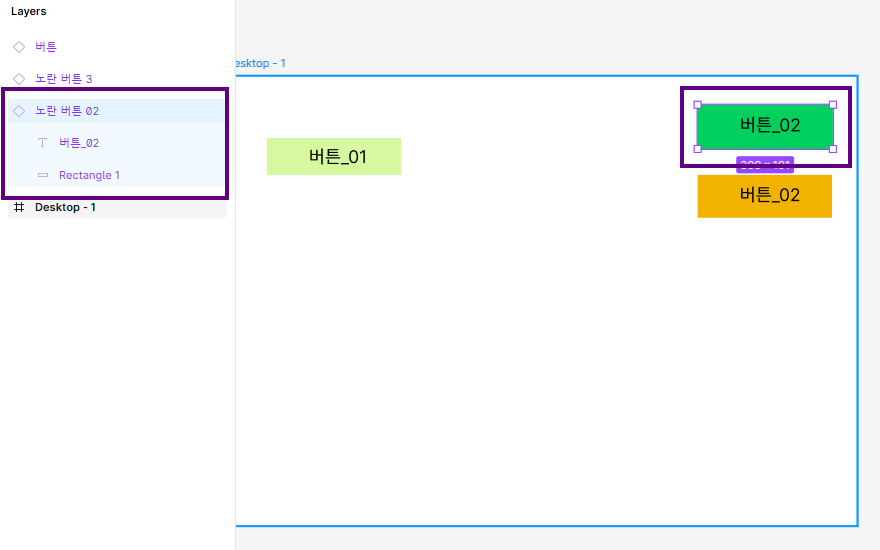
컴포넌트 색상 바꾸면
인스턴스들도 색상이 바뀐다.

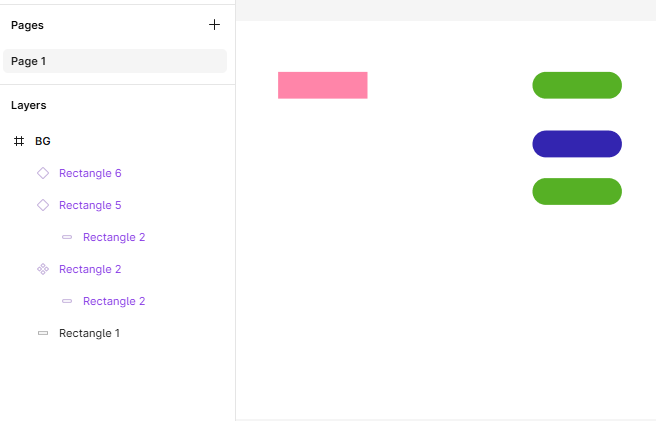
인스턴스로 따로 색상을 지정한건
로컬 인스턴스라
컴포넌트에서 색상을 바꿔도 안바뀐다.



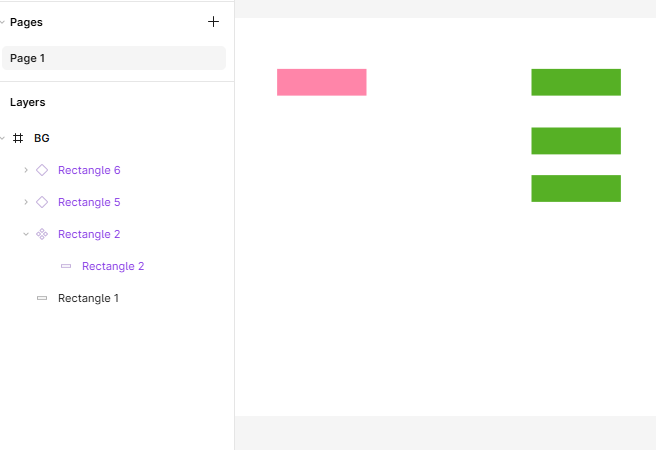
