728x90
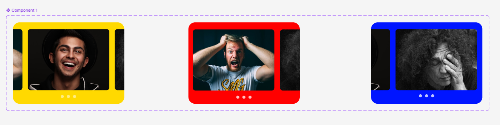
캐러셀 인터랙션

메인 페이지에서 디자인 컨셉이나 마케팅 정보를 순서대로 전환하면서 보여주는 이미지 방식
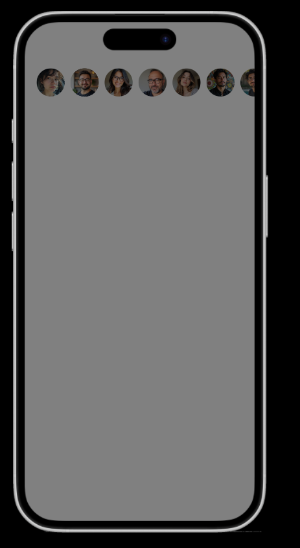
오버플로우 스크롤링 인터랙션

오버플로우 스크롤링은 화면 내에서 좌우로 스크롤리 된다는 점
스크롤이 멈추면 멈춘 위에서 이미지가 좌우 어디로든 안 겹친다.
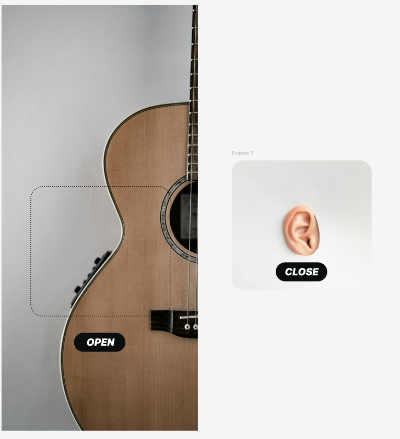
모달창 인터랙션

모달 창이란 팝업 창과 비슷한 개념
특정 영역에 원하는 크기로 새로운 디자인을 띄우는 것을 의
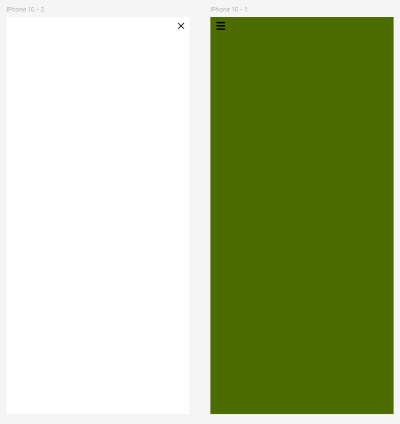
내비게이션 드로워 인터랙션

화면의 왼쪽 가장자리에서 서랍 처럼 열리고 닫히면서
앱을 탐색 할 수 있는 패널 의미
모바일 그리드
컬럼 4 마진 16 거터 16
웹 그리드
컬럼 12 마진 64 거터 36
728x90
'💡 URECA > 🗒️ 스터디 노트' 카테고리의 다른 글
| [URECA] Day 45 React (리액트 특징, JSX) (0) | 2025.04.01 |
|---|---|
| [URECA] Day 44 피그마 끝 (0) | 2025.03.31 |
| [URECA] Day42 | 컴포넌트와 인스턴스, 베리언트, 인터랙션 (0) | 2025.03.26 |
| [URECA] Day 41 | 스타일과 레이아웃, 그룹, 프레임, 컴포넌트 (0) | 2025.03.25 |
| [URECA] Day40 우리는 왜 UXUI를 배워야할까? (0) | 2025.03.24 |