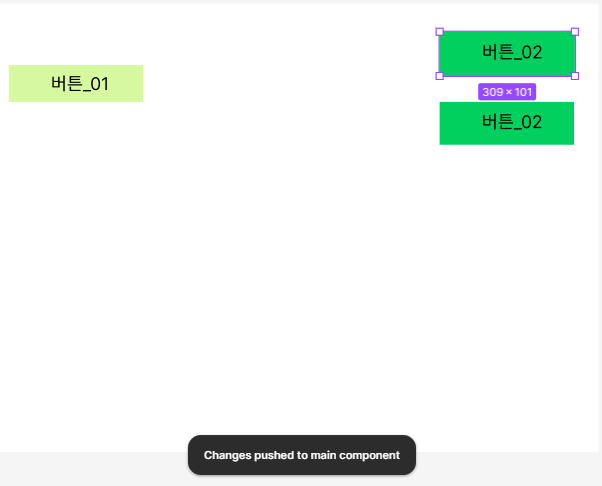
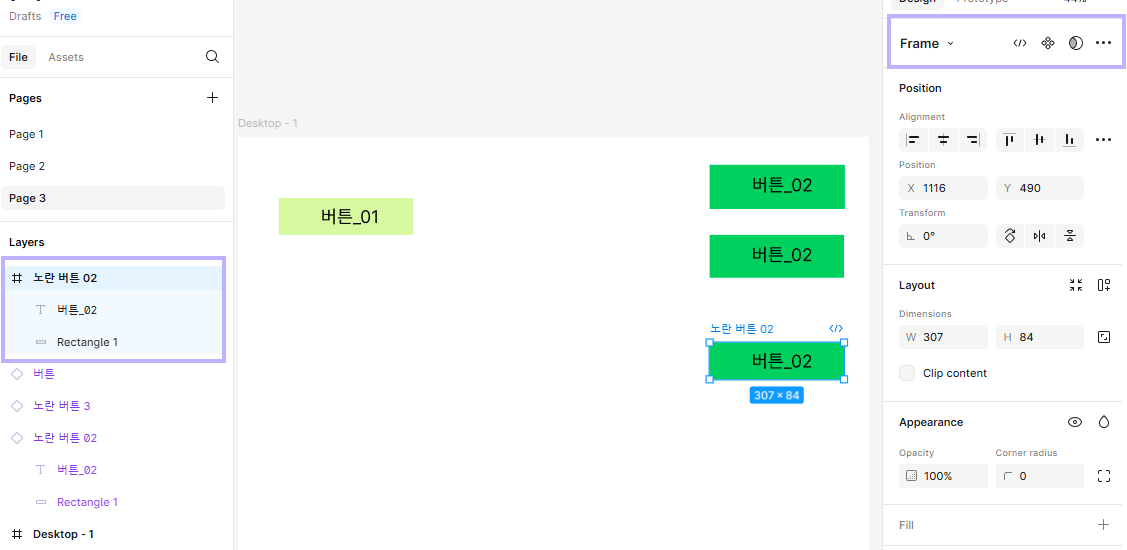
- 요소에서 색상을 바꾼다.
- 인스턴스 전체를 클릭한다.
- push 버튼을 누르면
- 나머지 요소도 색상이 바뀐다.

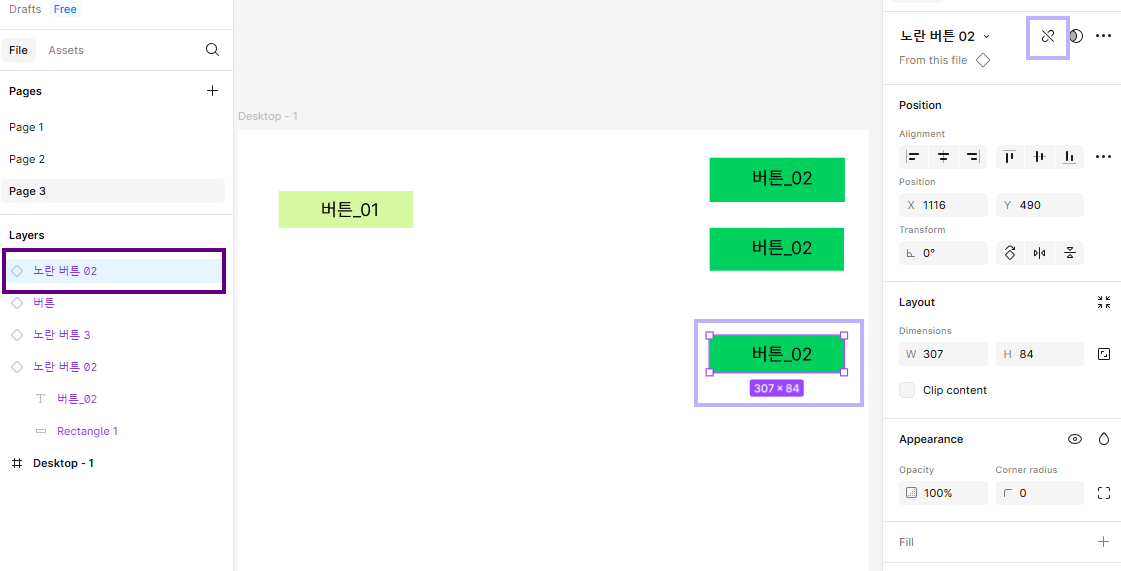
연보라 컬러로 표시된걸 누르면 인스턴스가 끊긴다.

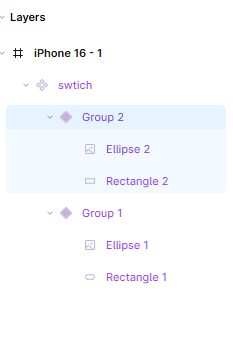
layer에 아이콘이 바뀐걸 확인 할 수 있다.
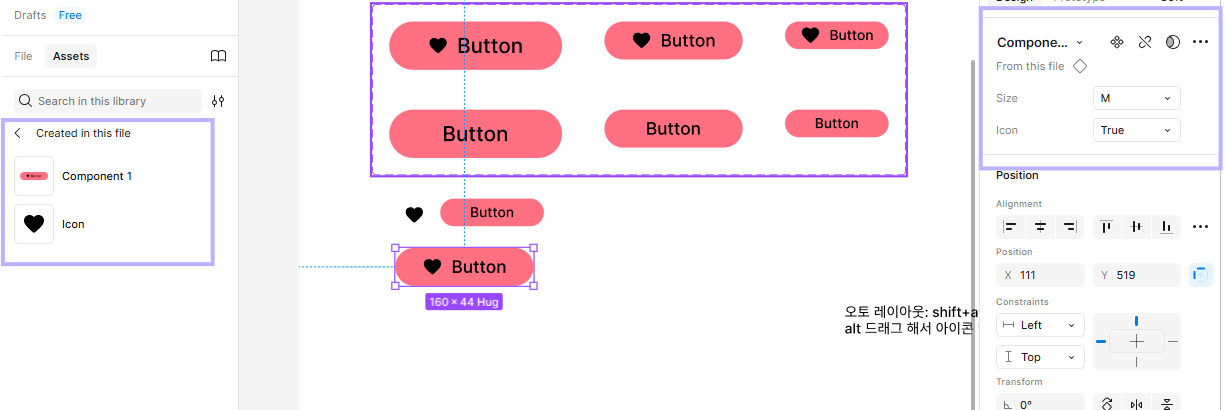
베리언트
비슷한 컴포넌트의 세트



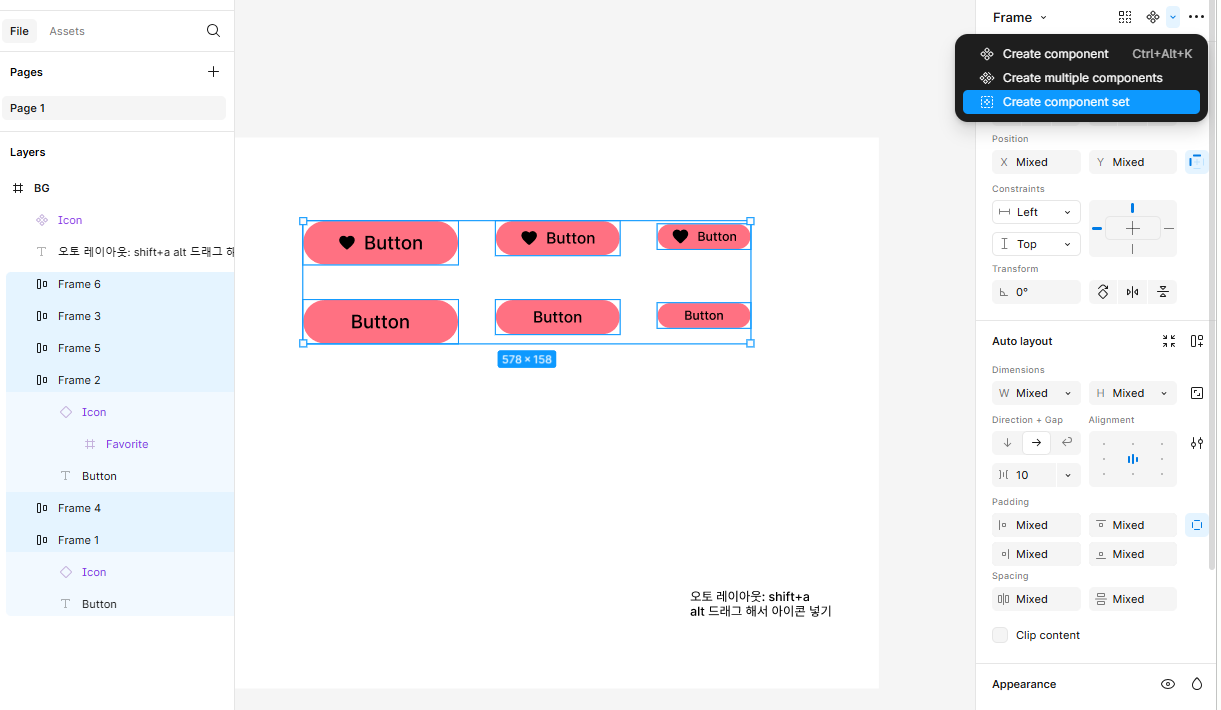
컴포넌트 아이콘을 눌러서 create component set을 누른뒤
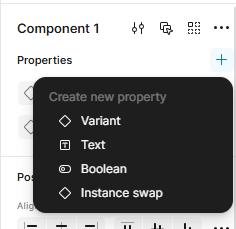
컴포넌트 내부를 더블 클랙해 properties → variant를 누른뒤 원하는 속성들을 입력해준다.

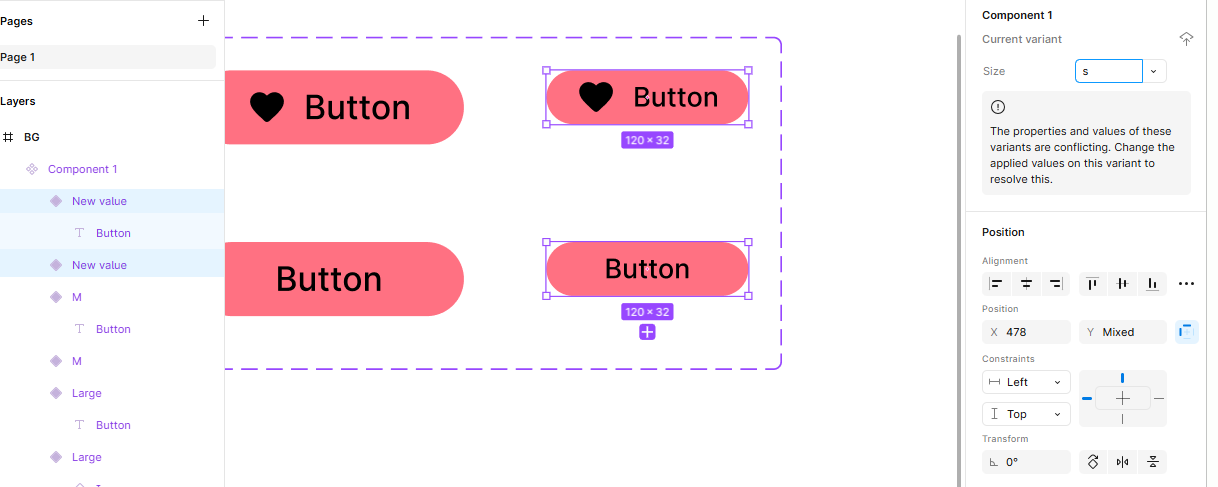
그러면 assets에서 원하는 베리언트 상태를 설정할 수 있다. 🫨
인터랙션




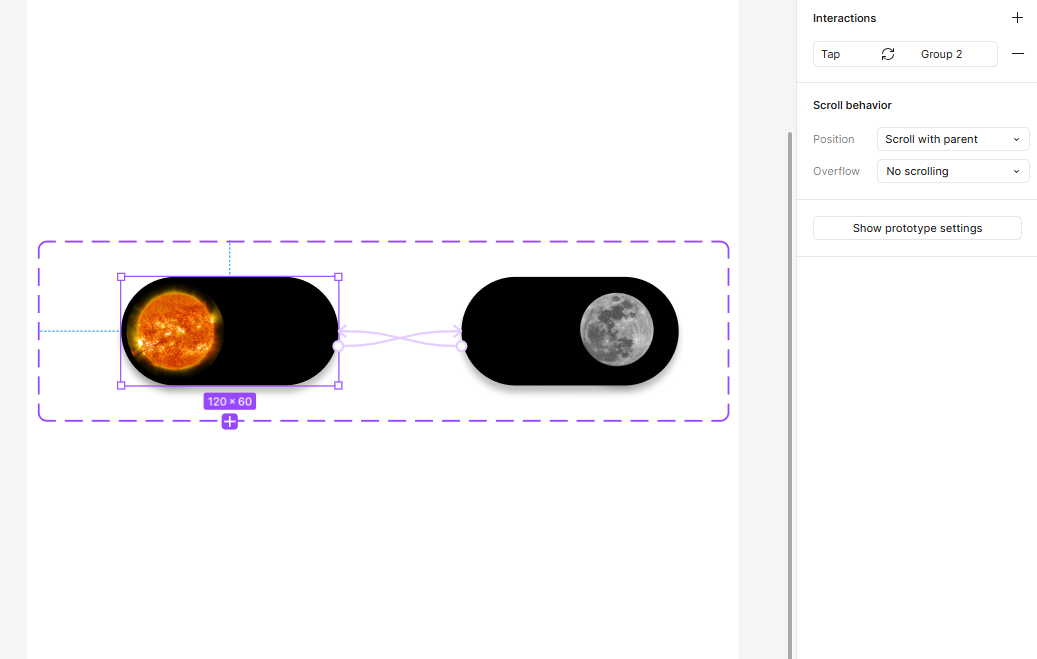
1. 스위치 버튼을 만들기 위해 사각형 툴을 클릭해 원하는 넓이, 둥글기 값을 입력한다.
2. 원형 툴을 만든다. 사각툴과 원형 툴에 그림자를 넣어준다.
3. 베리언트로 만들고 첫번째 보이는 화면처럼 프로토타이핑으로 연결해준다.
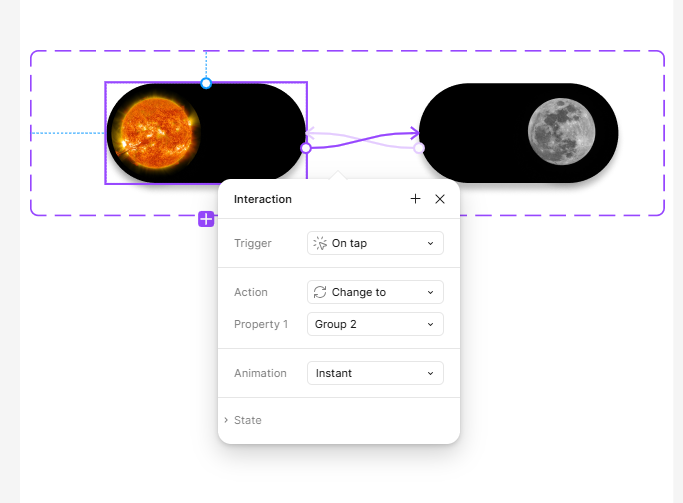
4. 두번째 화면처럼 두개의 버튼 다 인터랙션 옵션을 설정한다.
5. 새 페이지에서 만든 버튼을 설정한뒤 실행해주면 GIF처럼 움직인다.
더보기
오늘도 흥미롭게 배운 피그마
더욱 깊이있는 내용들을 배워보고 싶다.
내일의 수업이 더 궁금해지는 오늘
728x90
'💡 URECA > 🗒️ 스터디 노트' 카테고리의 다른 글
| [URECA] Day 44 피그마 끝 (0) | 2025.03.31 |
|---|---|
| [URECA] Day 43 인터랙션 마스터하기 (0) | 2025.03.27 |
| [URECA] Day 41 | 스타일과 레이아웃, 그룹, 프레임, 컴포넌트 (0) | 2025.03.25 |
| [URECA] Day40 우리는 왜 UXUI를 배워야할까? (0) | 2025.03.24 |
| [URECA] Day39 미니프로젝트 끝! (0) | 2025.03.24 |

